MVC는 Model, View, Controller를 의미하는 것으로 이 3개의 구조를 통해 web project가 완성되는 것을 말합니다. 해당 구조의 간단한 예를 만들어 보기 위해 가상의 website에서 login 하는 과정으로 mvc pattern구조를 적용해 보도록 하겠습니다.
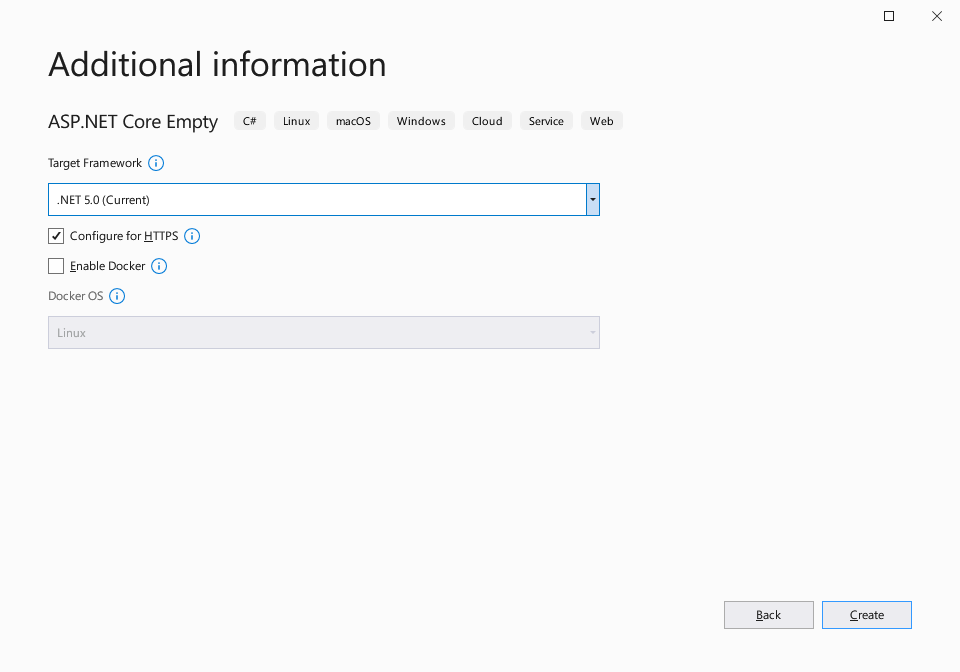
Visual Studio 2019를 시작해 새 project에서 'ASP.NET Core Empty'를 선택합니다.

project이름 따윈 중요하지 않으므로 대충 입력하고 넘어갑니다.


project는 아무것도 없는 상태에서 시작하므로 몇 가지 사전 설정이 필요합니다. project에서 startup.cs file을 열고 다음과 같이 수정합니다.
namespace WebApplication1
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}MVC사용을 위한 service를 등록하고 routing을 설정하며 잠시 후 만들게 될 wwwroot에서 js파일 등을 사용하기 위한 설정에 관한 수정입니다.
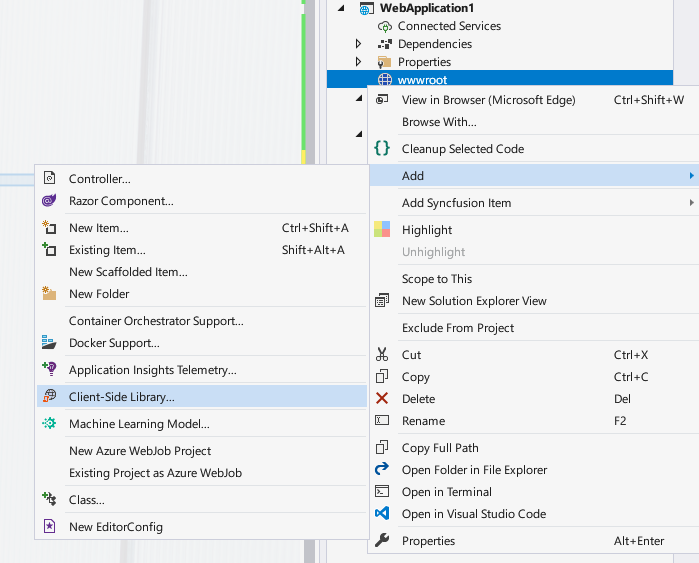
그다음 Solution Explorer에서 wwwroot folder를 만들고 해당 folder에서 mouse 오른쪽 버튼을 눌러 Client-Side Library를 선택합니다.

이 상태에서 아래 3가지 Library를 검색한 후 설치를 진행합니다.

project가 생성되었으면 Solution Explorer에서 Controllers folder를 만들고 그 안에 HomeController.cs라는 controller를 추가합니다. Controller의 주요 역할은 화면에 표시되는 View와 Data로서 취급되는 Model사이의 중계역할을 하며 때로는 Model을 가공해 View에게 Data를 넘겨주기도 합니다.
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace WebApplication1.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}그런 다음 View()에서 mouse 오른쪽 button을 눌러 'Add View'를 선택한뒤

Razor View - Empty로 Index.cshtml이라는 새로운 View file을 생성합니다. View는 실제 사용자가 화면으로 보는 page입니다.
View까지 만들어졌으면 이제 Model을 만들어 봅니다. 현재 시도하려는 건 사용자가 ID와 비밀번호를 입력하고 login 하는 과정을 구현해 볼 것이므로 ID와 비밀번호를 다룰 수 있는 Model이어야 합니다. Model은 Controller와 View사이의 Data의 이동수단으로 비유될 수 있습니다.
Solution Explorer에서 'Models'라는 Folder를 만들고 그 안에 UserLogin.cs이름으로 Model을 생성합니다.
namespace WebApplication1.Models
{
public class UserLogin
{
[Required(AllowEmptyStrings = false, ErrorMessage = "사용자 ID를 입력해 주세요.")]
[MinLength(5, ErrorMessage = "사용자 ID는 최소 5자 이상입니다.")]
[Display(Name = "사용자ID")]
public string UserID { get; set; }
[Required(AllowEmptyStrings = false, ErrorMessage = "사용자 비밀번호를 입력해 주세요.")]
[Display(Name = "비밀번호")]
public string UserPW { get; set; }
}
}Model에서는 Required Attribute를 통해 반드시 값이 지정되어야 함을 명시하고 있고 MinLength로 입력되어야 할 최소한의 값이 길이를 지정하고 있습니다. Display는 Model에서 View에서 사용될 때 Field이름 대신 대체적으로 표시할 내용을 의미합니다.
다시 조금 전에 생성한 Index.cshtml View page로 이동해 다음과 같이 사용자 ID와 비밀번호를 입력받을 수 있는 HTML요소를 추가합니다.
@using WebApplication1.Models
@model UserLogin
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@{
}
@using (Html.BeginForm("Login", "Home"))
{
<div asp-validation-summary="All"></div>
@Html.DisplayNameFor(Model => Model.UserID)@: @Html.TextBoxFor(x => x.UserID, null, new { placeholder = "아이디", autofocus = true }) @Html.ValidationMessageFor(Model => Model.UserID)
<br />
@Html.DisplayNameFor(Model => Model.UserPW)@: @Html.PasswordFor(x => x.UserPW, null) @Html.ValidationMessageFor(Model => Model.UserPW)
<br />
<button type="submit" name="btnLogin">로그인</button>
}
<script src="~/jquery/jquery.min.js"></script>
<script src="~/jquery-validate/jquery.validate.min.js"></script>
<script src="~/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"></script>우선 View page에서 사용할 Model을 지정하고 해당 Model을 통해 DisplayNameFor에서 Label을, TextBoxFor와 PasswordFor에서 input을 생성하도록 합니다. 또한 입력 상태에 따른 오류 message도 inline으로 표시할 수 있도록 하였습니다.
script는 위에서 추가한 wwwroot에서 해당 script를 끌어다 놓으면 관련 tag가 자동으로 생성됩니다.
이제 HomeController에서 login정보가 넘어오는 경우 이를 처리할 수 있는 Action method를 추가합니다.
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult Login(UserLogin user)
{
string userID = "abcdefg";
string userPW = "123";
if (ModelState.IsValid)
{
if (user.UserID.Trim().Equals(userID) && user.UserPW.Trim().Equals(userPW))
{
TempData["isLogin"] = "로그인 성공";
}
else
{
TempData["isLogin"] = "로그인 실패";
}
}
else
{
ModelState.AddModelError(string.Empty, "정상적인 값이 아닙니다.");
}
return View(user);
}[HttpPost]는 해당 Action은 Post요청을 받는 것임을 나타내며 [ValidateAntiForgeryToken]을 통해 정상적인 경로(login page)를 통해 data가 넘어오는지의 여부를 검증합니다.
Login은 임의의 값을 미리 설정해 ID와 Password를 비교하며 각각의 상황에 따라 TempData에 다른 내용을 설정하도록 합니다.
마지막으로 Login page를 다음과 같이 추가합니다.
@using WebApplication1.Models
@model UserLogin
@{
}
<div>@TempData["isLogin"]</div>
<div>@Model.UserID</div>'.NET > ASP.NET' 카테고리의 다른 글
| [ASP.NET Core] Entity Framework Core (Code-First) (0) | 2021.11.02 |
|---|---|
| [ASP.NET Core] 의존성 주입(Dependency Injection) (0) | 2021.11.01 |
| [ASP.NET Core]IIS Express 인증서 재발행 (0) | 2021.10.20 |
| [ASP.NET Core] Microsoft.Data.SqlClient.SqlException (0x80131904) (0) | 2021.08.03 |
| [ASP.NET Core Web API] Swagger에 JWT인증 적용하기 (0) | 2021.06.15 |
![[ASP.NET Core] MVC Pattern](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbEnRdU%2Fbtrjl87i01h%2FAAAAAAAAAAAAAAAAAAAAABG-z_Evy-aa4-hRJDqtPobjpha0tHUaMijDBwnqCkaS%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Diy%252BW7XKObjS3%252Bbr6Zk3g0HXGsUA%253D)