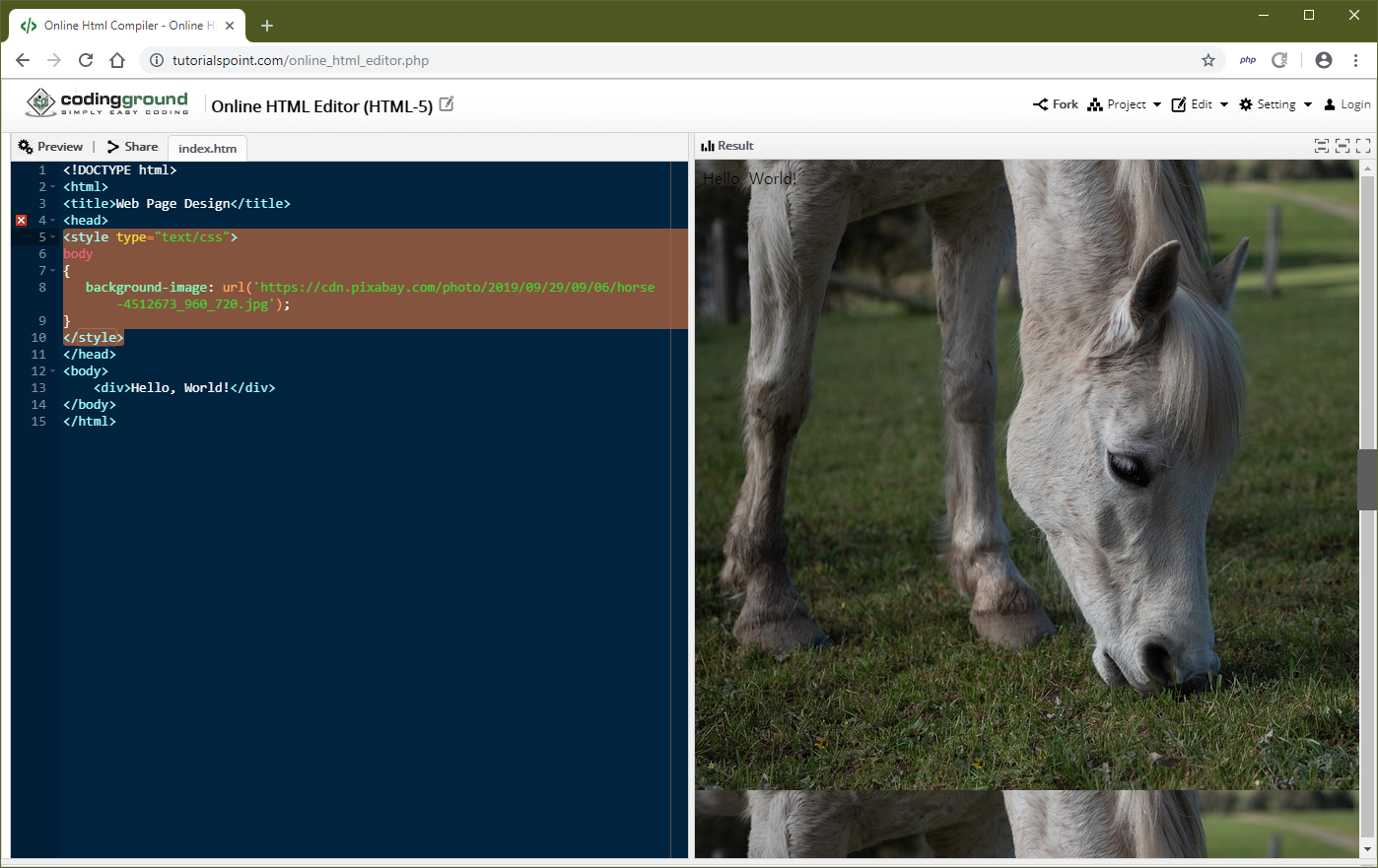
HTML 문서의 배경 이미지를 지정하는 속성으로는 background-image가 있습니다.
<style type="text/css">
body
{
background-image: url('https://cdn.pixabay.com/photo/2019/09/29/09/06/horse-4512673_960_720.jpg');
}
</style>
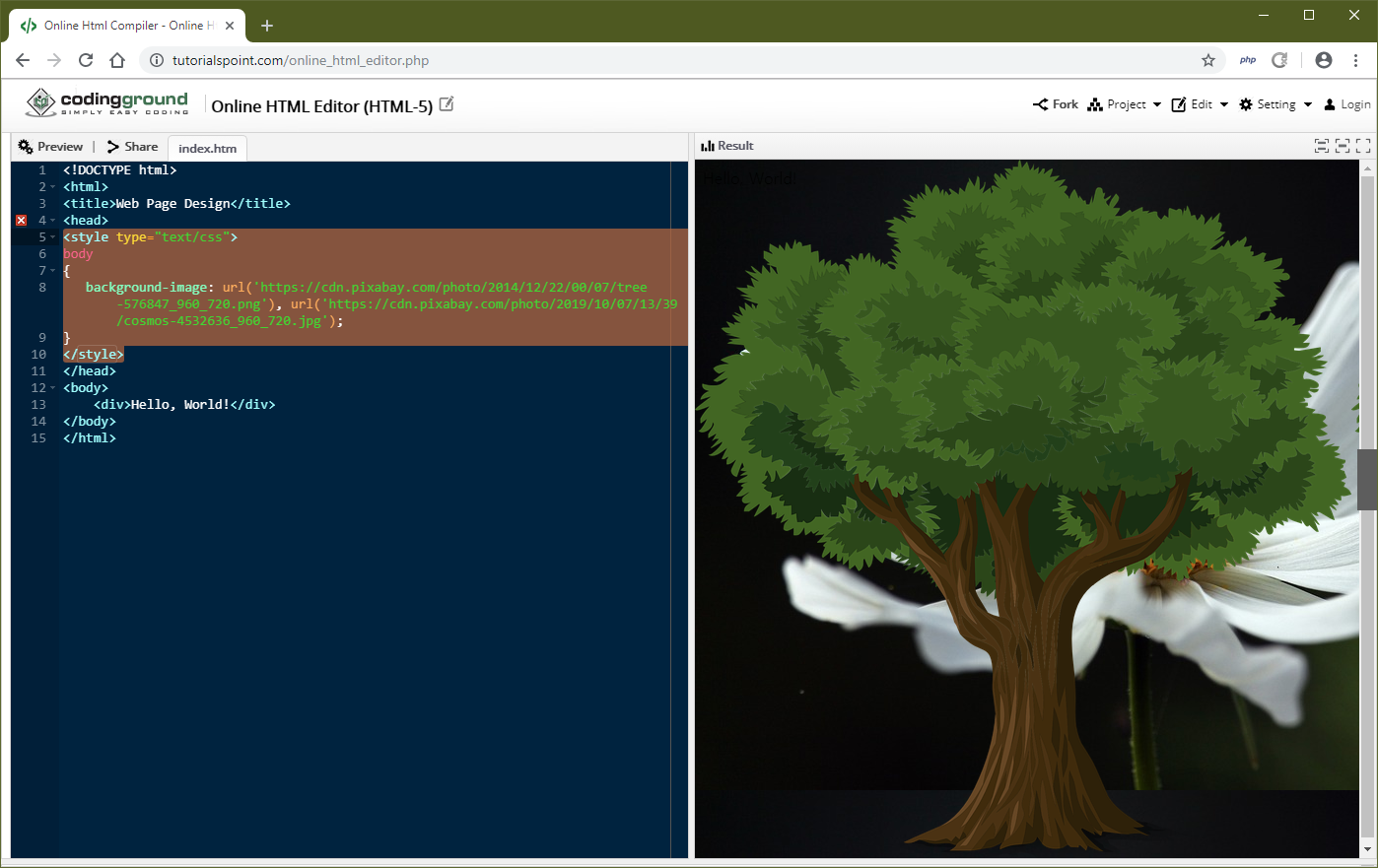
기존에는 이미지를 하나만 지정할 수 있었으나 CSS3부터는 여러 개 중첩하여 사용할 수 있습니다.
<style type="text/css">
body
{
background-image: url('https://cdn.pixabay.com/photo/2014/12/22/00/07/tree-576847_960_720.png'), url('https://cdn.pixabay.com/photo/2019/10/07/13/39/cosmos-4532636_960_720.jpg');
}
</style>
이미지를 중첩하면 제일먼저 지정된 이미지가 앞에 나오고 뒤이어 지정된 이미지가 뒤의 순서로 나오게 됩니다. 예제에서는 첫 번째 이미지가 나무이며 뒤의 이미지가 꽃입니다.
배경 이미지는 필요하다면 크기를 조절할 수 있으며 크기 조절은 background-size 속성을 사용합니다.
<style type="text/css">
body
{
background-image: url('https://cdn.pixabay.com/photo/2019/10/07/13/39/cosmos-4532636_960_720.jpg');
background-size: 50%;
}
</style>
크기를 2번에 걸쳐서 지정해 줄 수도 있는데 이렇게 되면 2번째 값은 높이를 의미하게 됩니다.
<style type="text/css">
body
{
background-image: url('https://cdn.pixabay.com/photo/2019/10/07/13/39/cosmos-4532636_960_720.jpg');
background-size: 50% 200px;
}
</style>
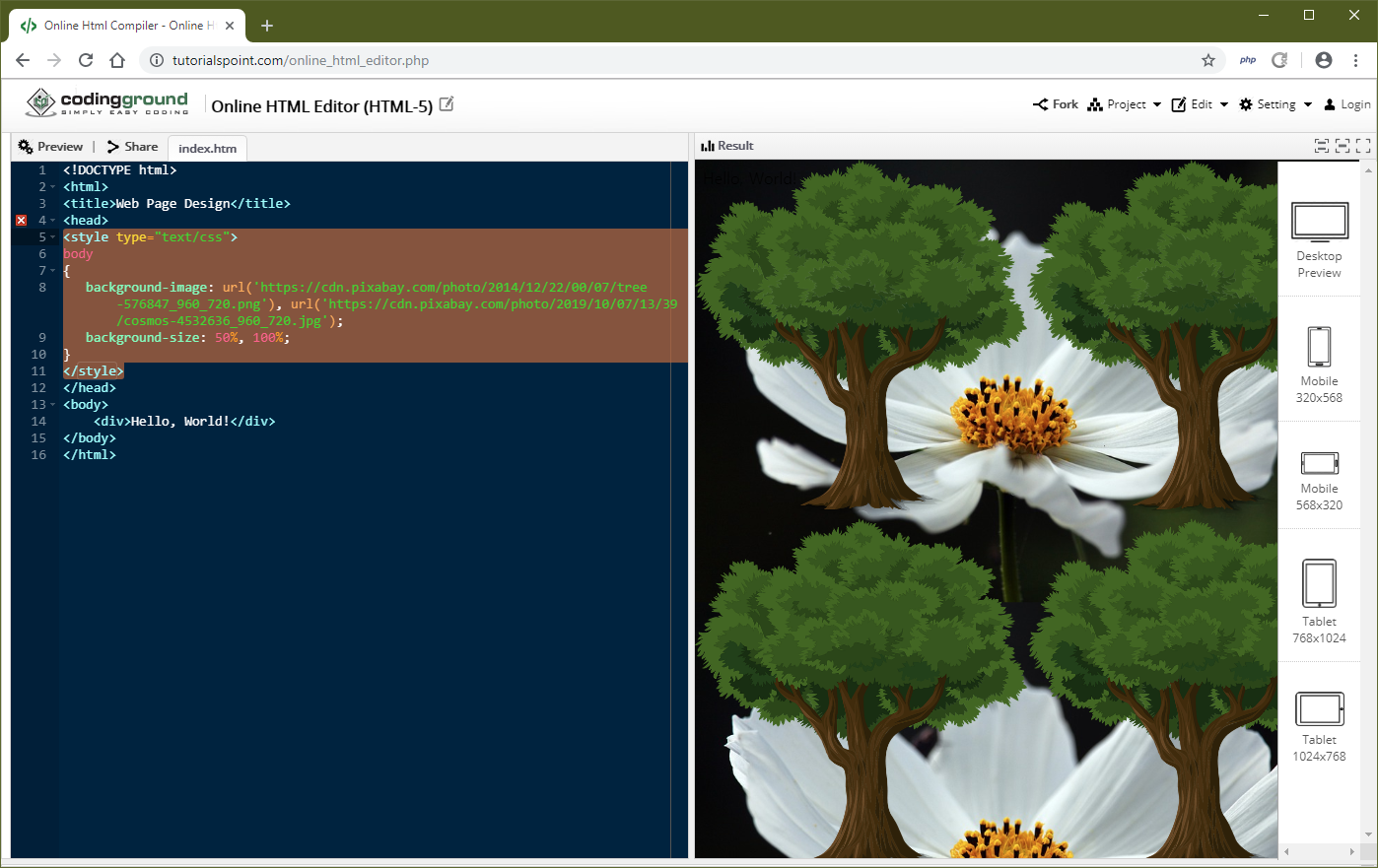
만약 background-image에서 배경 이미지를 여러 개 적용했고, 각각의 이미지에 대해 크기를 다르게 해야 한다면 각각의 값을 쉼표(,)로 구분해야 합니다.
<style type="text/css">
body
{
background-image: url('https://cdn.pixabay.com/photo/2014/12/22/00/07/tree-576847_960_720.png'), url('https://cdn.pixabay.com/photo/2019/10/07/13/39/cosmos-4532636_960_720.jpg');
background-size: 50%, 100%;
}
</style>
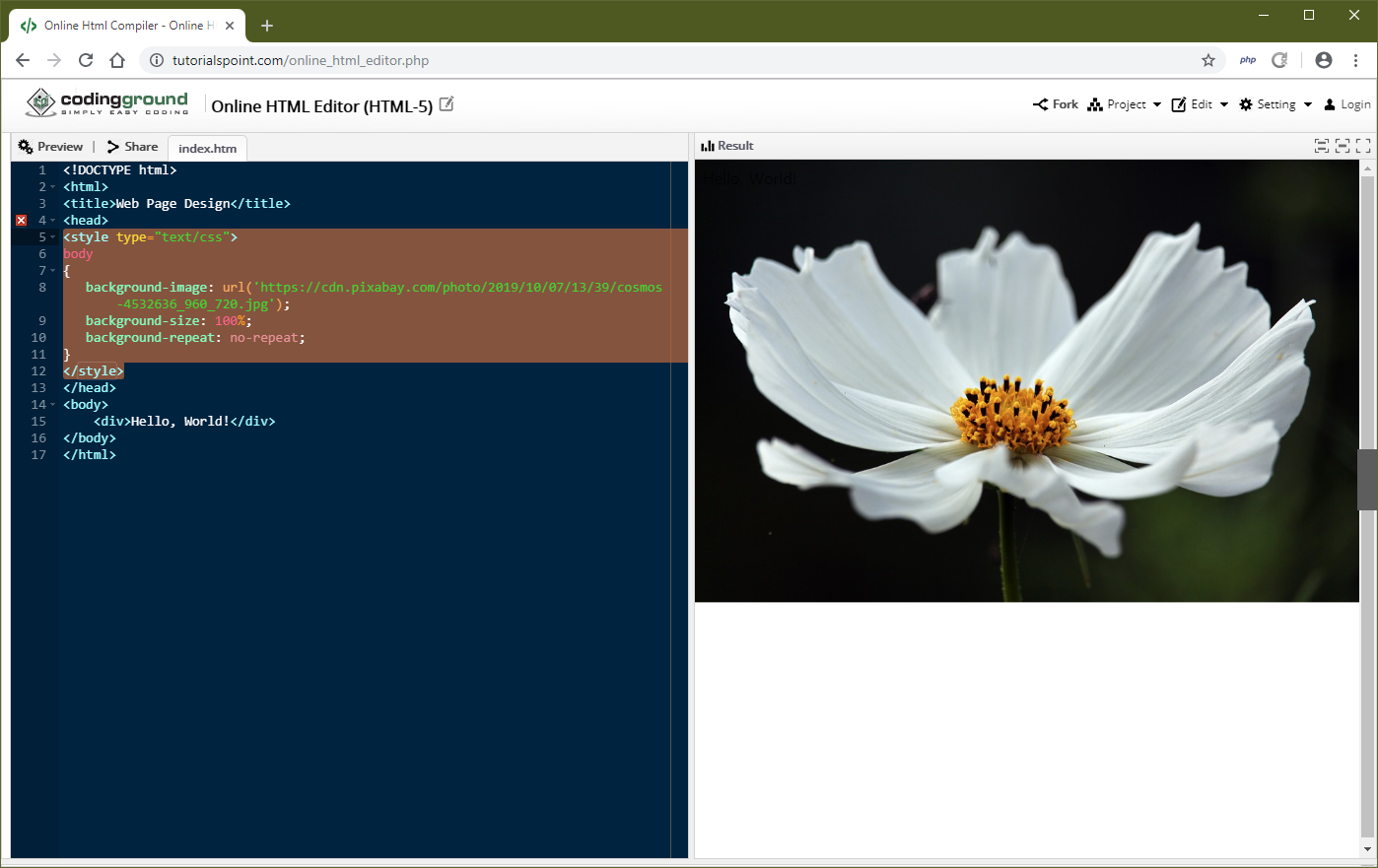
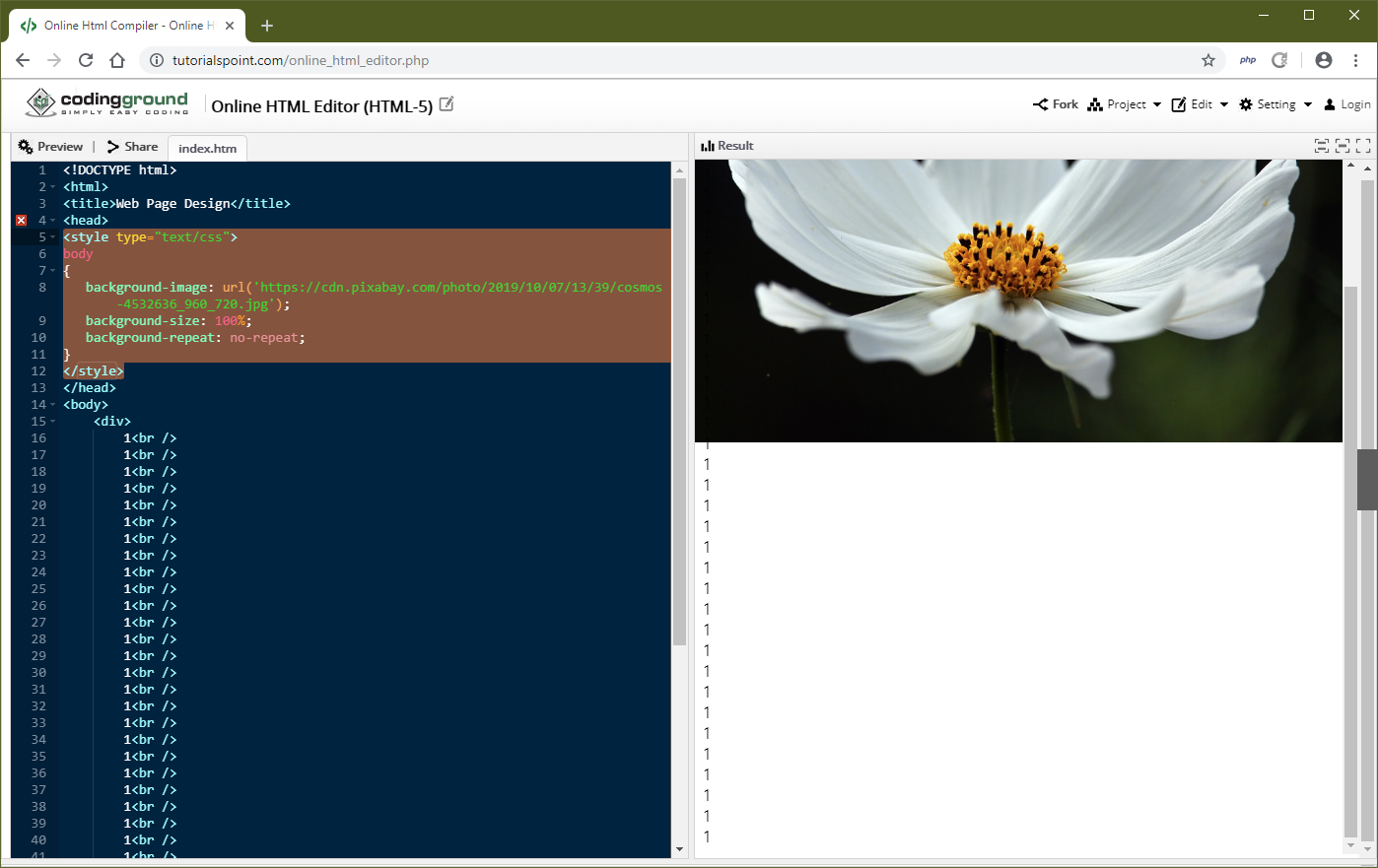
배경 이미지를 반복해야 한다면 background-repeat속성을 사용합니다.
<style type="text/css">
body
{
background-image: url('https://cdn.pixabay.com/photo/2019/10/07/13/39/cosmos-4532636_960_720.jpg');
background-size: 100%;
background-repeat: no-repeat;
}
</style>
no-repeat는 이미지를 반복하지 않도록 합니다. 기본값은 repeat인데 이미지를 반복하도록 하며 repeat-x는 x축으로 repeat-y는 y축으로 이미지를 반복합니다.
HTML 문서의 내용이 많아지고 스크롤이 생겼을 때 스크롤을 내리면 배경 이미지는 위로 올라가게 됩니다.
<style type="text/css">
body
{
background-image: url('https://cdn.pixabay.com/photo/2019/10/07/13/39/cosmos-4532636_960_720.jpg');
background-size: 100%;
background-repeat: no-repeat;
}
</style>
이를 막으려면 background-attachment를 fixed로 설정해야 합니다. 그러면 스크롤을 내려도 배경 이미지는 항상 고정시킬 수 있습니다.
<style type="text/css">
body
{
background-image: url('https://cdn.pixabay.com/photo/2019/10/07/13/39/cosmos-4532636_960_720.jpg');
background-size: 100%;
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
마지막으로 배경이미지의 위치를 고정하기 위해서는 background-position 속성을 사용합니다.
<style type="text/css">
body
{
background-image: url('https://cdn.pixabay.com/photo/2019/10/07/13/39/cosmos-4532636_960_720.jpg');
background-size: 50%;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: bottom;
}
</style>
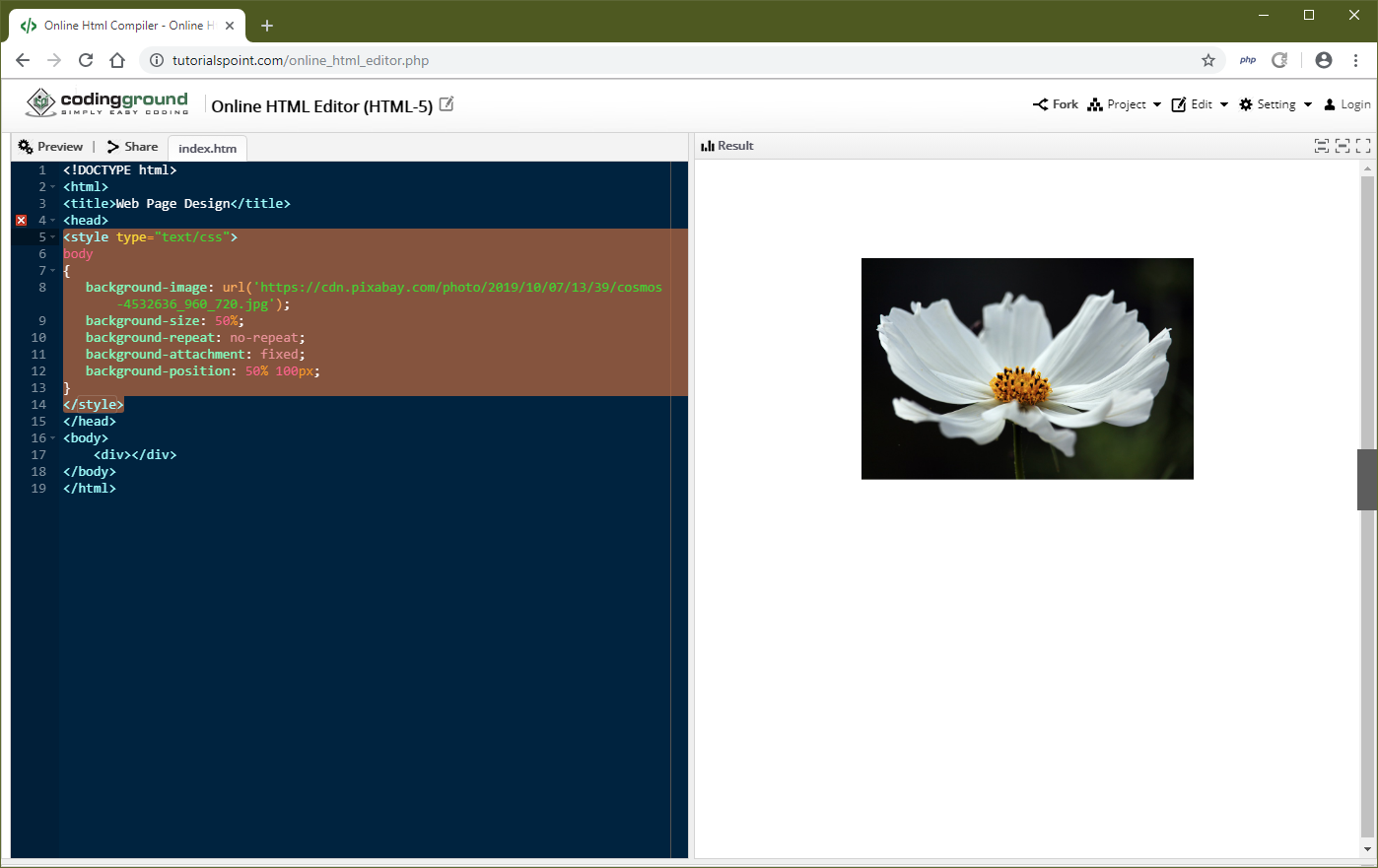
이때 위치는 top, bottom, left, right처럼 지정할 수 있고, 2개의 값을 통해 x, y기준으로 위치를 고정시킬 수도 있습니다. 예를 들어 50% 100px라고 하면 좌우 50% 위치, 위에서 100px 떨어진 지점에 배경 이미지를 위치시키도록 합니다.
<style type="text/css">
body
{
background-image: url('https://cdn.pixabay.com/photo/2019/10/07/13/39/cosmos-4532636_960_720.jpg');
background-size: 50%;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 50% 100px;
}
</style>
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] float (0) | 2019.11.08 |
|---|---|
| [HTML5&CSS3] 폰트 (0) | 2019.11.08 |
| [HTML5&CSS3] 테두리 (0) | 2019.10.28 |
| [HTML5&CSS3] 크기와 여백 (0) | 2019.10.24 |
| [HTML5&CSS3] CSS3 크기입력 (0) | 2019.10.21 |
![[HTML5&CSS3] 배경](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FyORIl%2FbtqzcYg0lAb%2FAAAAAAAAAAAAAAAAAAAAAGGMMdSDje5PD3WbHSeeFo0Dd1YqQSCBNkk8w_nUPaQm%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DzljEmCMR1FZu6y84IzzcyZRiN4A%253D)