1. 프로젝트
Web API 기본사항에 대해 알아보기 위한 간단한 테스트 프로젝트를 만들어 봅니다.
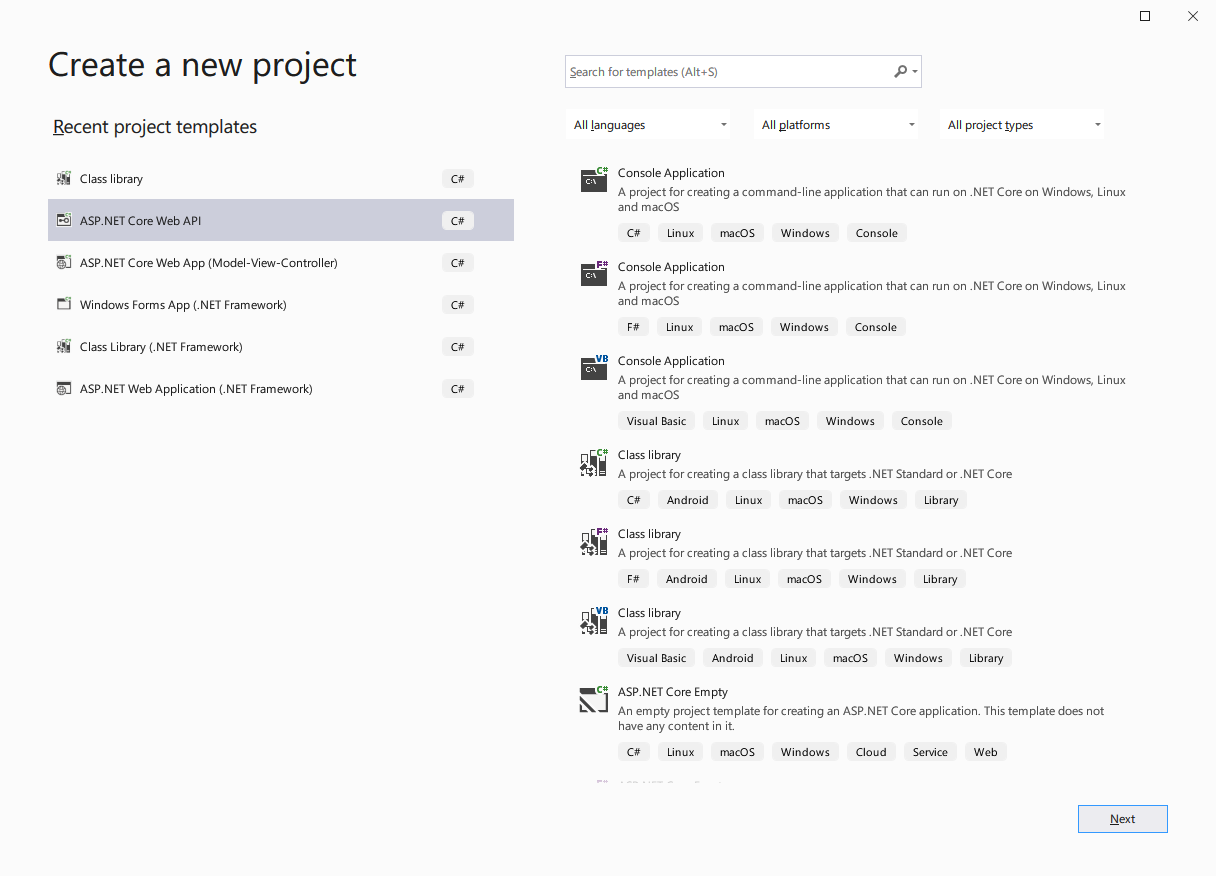
Visual Studio(2019)에서 프로젝트를 오른쪽 항목에서 'ASP.NET Core Web API (C#)'프로젝트로 선택하고 'Next'버튼을 눌러줍니다.

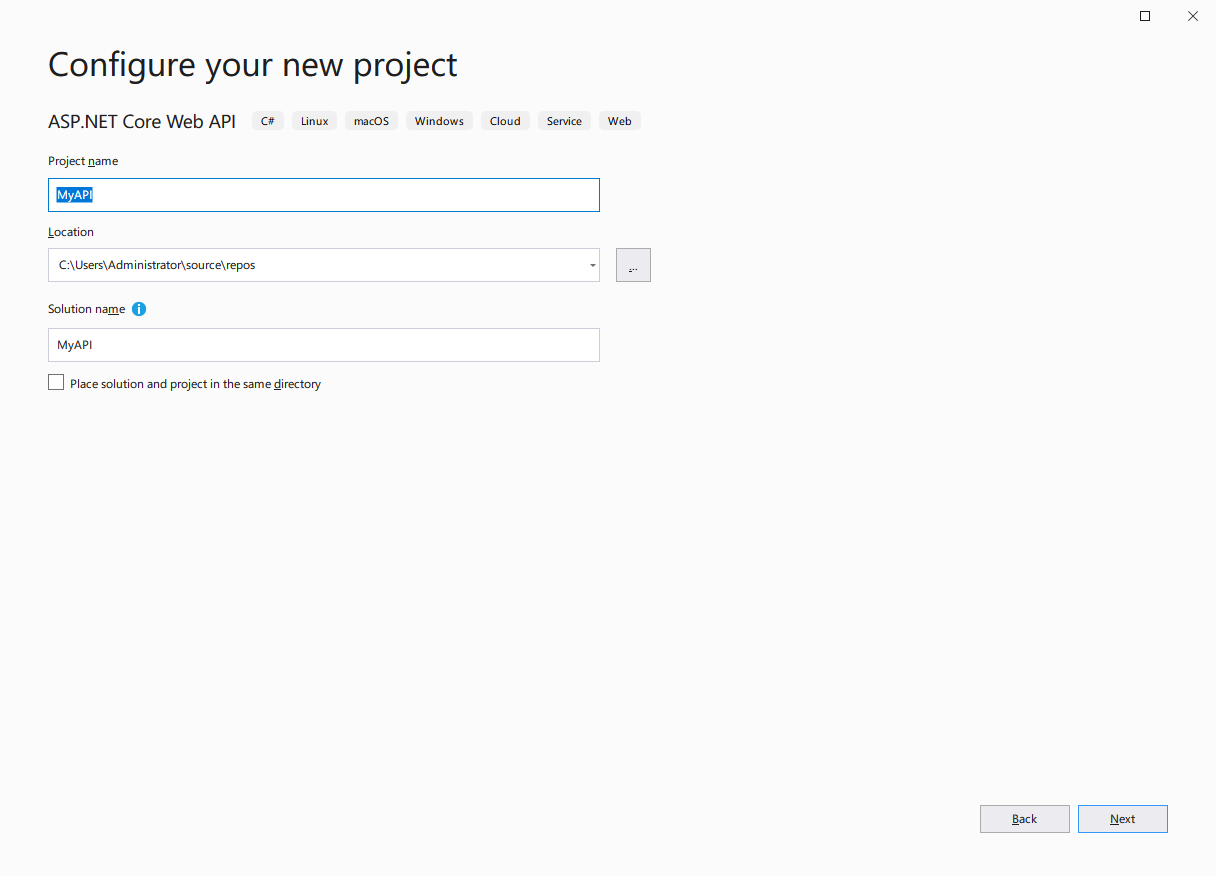
원하는 프로젝트의 폴더위치와 프로젝트 이름을 설정합니다.

버전은 Core 3.1로 하며 Authentication Type은 'None'으로 설정합니다.

프로젝트가 생성되면 WeatherForecast.cs 파일과 Controller에 WeatherForecastController.cs 파일이 있을 텐데 해당 파일을 삭제하고 Controllers에서 마우스 오른쪽 버튼을 눌러 Add -> Controller를 선택해 줍니다. 참고로 새로 생성할 Controller파일은 Contgrollers안에만 있으면 어느 위치에 있건 상관이 없습니다.
이후 Scaffolded 화면에서 왼쪽에 API를 선택하고 오른쪽에 'API Controller - Empty'항목을 선택한뒤 Add 버튼을 눌러줍니다.

다음 화면에서는 선택된 상태 그대로 두고 Add 버튼을 눌러 줍니다.

오른쪽 프로젝트에서 마우스 오른쪽 버튼을 눌러 'Properties (속성)'메뉴로 들어갑니다. 속성 화면에서 Debug 항목을 눌러 Launch browser 항목을 찾아 weatherforecast로 되어 있는걸 'api/values'로 바꿔줍니다.

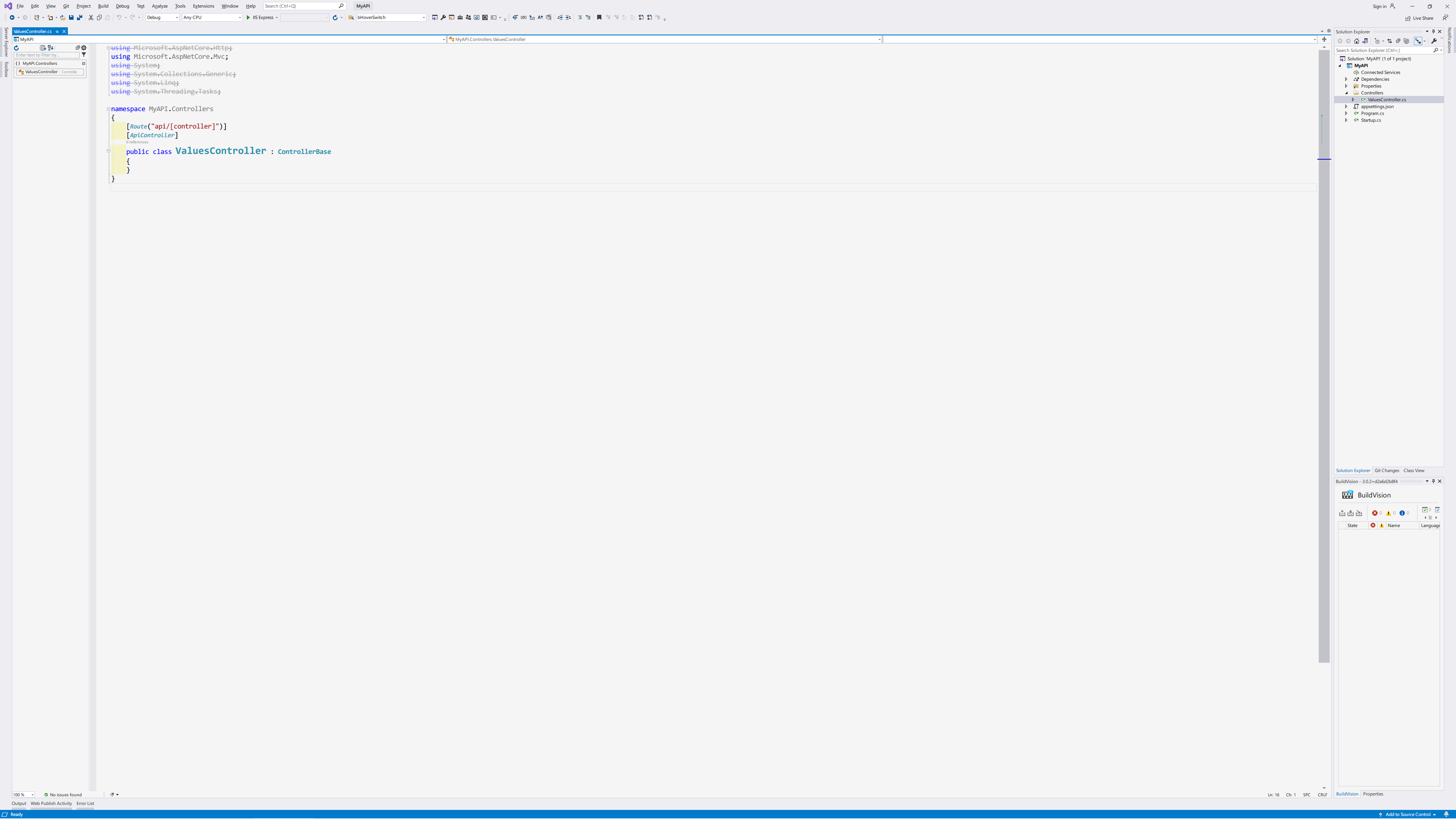
만들어진 ValuesController파일에서 아래와 같이 간단한 API 메서드를 작성한 뒤에
[HttpGet]
public string Get()
{
return "hello";
}F5나 Ctrl + F5키를 눌러 제대로 API가 호출되는지 확인해 봅니다.

2. Controller
using Microsoft.AspNetCore.Mvc;
namespace MyAPI.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
[HttpGet]
public string Get()
{
return "hello";
}
}
}valuesController.cs파일을 보면 Controller가 ControllerBase를 상속받고 있음을 알 수 있습니다. 기존에 MVC에서 사용되던 Controller는 Controller클래스를 상속받는데 반해 API 전용의 Controller에서는 API만을 위해 좀 더 경량화된 버전의 ControllerBase를 기본으로 상속받도록 되어 있습니다.
class자체는 Route 어트리뷰트에 의해 Routing경로가 api/[controller] 로 되어 있으며 [controller]는 생성된 Controller클래스의 이름에 해당합니다. 따라서 실제 Routing경로는 api/value가 됩니다. 만약 다른 경로로 Routing 되기를 희망한다면 api/abc와 같이 고정적인 경로를 줄 수 도 있고 api/abc/def처럼 서브 경로를 포함시켜 지정해 줄 수 있습니다.

또한 경우에 따라 라우트자체에 매개변수를 지정할 수도 있는데
[Route("api/[controller]/{id}")]
[ApiController]
public class ValuesController : ControllerBase위와 같이 설정된 상태라면 '/api/values/abc'나 '/api/values/123'과 같은 호출이 가능해 지지만 {id} 매개변수가 설정된 액션 메서드가 존재한다면 충돌이 발생할 수 있으므로 주의해야 합니다.
'.NET > ASP.NET' 카테고리의 다른 글
| [ASP.NET Core Web API] CORS (0) | 2021.03.25 |
|---|---|
| [ASP.NET Core Web API] Action Method - 요청 (2) | 2021.03.25 |
| [ASP.NET Core Web API] Swagger와 API 명세 (0) | 2021.03.25 |
| [ASP.NET Core Web API] 파일업로드(FileUpload) (0) | 2021.03.23 |
| [ASP.NET Core Web API] DI (Dependency Injection) 구현 (Autofac) (0) | 2021.03.23 |
![[ASP.NET Core Web API] 프로젝트및 Controller 생성](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcX5ARa%2Fbtq0Yil3ATx%2FAAAAAAAAAAAAAAAAAAAAAAOKb7e2Qmi58jQ5nmatHJD03z1e_bGkfBH2WUYO6BpK%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DIb%252FfaZTn69yQvdRUA8WiFfjDv%252FQ%253D)