728x90
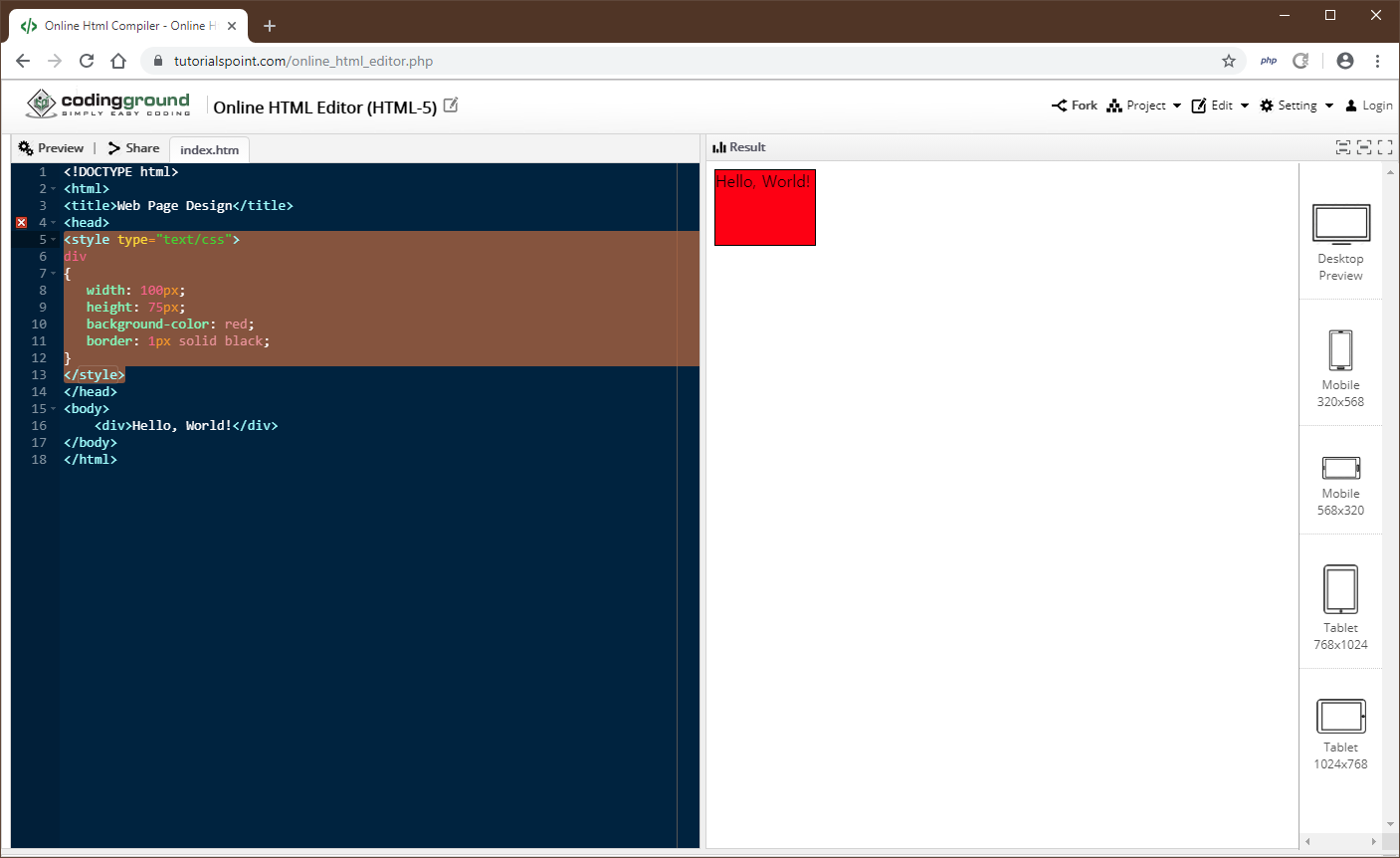
1. width / height
가로와 세로 크기를 지정합니다.
<style type="text/css">
div
{
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
}
</style>
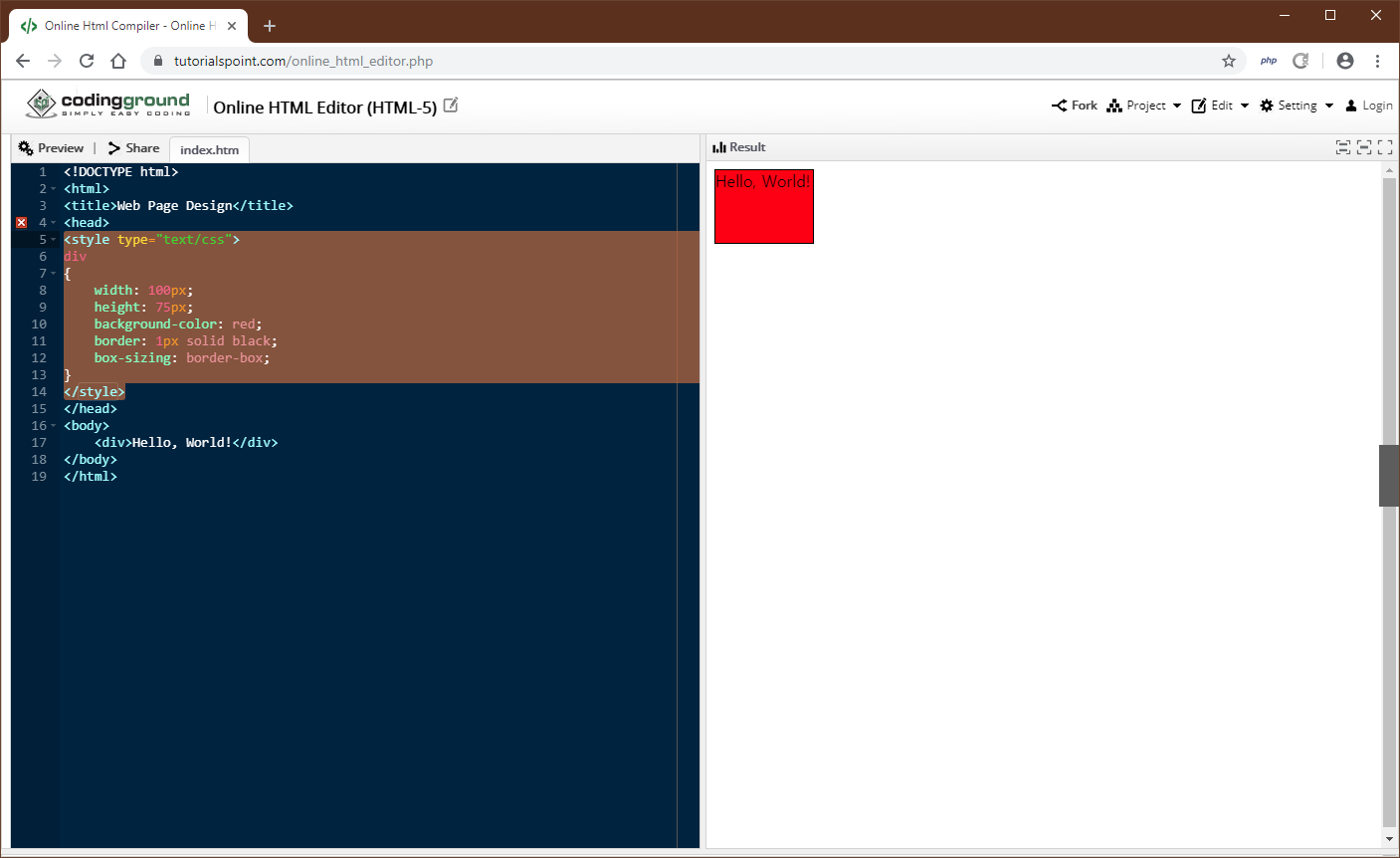
width와 height는 내부에서 글자를 표시하는 영역의 크기를 조절합니다. 그런데 box-sizing 속성을 사용하면 width와 height의 크기 기준을 border까지 포함한 크기로 바꿀 수 있습니다.
<style type="text/css">
div
{
width: 100px;
height: 75px;
background-color: red;
border: 1px solid black;
box-sizing: border-box;
}
</style>
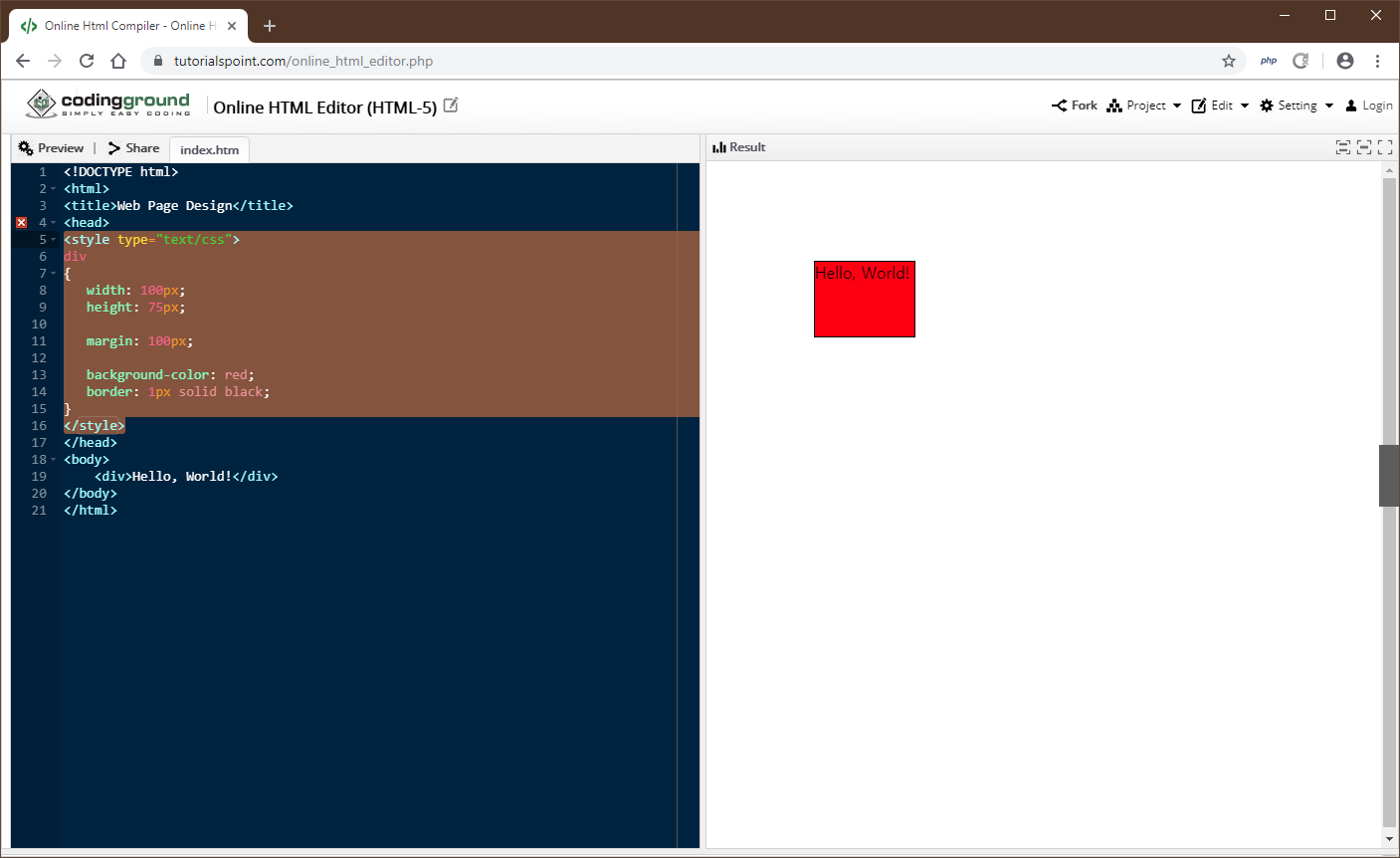
2. margin / padding
margin과 padding는 여백과 관련된 속성으로 border를 기준으로 안쪽을 padding, 바깥쪽을 margin으로 볼 수 있습니다.
<style type="text/css">
div
{
width: 100px;
height: 75px;
margin: 100px;
background-color: red;
border: 1px solid black;
}
</style>
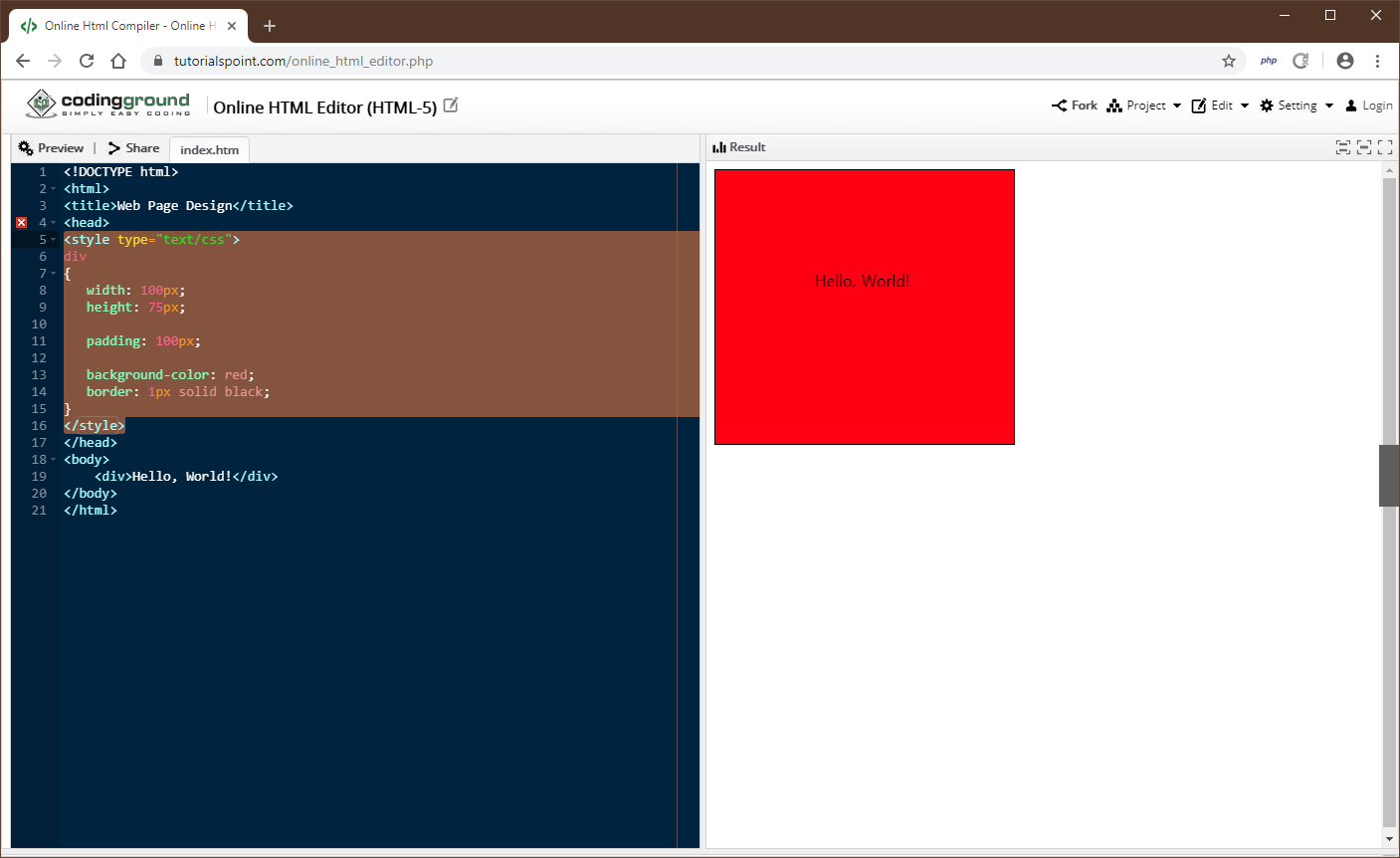
<style type="text/css">
div
{
width: 100px;
height: 75px;
padding: 100px;
background-color: red;
border: 1px solid black;
}
</style>
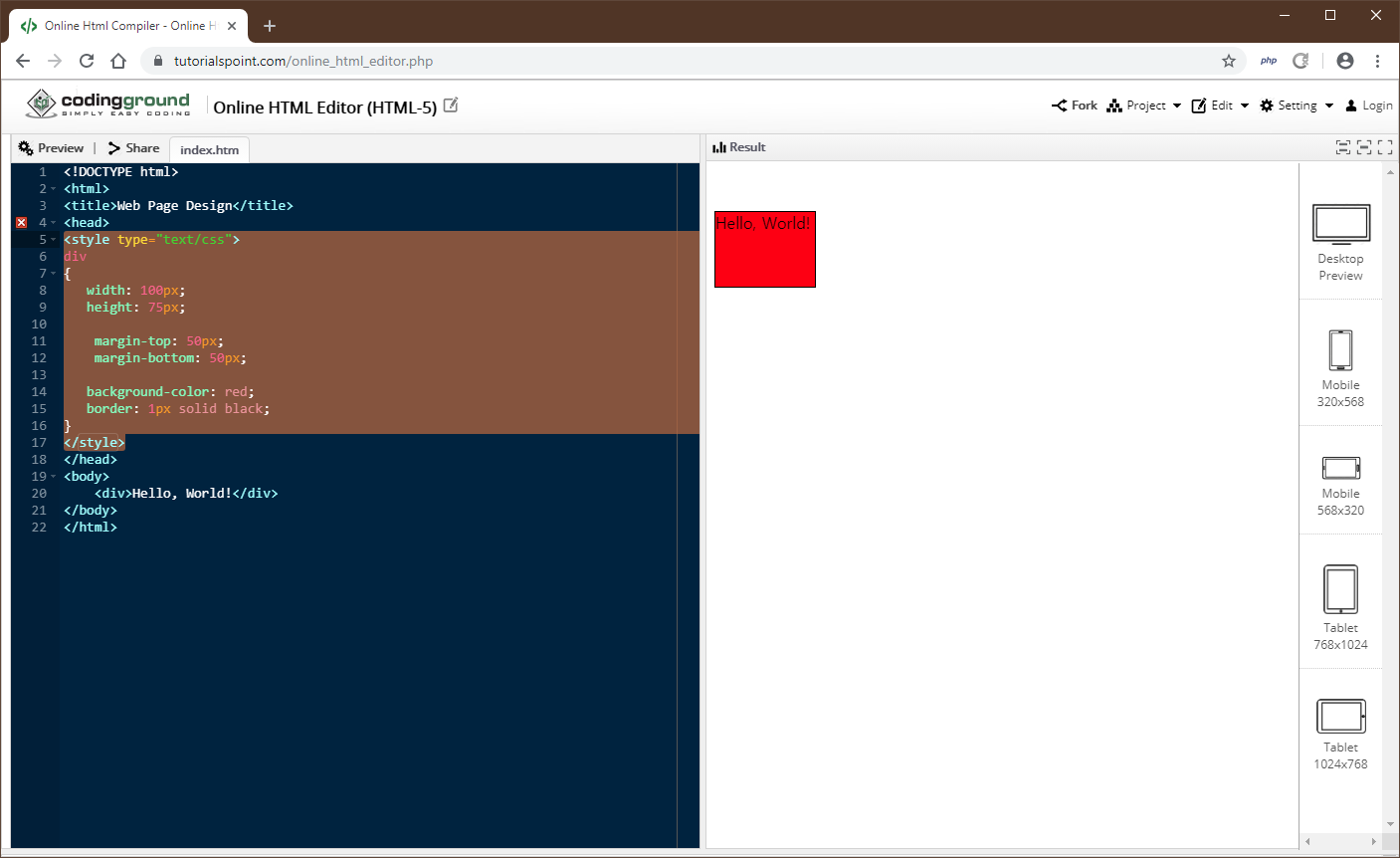
참고로 margin은 margin-bottom으로 아래쪽, margin-left로 왼쪽, margin-right로 오른쪽, margin-top으로 위쪽 영역을 개별적으로 지정할 수 있습니다.
<style type="text/css">
div
{
width: 100px;
height: 75px;
margin-top: 50px;
margin-bottom: 50px;
background-color: red;
border: 1px solid black;
}
</style>
728x90
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] 배경 (0) | 2019.10.29 |
|---|---|
| [HTML5&CSS3] 테두리 (0) | 2019.10.28 |
| [HTML5&CSS3] CSS3 크기입력 (0) | 2019.10.21 |
| [HTML5&CSS3] 표시 속성 (0) | 2019.10.18 |
| [HTML5&CSS3] CSS3 색상입력 (0) | 2019.10.17 |
![[HTML5&CSS3] 크기와 여백](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FctP3dD%2Fbtqy67R2Rg7%2FAAAAAAAAAAAAAAAAAAAAAO7yna7UkKfzUf4RhwLsfDKZ93mVSlQeZJhKS5TvgYFJ%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Ddb9i85ZVYZfcbxE2it8lS3PrEzM%253D)