728x90
1. ul
순서 없는 목록을 만듭니다.
<li>
<li>자동자</li>
<li>비행기</li>
<li>자전거</li>
</li>
2. ol
순서가 있는 목록을 만듭니다.
<ol>
<li>자동자</li>
<li>비행기</li>
<li>자전거</li>
</ol>
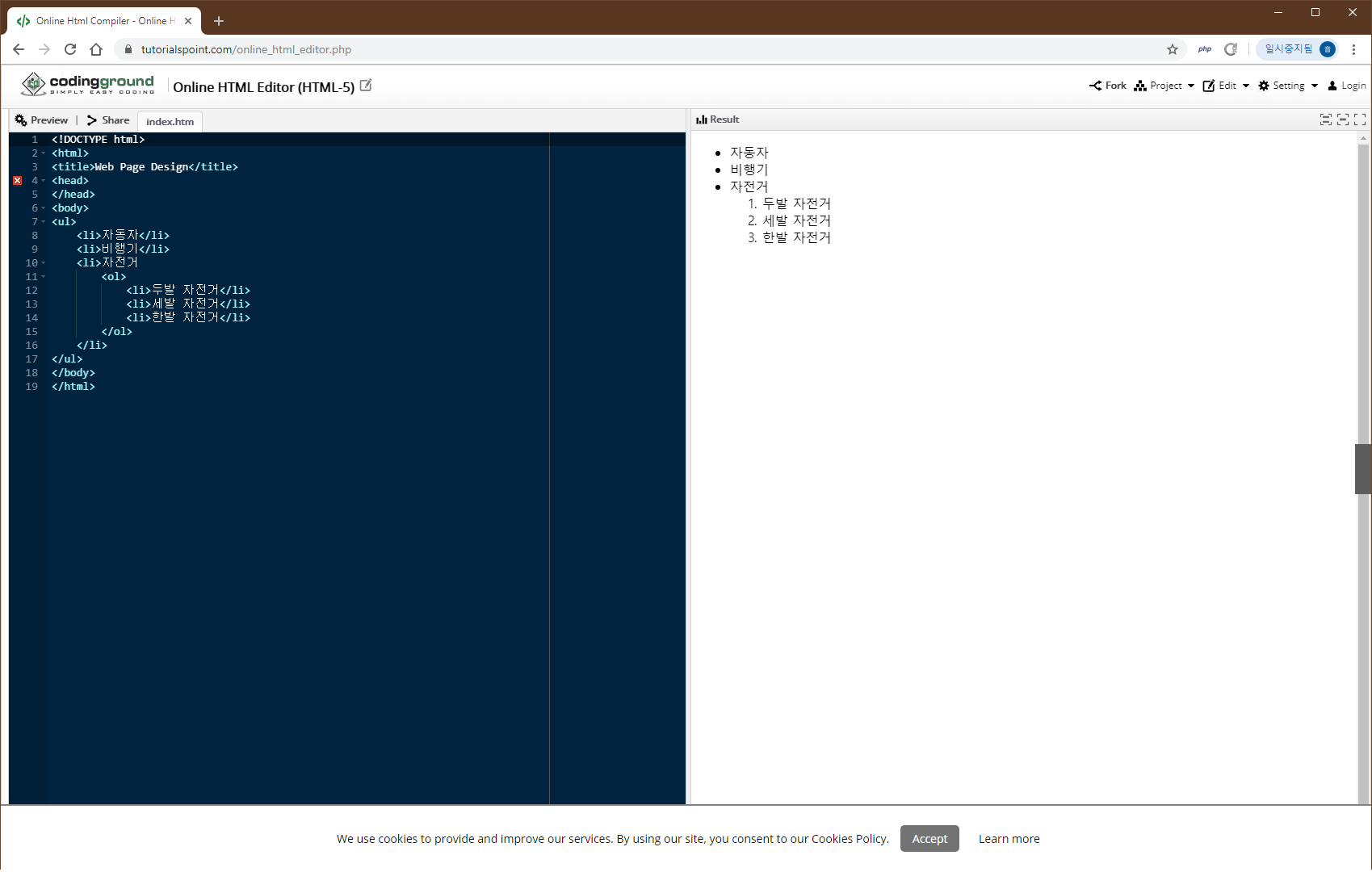
1과 2에서 <li>는 목록 자체를 지정하는 태그입니다. 이 태그 안에 목록 태그를 다시 집어넣어서 중첩된 목록을 만들 수 있습니다.
<ul>
<li>자동자</li>
<li>비행기</li>
<li>자전거
<ol>
<li>두발 자전거</li>
<li>세발 자전거</li>
<li>한발 자전거</li>
</ol>
</li>
</ul>
3. dl
특정용어를 설명할 때의 목록 태그입니다. <dl> 태그로 시작해 <dt> 태그로 정의할 용어를 지정하고 <dd> 태그로 설명 목록을 만듭니다.
<dl>
<dt>비행기</dt>
<dd>빠른이동수단</dd>
<dd>통계적으로 가장 안전함</dd>
<dd>다른 이동수단에 비해 비쌈</dd>
</dl>
728x90
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] 이미지관련 태그 (0) | 2019.09.20 |
|---|---|
| [HTML5/CSS3] 테이블 (Table) (0) | 2019.09.20 |
| [HTML5&CSS3] 글자 관련 태그 (2) | 2019.09.10 |
| [HTML5/CSS3] 문법 기본 사항 (0) | 2019.08.27 |
| [HTML5/CSS3] HTML5의 활용 (0) | 2019.08.06 |
![[HTML5&CSS3] 목록 관련 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FvlsVE%2FbtqxHA9T2qq%2FAAAAAAAAAAAAAAAAAAAAANViKTh_O0VkMd6BwjfTe5qDhUtEDuVGVSfXr_RMhSgi%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3D9FU08UUWek0qY6oiYFw6c1ZtwJI%253D)