728x90
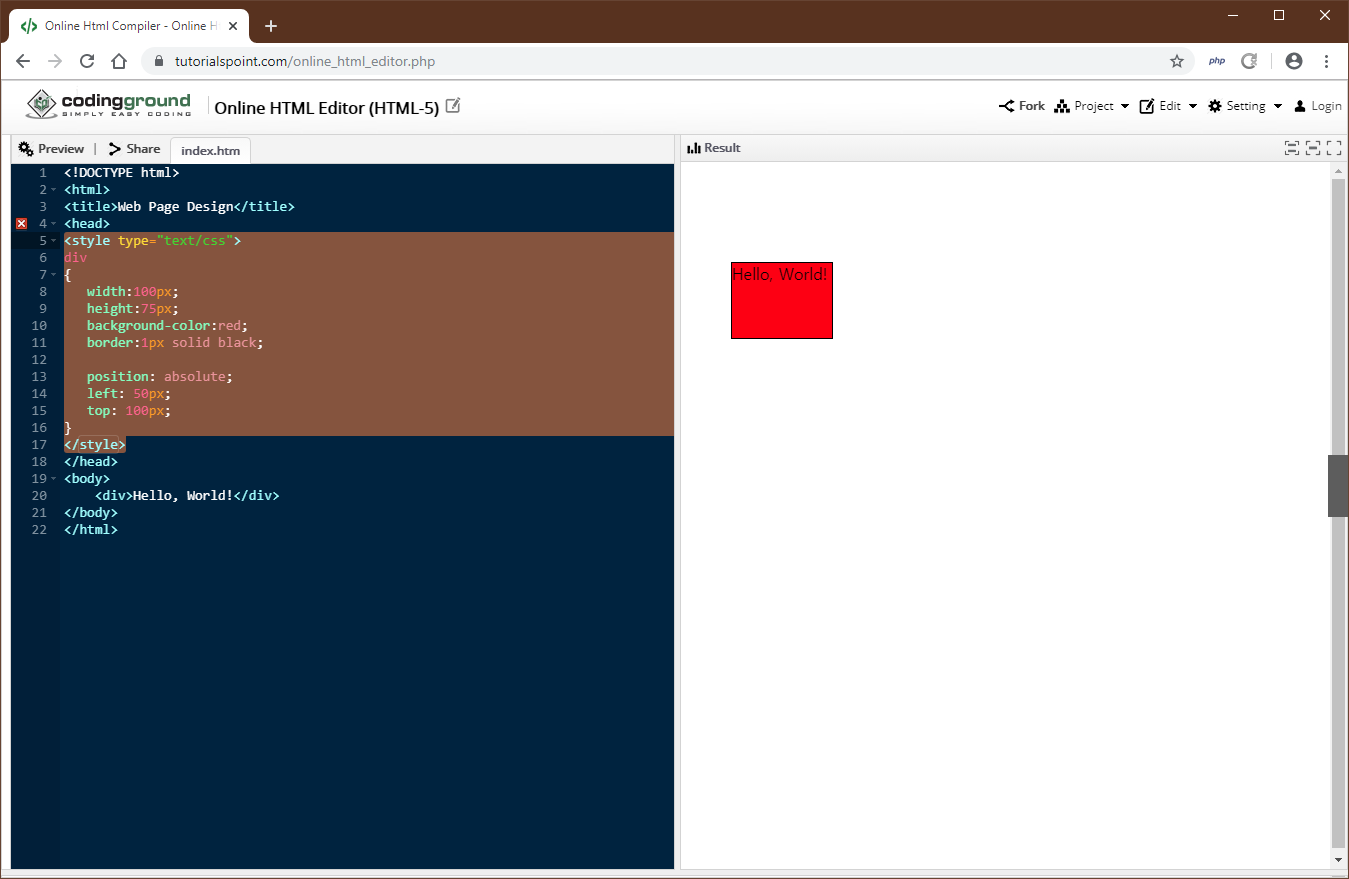
1. position
요소의 위치를 설정합니다.
<style type="text/css">
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
position: absolute;
left: 50px;
top: 100px;
}
</style>
position의 속성을 absolute로 잡으면 left, top, right, bottom속성을 이용해 요소의 위치를 직접 지정할 수 있습니다. 이 외에 static속성은 다른 태그와의 순서에 따라 위에서 아래로 자동 배치되며 이때는 위치를 임의로 설정할 수 없습니다.
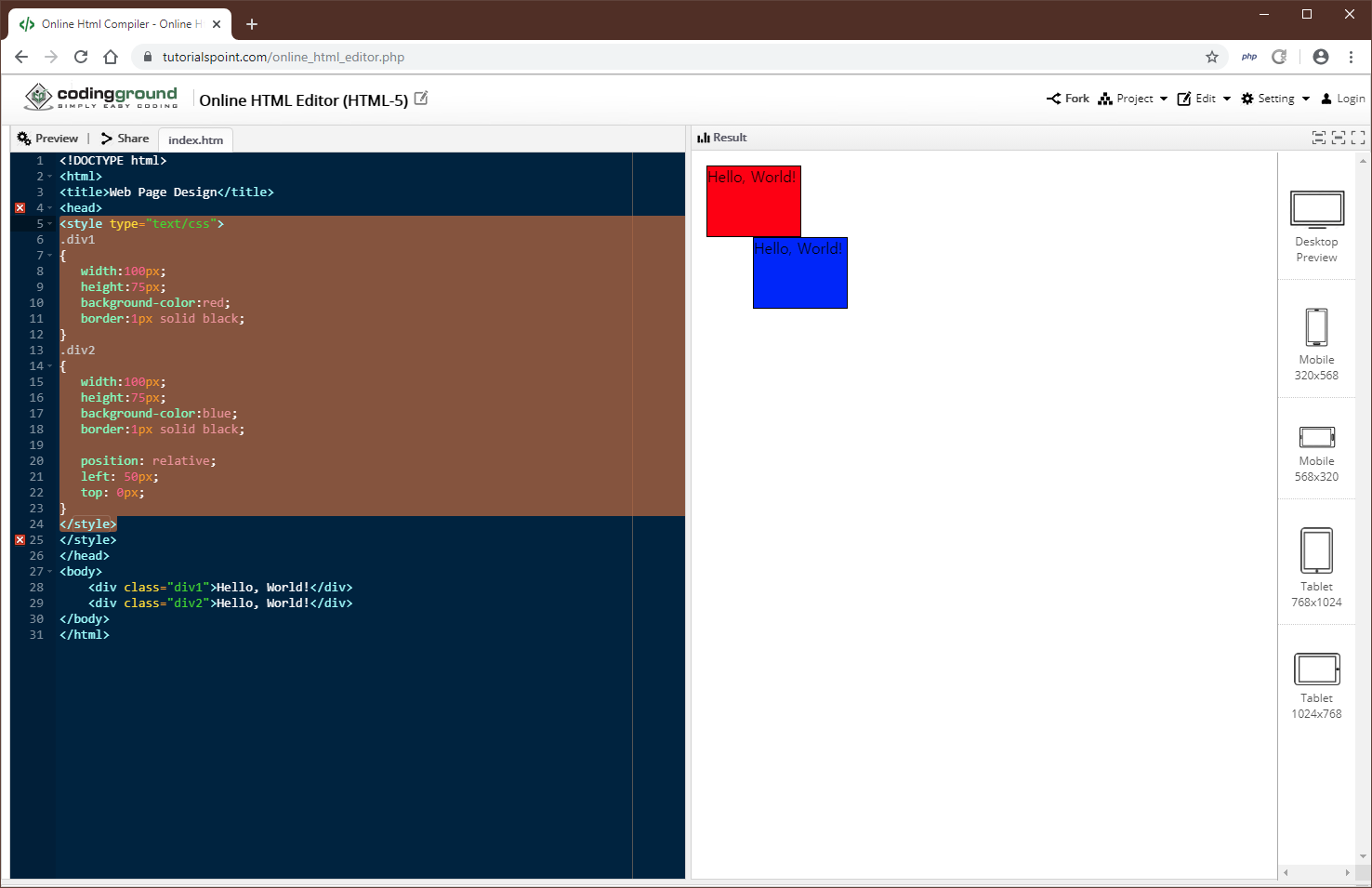
relative는 본래 자신이 위치해 있던 위치를 기반으로 좌표가 설정되며
<style type="text/css">
.div1
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
.div2
{
width:100px;
height:75px;
background-color:blue;
border:1px solid black;
position: relative;
left: 50px;
top: 0px;
}
</style>
fixed는 absolute와 비슷하지만 스크롤의 상태에 영향을 받지않고 고정된 좌표를 사용하게 됩니다.
2. z-index
여러개의 요소가 겹칠 때 앞으로 드러나는 순서를 지정하는 속성입니다. 기본적으로는 뒤에 나오는 요소가 앞으로 위치하게 되는데
<style type="text/css">
.div1
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
position: absolute;
left: 0px;
top: 0px;
z-index: 1;
}
.div2
{
width:100px;
height:75px;
background-color:blue;
border:1px solid black;
position: absolute;
left: 50px;
top: 50px;
z-index: 0;
}
</style>
위에서 처럼 z-index의 값을 임의로 부여하면 요소가 앞으로 드러나는 순서를 조정할 수 있습니다. 참고로 z-index의 값을 크게 설정하면 할수록 앞으로 나오는 우선순위가 더 높게 됩니다.
3. overflow
자식요소가 부모 요소의 범위를 벗어날 때 벗어나는 부분을 어떻게 처리할지 지정하는 속성입니다.
<style type="text/css">
.div1
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
overflow: hidden;
}
.div2
{
width:100px;
height:75px;
background-color:blue;
border:1px solid black;
position: relative;
left: 30px;
top: 30px;
}
</style>
overflow가 hidden이면 자식요소가 부모 범위를 벗어날 때 벗어나는 부분을 숨기도록 처리하며 scroll이면 벗어나는 부분을 스크롤을 통해 볼 수 있도록 합니다. 이때 특정 위치로만 스크롤을 생성하려면 해당 위치에 맞게끔 overflow-x나 overflow-y속성을 사용하면 됩니다.
<style type="text/css">
.div1
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
overflow-y: scroll;
overflow-x: hidden;
}
.div2
{
width:100px;
height:75px;
background-color:blue;
border:1px solid black;
position: relative;
left: 30px;
top: 30px;
}
</style>
728x90
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] 선형 그레디언트(linear-gradient) (0) | 2019.11.25 |
|---|---|
| [HTML5&CSS3] 그림자 효과 (0) | 2019.11.19 |
| [HTML5&CSS3] float (0) | 2019.11.08 |
| [HTML5&CSS3] 폰트 (0) | 2019.11.08 |
| [HTML5&CSS3] 배경 (0) | 2019.10.29 |
![[HTML5&CSS3] 위치](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FpFK3h%2FbtqzhqMomtW%2FAAAAAAAAAAAAAAAAAAAAACXbvdMBQtr0EgUwU-nmuSK5ezfC6Hlihxx1-eTfDSTF%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DLGwi4BaHMt85uP3Xvrr3t1d5qdc%253D)