728x90
데이터 클래스는 특정 데이터를 클래스로 규격화하여 저장하기 위한 용도로 사용되는 클래스를 의미하며 다음과 같은 형식을 가집니다.
data class 클래스명 (var/val 이름: 형식...)var는 변수를 val은 상수를 의미하며 뒤에 변수나 상수가 될 이름을 지정합니다. 그리고 : 뒤에 형식을 사용하여 저장할 데이터를 정의하는데 이러한 매개변수 형식은 몇 개든 , (콤마)로 구분하여 정의할 수 있습니다. 다만 데이터 클래스는 위에서 설명드린 크래스와 달리 값을 받고 저장하는 용도로만 사용되기 때문에 클래스의 본체가 별도로 정의되지 않습니다.
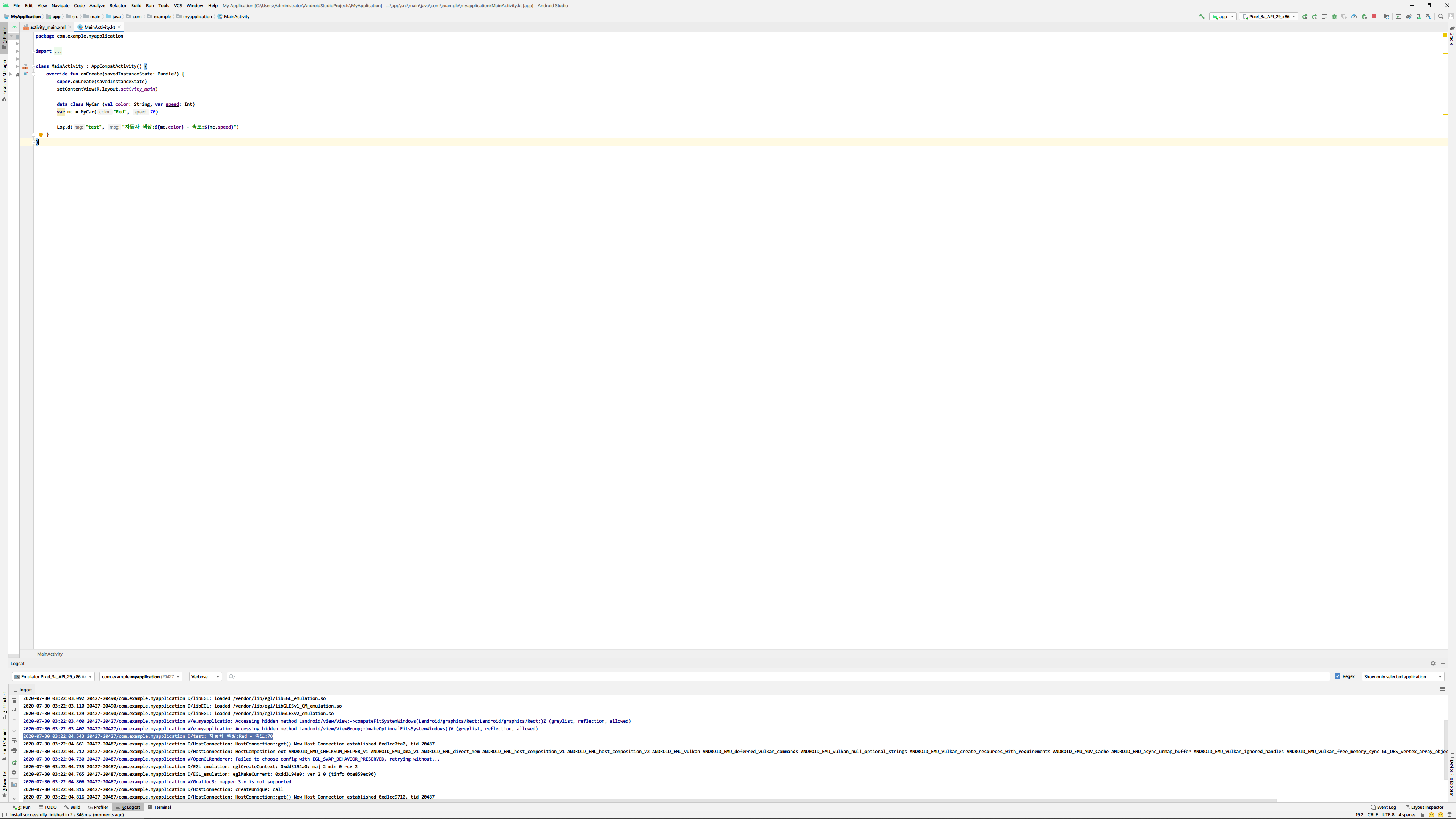
data class MyCar (val color: String, var speed: Int)
var mc = MyCar("Red", 70)
Log.d("test", "자동차 색상:${mc.color} - 속도:${mc.speed}")
데이터 클래스는 필요하면 copy() 함수를 통해 클래스를 통째로 복사할 수 있습니다.
data class MyCar (val color: String, var speed: Int)
var mc = MyCar("Red", 70)
var mc2 = mc.copy()
Log.d("test", "자동차 색상:${mc2.color} - 속도:${mc2.speed}")728x90
'Mobile > Kotlin' 카테고리의 다른 글
| [Kotlin] 제네릭(Generics) (0) | 2020.12.10 |
|---|---|
| [Kotlin] 추상 클래스와 인터페이스 (0) | 2020.12.10 |
| [Kotlin] 클래스(Class) (0) | 2020.12.09 |
| [Kotlin] 함수 (0) | 2020.12.08 |
| [Kotlin] 배열과 컬렉션 (0) | 2020.12.07 |
![[Kotlin] 데이터 클래스](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcaWdkL%2FbtqF7uhdAGG%2FAAAAAAAAAAAAAAAAAAAAALwjdb9USFr3id8S08td0hqysPumbN8RPZ5KzALkozDs%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DVpXVfTmDVdzEL4e7LsHzGM3ELmw%253D)