728x90
CSS3에서 2차원/3차원을 구현하는 데는 transform함수가 사용됩니다.
<!DOCTYPE html>
<html>
<title>Web Page Design</title>
<head>
<style type="text/css">
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
transform: rotate(60deg);
}
</style>
</head>
<body>
<div>Hello, World!</div>
</body>
</html>
예제에서는 transform속성에 rotate함수를 사용하여 대상 개체를 60도로 회원 시켰습니다. 이외에 transform에는 다음과 같은 함수 사용이 가능합니다.
| translate(x, y) | 지정된 좌표만큼 개체를 이동시킵니다. (px와 같은 단위사용) |
| translateX(x) | X축만큼 개체를 이동시킵니다. |
| translateY(y) | Y축만큼 개체를 이동시킵니다. |
| scale(x, y) | 지정된 좌표로 크기를 늘리거나 축소합니다. (소수점이나 정수사용) |
| scaleX(x) | X축만큼 크기를 늘리거나 축소합니다. |
| scaleY(y) | Y축만큼 크기를 늘리거나 축소합니다. |
| skew(x, y) | 지정된 좌표로 개체를 기울입니다.(deg와 같은 단위사용) |
| skewX(x) | X축만큼 개체를 기울입니다. |
| skewY(y) | Y축만큼 개체를 기울입니다. |
| rotate(angle) | 해당 각도로 개체를 회전시킵니다.(deg와 같은 단위 사용) |
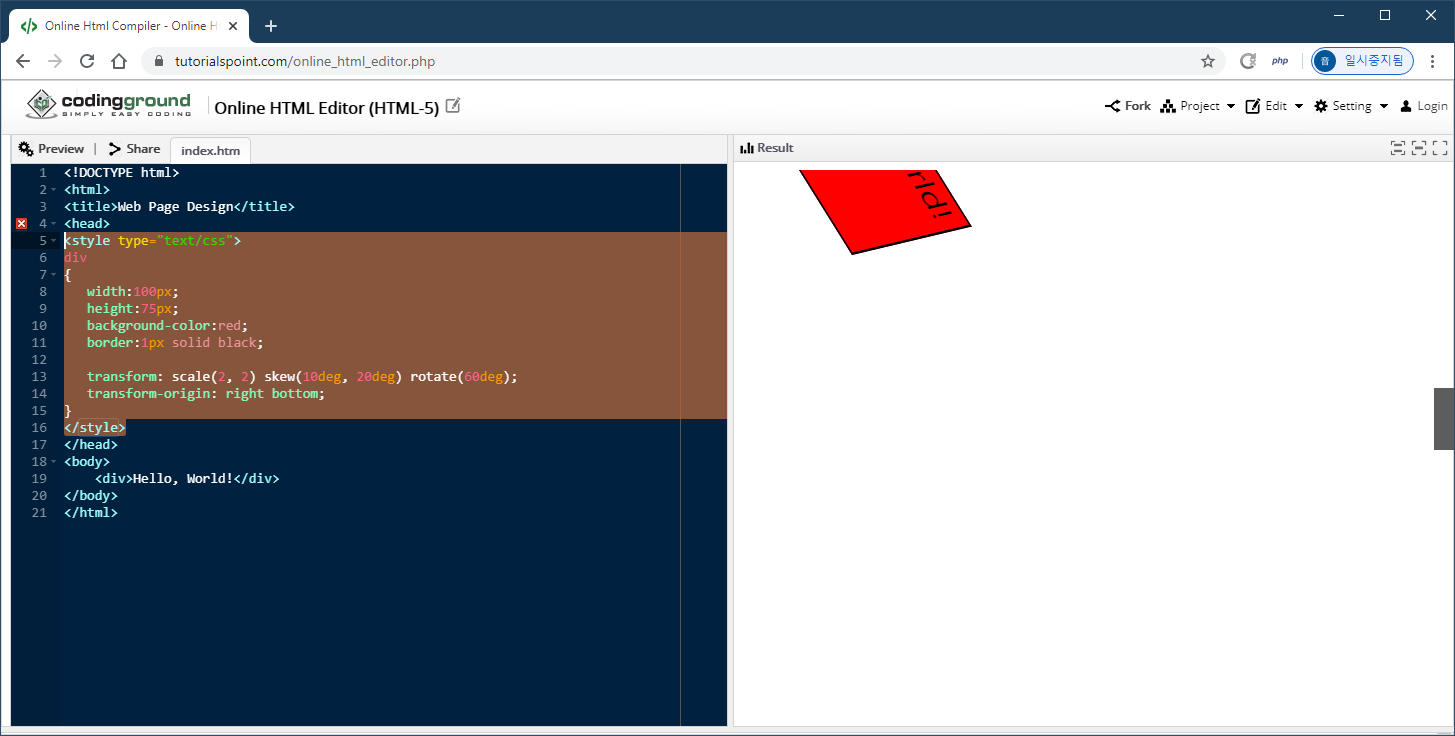
만약 2가지 이상의 함수를 사용해야 한다면 공백으로 각각의 함수를 구분해 사용합니다.
<style type="text/css">
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
transform: scale(2, 2) skew(10deg, 20deg) rotate(60deg);
}
</style>
transform속성에 사용되는 함수는 기본적으로 개체의 중심을 기준으로 변환이 적용됩니다. 이 기준을 바꾸려면 transform-origin속성을 사용합니다.
<style type="text/css">
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
transform: scale(2, 2) skew(10deg, 20deg) rotate(60deg);
transform-origin: right bottom;
}
</style>
transform-origin속성에 right로 오른쪽을, bottom으로 아래를 지정했으므로 오른쪽 아래부분이 변환의 중심이 됩니다. 좀 더 미세하게 조정이 필요하다면 직접 단위를 통해서 지정할 수도 있습니다.
<style type="text/css">
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
transform: scale(2, 2) skew(10deg, 20deg) rotate(60deg);
transform-origin: right 80%;
}
</style>보시는 바와 같이 숫자를 통해 위치를 지정하여 오른쪽에서 80%정도의 아랫부분으로 기준점을 변경하였습니다.

728x90
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] 규칙(@-rule) (0) | 2020.01.10 |
|---|---|
| [HTML5&CSS3] 3차원 구현 (0) | 2020.01.10 |
| [HTML5&CSS3] 키 프레임(keyframes)을 통한 애니메이션 구현 (0) | 2019.12.25 |
| [HTML5&CSS3] 변형 속성 (0) | 2019.12.19 |
| [HTML5&CSS3] 스프라이트(Sprite) 이미지 (0) | 2019.12.18 |
![[HTML5&CSS3] 2차원 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FtbqMh%2FbtqAv0lp9vy%2FAAAAAAAAAAAAAAAAAAAAALy-QfAf5vcpk0SOrM0XpQk_eliZQVH2uK5NmgQ4pZ2y%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DMeaNlJ%252BJTTUgttvrO7EXIbOVrGY%253D)