.NET/ASP.NET

ASP.NET Core - 14. Tag Helper
Tag Helper는 View나 Page에서 HTML요소로 변환되는 C# class입니다. Tag Helper은 일반적으로 Application의 Routing설정을 사용하는 Form에서 URL을 생성하거나 특정한 유형의 요소가 일관적으로 표현되도록 하는 데 사용되며 사용자 정의된 특정요소를 필요한 대상의 content요소로 바뀔 수 있도록 합니다. 이번 글에서는 어떻게 Tag helper가 작동하는지와 사용자 정의 tag helper를 어떻게 생성하고 적용할 수 있을지에 대해서도 알아볼 것입니다. 1. Project 준비 예제를 위한 Project는 이전 글에서의 Project를 계속 사용할 것입니다. 다만 Program.cs file을 아래와 같이 변경하여 이전에 작성된 몇몇 설정을 제거하도록 합니다..

ASP.NET Core - 13. View Component
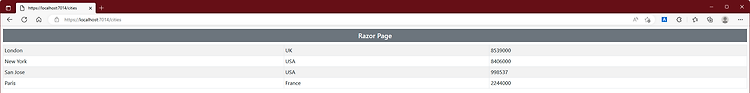
View Component는 Partial View를 지원하기 위한 action-style logic을 제공하는 class로서 View Component가 View에 내장될 복잡한 content를 제공하는 동시에 이를 지원하는 C# code를 쉽게 유지관리할 수 있도록 지원합니다. 1. Project 준비하기 이전에 사용하던 Project를 예제로 계속사용할 것입니다. 다만 Project의 Models folder에 city.cs라는 이름의 file을 아래 내용으로 추가하고 namespace MyWebApp.Models { public class City { public string? Name { get; set; } public string? Country { get; set; } public int?..

ASP.NET Core - 12. Razor Page
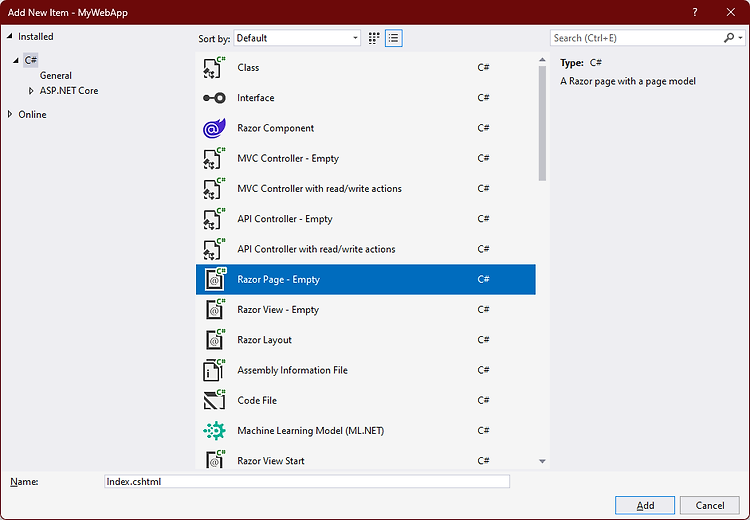
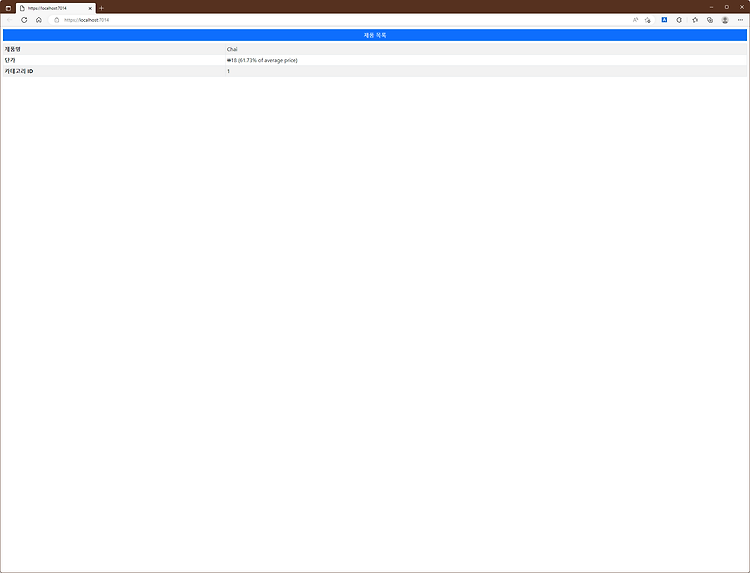
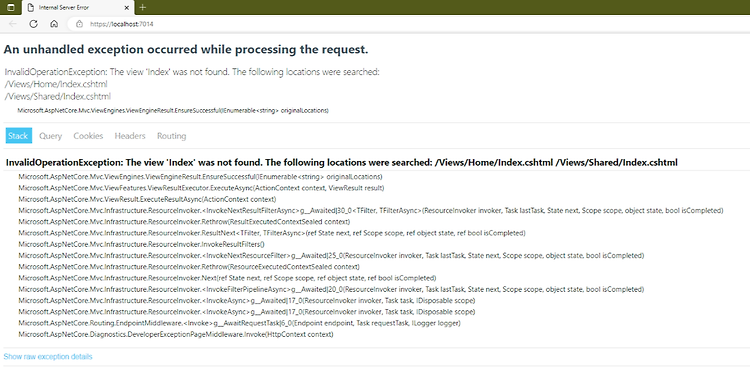
이번 글은 HTML Content를 생성하기 위한 간단한 접근방법을 제공하는 Razor Page에 관한 것입니다. 고전 ASP.NET Web Pages framework의 열망을 어느 정도 유지할 수 있는 Razor Page는 표준에 맞으면서도 세련된 기법을 통해 어떻게 사용할 수 있을지를 알아볼 것입니다. 또한 MVC Framework에서 취한 Controller와 View의 접근법과는 어떻게 다른지, 광범위한 ASP.NET Core platform에서 이들이 어떻게 잘 맞을 수 있는지에 관해서도 함께 다뤄볼 것입니다. Razor Page가 Controller와 View로 부터의 차이를 어떻게 최소화할 수 있는지에 관해서는 이전 Posting을 통해 언급한 적이 있는데 Razor Page가 그저 MVC..

ASP.NET Core - 11. View와 Controller - 2
이번 글에서는 View와 Controller 1에 이어서 Razor View에서 제공되는 더 많은 기능들에 대해 살펴보고자 합니다. 구체적으로는 View Bag을 사용해 어떻게 필요한 Data를 View로 전달할 수 있을지, View에서 중복되는 부분을 해결할 수 있는 Layout과 Layout section에 대한 사용, 그리고 어떻게 표현식으로부터의 결과를 Encoding하고 또 Encoding처리를 막을 수 있는지에 대한 것들을 하나씩 알아보도록 하겠습니다. 1. Project 준비하기 예제를 위한 Project는 이전의 Project를 그대로 사용할 것이며 다만 HomeController.cs file을 아래 내용으로 조정하여 시작할 것입니다. using Microsoft.AspNetCore.Mv..

ASP.NET Core - 10. View와 Controller - 1
이번 글에서는 HTML응답을 생성하여 사용자(XML 혹은 JSON을 응답함으로써 다른 Application에서 사용될 수 있도록 하는 것과는 다른)에게 직접적으로 표시할 수 있도록 하는 Razor View Engine에 대해 알아볼 것입니다. View는 C#표현식을 사용하고 HTML응답을 생성하기 위해 view engine에서 처리될 수 있는 HTML조각을 포함하는 file입니다. 여기서는 View가 어떤 식으로 동작하는지를 확인하고 이들이 action method에서 어떻게 사용되는지를 알아보고 또한 여기에 포함되는 다양한 C#표현식에 대해서도 다뤄볼 것입니다. 1. Project 준비하기 예제로 사용될 Project는 이전에 사용하던 Project를 그대로 재사용할 것입니다. 다만 Program.cs..

ASP.NET Core - 9. 고급 Web Service 기능
이번 Posting에서는 RESTful web service를 생성할 때 사용할 수 있는 고급 기능들에 대해서 알아보고자 합니다. 대략적으로 Entity Framework Core사용 시 관련 Data를 다루는 방법과 HTTP PATCH method 지원을 추가하는 방법, web service의 명세를 서술하기 위한 OpenAPI사용법 등에 관한 내용을 알아볼 것입니다. 1. 준비사항 해당 글의 예제는 이전글에서 사용하던 Project를 그대로 이어서 사용할 것입니다. 다만 추가적으로 Controllers folder에 SuppliersController.cs라는 file을 아래 내용으로 추가해 줍니다. using Microsoft.AspNetCore.Mvc; using MyWebApp.Models; n..

ASP.NET Core - 8. RESTful Web Service
Web Service는 전체 ASP.NET Core에서 필수를 이루는 한 부분으로서 HTTP 요청을 수용하고 Data를 포함한 응답을 생성합니다. 이번 글에서는 어떻게 MVC Framework를 통해 이러한 기능을 제공할 수 있는지에 관해 알아보고자 합니다. 1. RESTful Web Service 이해하기 Web service는 HTTP요청에 대해 순수 Data를 응답하는 것이며 Javascript와 같이 Client Application에서 사용될 수 있습니다. Web Service를 구축하는데 특별한 규칙이 있는 것은 아니지만 가장 일반적으로는 REST(Representational State Transfer) Pattern을 따르는 것입니다. 물론 REST를 위한 공시적인 사양이 있는 것은 아니고..

ASP.NET Core - 7. 예제 프로젝트 만들기
이번에는 향후 사용하게될 간단한 Project를 생성하고자 합니다. 해당 Project에는 샘플 Database를 사용한 Data Model과 HTML Content의 형식화를 위한 client-side package, 그리고 간단한 요청 Pipeline을 포함할 것입니다. 1. Project 생성 Visual Studio를 실행하여 File -> New -> Project Item을 선택합니다. Project Template중 ASP.NET Core Empty를 선택합니다. 사용할 Project명을 지정합니다. .NET 6.0을 선택합니다. 최소한의 Project를 생성합니다. 2. Data Model 아래 Sample Database를 내려받아 Microsoft SQL Server Management..