[HTML5&CSS3] CSS선택자 -2
1. 자손 선택자
특정 요소의 자손을 선택하려면 > 기호를 사용합니다. 자손이라 함은 대상 요소에서 바로 아래 요소들만을 지정하며 아래 예시는 ID가 div1인 태그 바로 아래 위치하는 span자손만을 선택하도록 합니다.
<style type="text/css">
#div1 > span { background-color: red; }
</style>
2. 후손 선택자
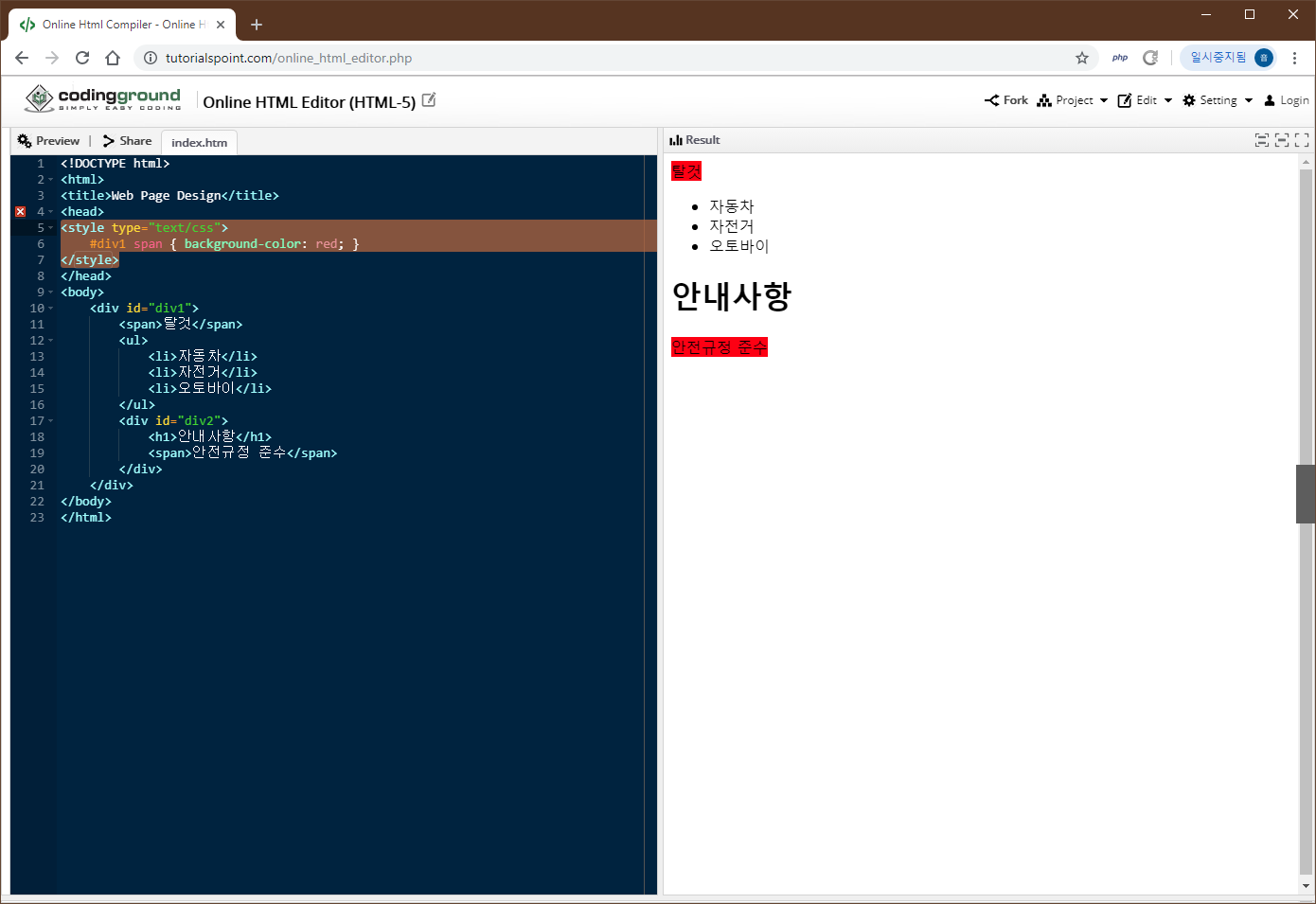
특정 요소 아래에 있는 모든 요소를 대상으로 하며 별도의 기호 없이 부모와 선택하고자 하는 후손 요소를 순서대로 나열합니다. 따라서 아래 예제는 ID가 div1인 요소 아래 모든 span요소를 선택하도록 합니다.
<style type="text/css">
#div1 span { background-color: red; }
</style>
후손으로 선택하고자 하는 요소가 하나 이상이라면 다음과 같이 부모와 후손요소합해 콤마(,)로 구분하여 선택자를 작성해야 합니다.
<style type="text/css">
#div1 span, #div1 h1 { background-color: red; }
</style>
3. 동위 선택자
자손도 후손도 아닌 동일 지휘의 요소선택을 의미하며 바로 뒤의 하나만 선택할 때는 +기호를 뒤에 있는 모든 요소를 선택할 때는 ~기호를 사용합니다.
아래 예제는 ID가 div1인 요소 뒤의 div요소중에서 하나만 선택하도록 합니다.
<style type="text/css">
#div1 + div { background-color: red; }
</style>
반면 ~기호를 사용하면 동율선상에서 뒤에 있는 모든 div 요소를 선택하게 됩니다.
<style type="text/css">
#div1 ~ div { background-color: red; }
</style>
4. 반응 선택자
특정 요소에 대해 사용자의 동작에 따른 반응으로 요소를 선택합니다. 이때 active는 마우스 클릭 시, hover는 마우스를 요소위로 올릴 시 발생하게 됩니다. 따라서 아래 예제는 사용자가 마우스를 위로 위치하는 div의 배경색을 바꾸도록 합니다.
<style type="text/css">
div:hover { background-color: red; }
</style>
5. 상태 선택자
요소의 현재 상태에 따라 반응하는 선택자입니다. 사용가능한 선택자는 다음과 같습니다.
| checked | checkbox 타입의 input 요소가 체크되어 있을때 |
| focus | input 타입의 요소에 초점이 맞춰져 있을때 |
| enabled | input 타입의 요소가 사용가능한 상태일때 |
| disabled | input 타입의 요소가 사용불가능한 상태일때 |
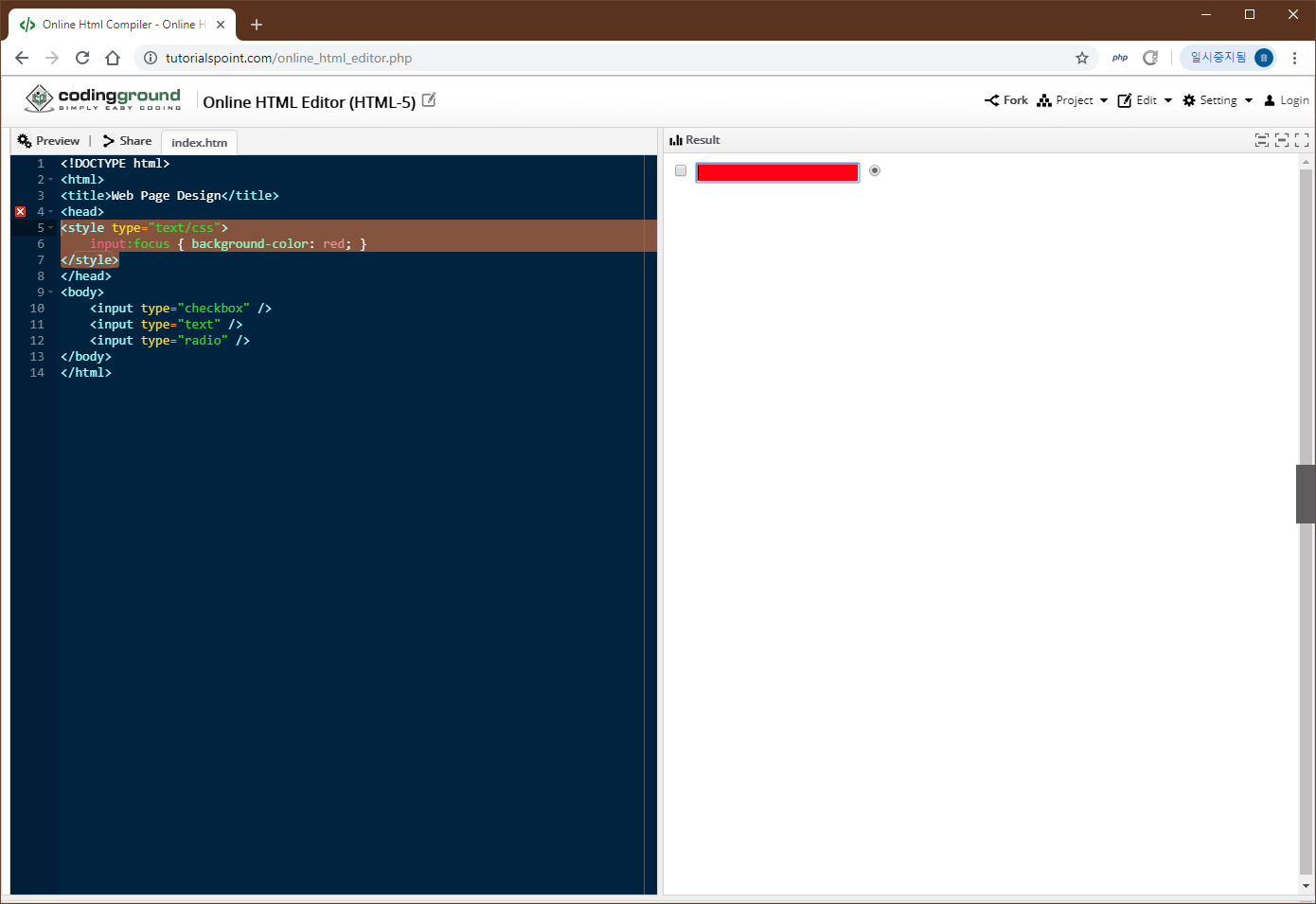
따라서 다음 예제는 input요소중에서 현재 커서(초점)가 맞춰져 있는 요소만 배경색을 변경하도록 합니다.
<style type="text/css">
input:focus { background-color: red; }
</style>