[nestjs] module과 의존성주입(dependency injection)
이 글은 아래 글에서 이어집니다.
[Server/NestJS] - [nestjs] DTO (Data Transfer Object)
[nestjs] DTO (Data Transfer Object)
아래 글은 아래 글에서 이어집니다. [Server/NestJS] - [nestjs] validation [nestjs] validation 아래 내용은 이전 포스팅에서 이어지는 내용입니다. [Server/NestJS] - [nestjs] Service [nestjs] Service nestj..
lab.cliel.com
app.module.ts를 보면 다음과 같이
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { SchoolController } from './school/school.controller';
import { SchoolService } from './school/school.service';
@Module({
imports: [],
controllers: [AppController, SchoolController],
providers: [AppService, SchoolService],
})
export class AppModule {}appModule 하나에 2개의 Controller와 2개의 Service가 붙어 있음을 알 수 있습니다. 권장되지 않는 구조로 appModule은 AppController와 AppService만을 가지고 있어야 합니다.
따라서 SchoolController와 SchoolService를 별도의 School모듈을 만들어 분리하고자 합니다. 모듈은 아래 명령을 통해 추가할 수 있습니다.
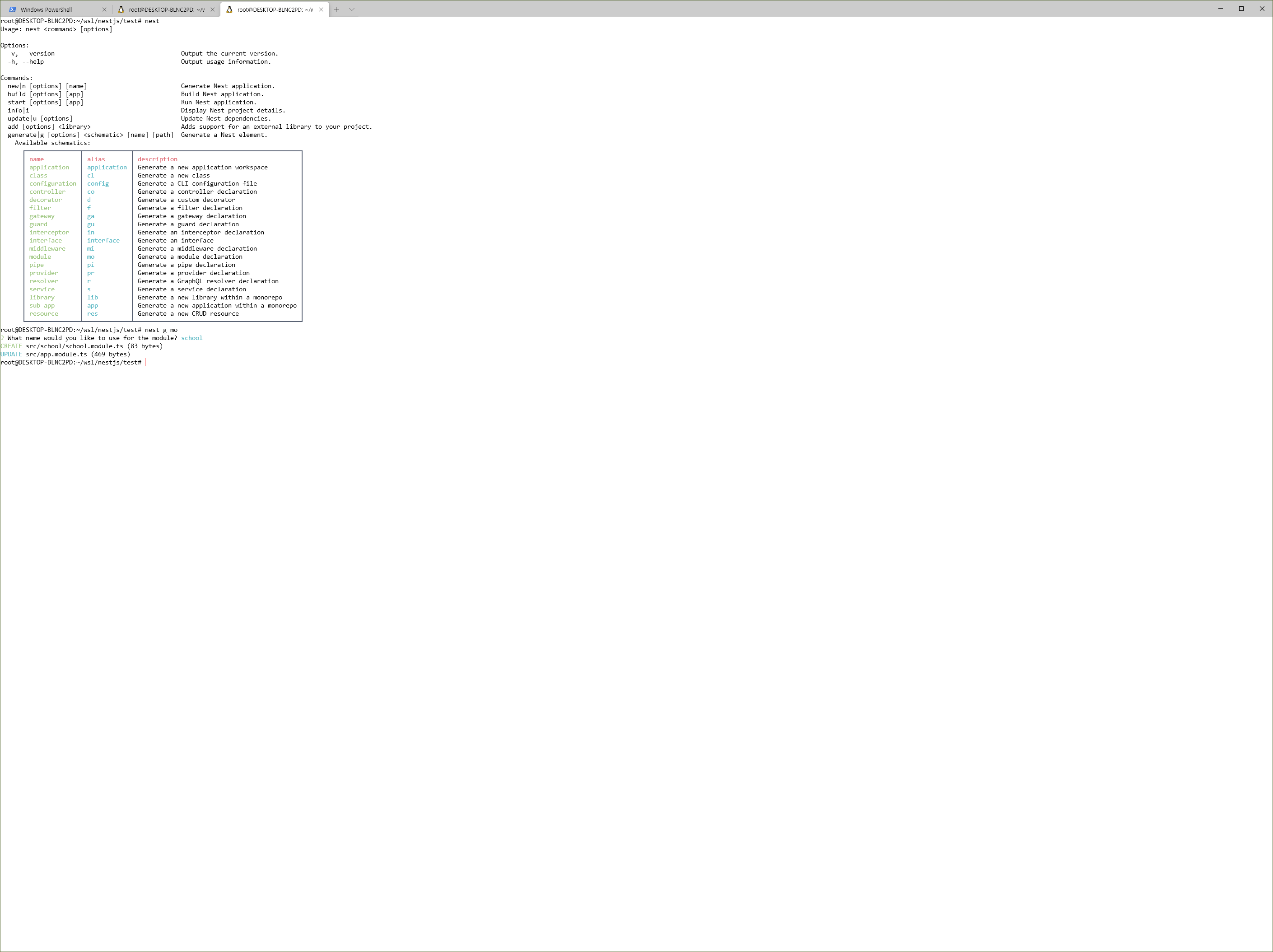
| nest g mo |
module의 이름은 school호 하고 다음으로 넘어갑니다.

위와 같은 작업을 거치고 나면 school디렉터리에 school.module.ts파일이 생성되며 app.module.ts에도 관련 설정이 추가되어 있는 것을 확인할 수 있습니다.
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { SchoolController } from './school/school.controller';
import { SchoolService } from './school/school.service';
import { SchoolModule } from './school/school.module';
@Module({
imports: [SchoolModule],
controllers: [AppController, SchoolController],
providers: [AppService, SchoolService],
})
export class AppModule {}이제 app.module.ts에서 controller와 providers로 추가된 SchoolController와 SchoolService를 제거합니다.
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { SchoolModule } from './school/school.module';
@Module({
imports: [SchoolModule],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}그리고 app.module.ts에서 삭제한 내용을 그대로 school.module.ts에 적용합니다.
import { Module } from '@nestjs/common';
import { SchoolController } from './school.controller';
import { SchoolService } from './school.service';
@Module({
controllers:[SchoolController],
providers:[SchoolService]
})
export class SchoolModule {}SchoolController와 SchoolService를 보면 class이름위에 다음과 같은 데코레이터가 존재함을 알 수 있는데
@Injectable()
export class SchoolService {클래스가 dependency injection이 가능함을 의미하고 school.module.ts에서 @Module 데코레이터에 의해 실제 dependency injection동작이 이루어지고 있음을 알 수 있습니다.