1. 일반 구조 선택자
CSS3부터 지원하는 선택자로서 다음의 선택자 사용이 가능합니다.
| first-child | 동위 관계에서 첫번째 요소 |
| last-child | 동위 관계에서 마지막 요소 |
| nth-child(수열) | 동위 관계에서 수열번째 요소 |
| nth-last-child(수열) | 동위 관계에서 뒤에서 부터 수열번째 요소 |
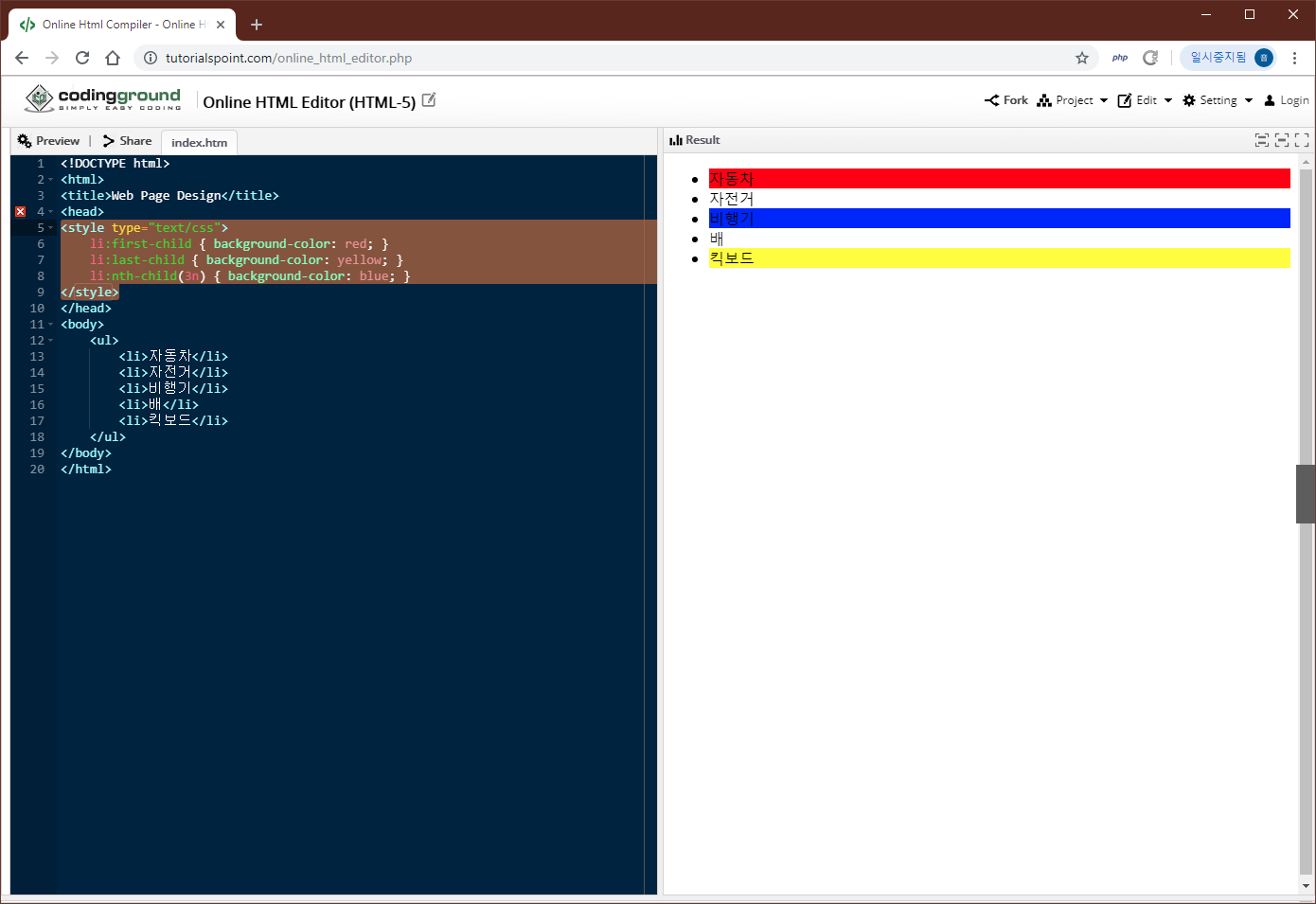
<style type="text/css">
li:first-child { background-color: red; }
li:last-child { background-color: yellow; }
li:nth-child(3n) { background-color: blue; }
</style>

특히 수열의 경우 예제에서는 3n이라고 지정하였는데 이렇게 되면 3, 6, 9와 같은 순서의 요소를 선택할 수 있게 됩니다. 만약 3n+1처럼 했다면 1, 4, 7, 11과 같이 순서가 바뀌게 됩니다.
2. 형태 구조 선택자
형태 구조는 동일 요소가 존재할 때 페이지 내에서 등장하는 순서에 따라 선택 가능한 선택 자이며 사용 가능한 선택자로는 다음과 같은 것들이 있습니다.
| first-of-type | 동위 관계에서 첫번째로 등장하는 요소 |
| last-of-type | 동위 관계에서 마지막으로 등장하는 요소 |
| nth-of-type(수열) | 동위 관계에서 수열번째 등장하는 요소 |
| nth-last-of-type(수열) | 동위 관계에서 마지막부터 수열번째로 등장하는 요소 |
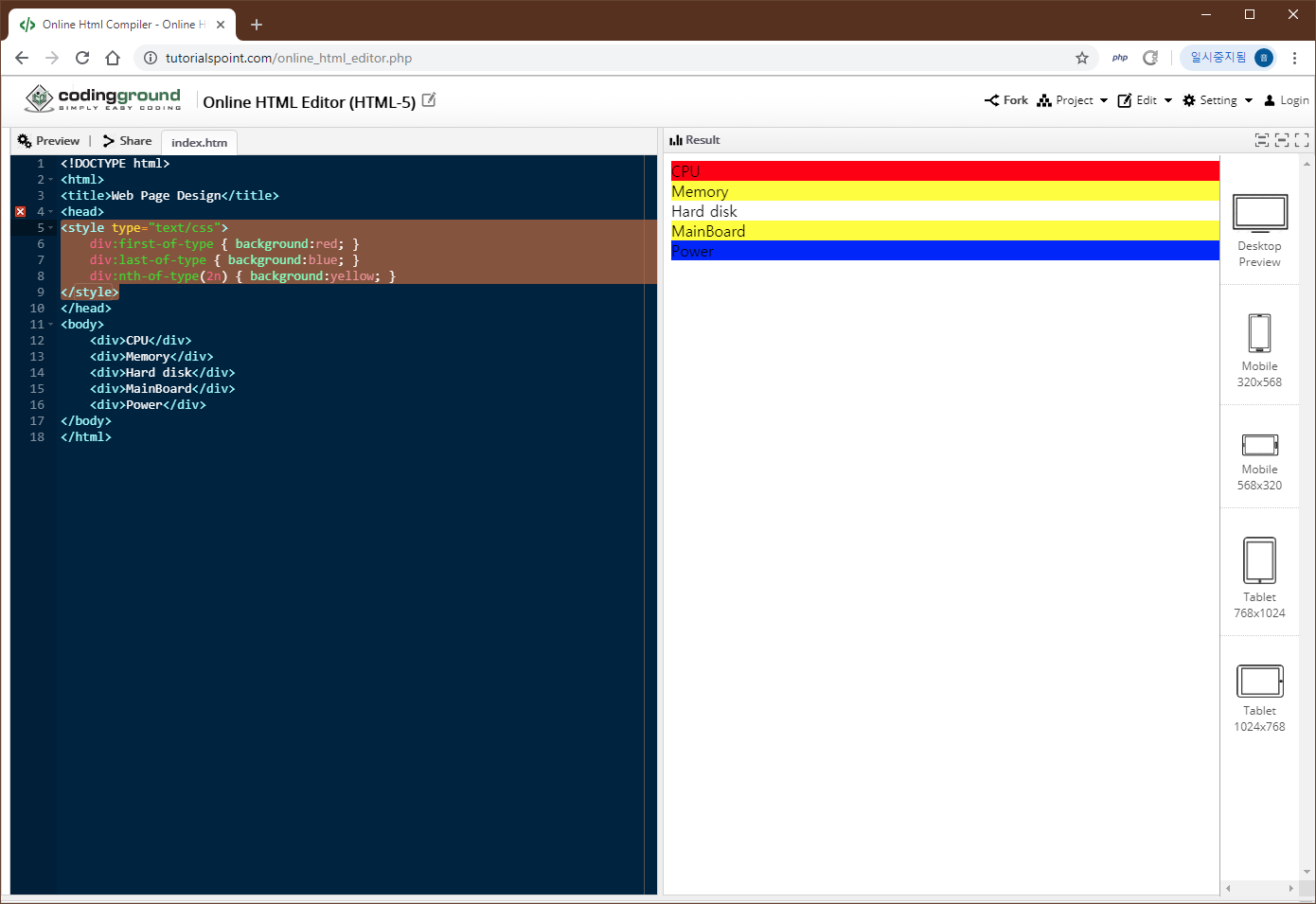
<style type="text/css">
div:first-of-type { background:red; }
div:last-of-type { background:blue; }
div:nth-of-type(2n) { background:yellow; }
</style>

수열은 일반 구조 선택자에서의 설명과 동일합니다.
3. 문자 선택자
문자 선택자는 요소안의 텍스트를 선택하는 선택 자이며 사용 가능한 선택자로는 다음과 같은 것들이 있습니다.
좋은 하루 되세요.
| first-letter | 첫번째 글자 |
| first-line | 첫번째 행 |
| after | 끝 글자 가공 |
| before | 시작 글자 가공 |
| selection | 선택 글자 |
우선 문자 선택자의 경우에는 요소 뒤에 :: 을 사용해서 연결해야 함을 주의해 주세요.
첫 번째로 first- 는 지정한 요소 안에 글자에서 시작하는 부분을 의미합니다.
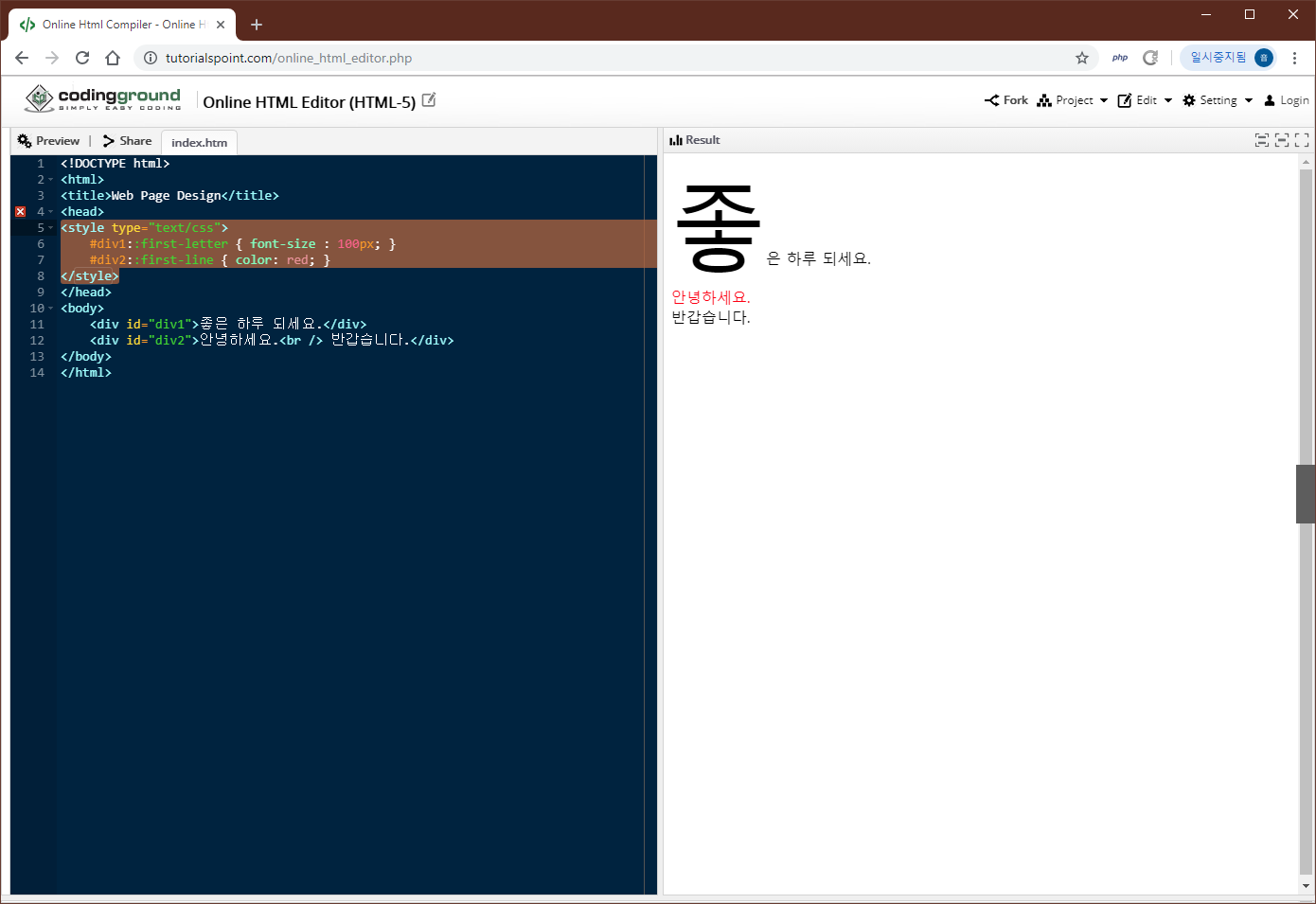
<style type="text/css">
#div1::first-letter { font-size : 100px; }
#div2::first-line { color: red; }
</style>
before는 first-letter와 비슷한 것 같지만 before는 content 속성을 사용할 수 있다는 차이가 있습니다. content는 임의의 내용을 덧붙일 수 있도록 합니다.
<style type="text/css">
#div1::before { content: "좋~~"; }
#div1::after { content: "!!"; }
</style>
selection은 요소 안의 글자를 사용자가 선택하는 경우를 의미합니다. 따라서 아래 예제의 경우 사용자가 선택한 부분에만 붉은색 배경 처리를 하게 됩니다.
<style type="text/css">
#div1::selection { background-color: red; }
</style>
4. 링크 선택자
a 태그 전용 선택자로서 다음 선택자를 사용할 수 있습니다.
| link | href 속성이 있는 a 태그 |
| visited | href 속성의 주소와 방문한 곳의 주소가 같은 a 태그 |
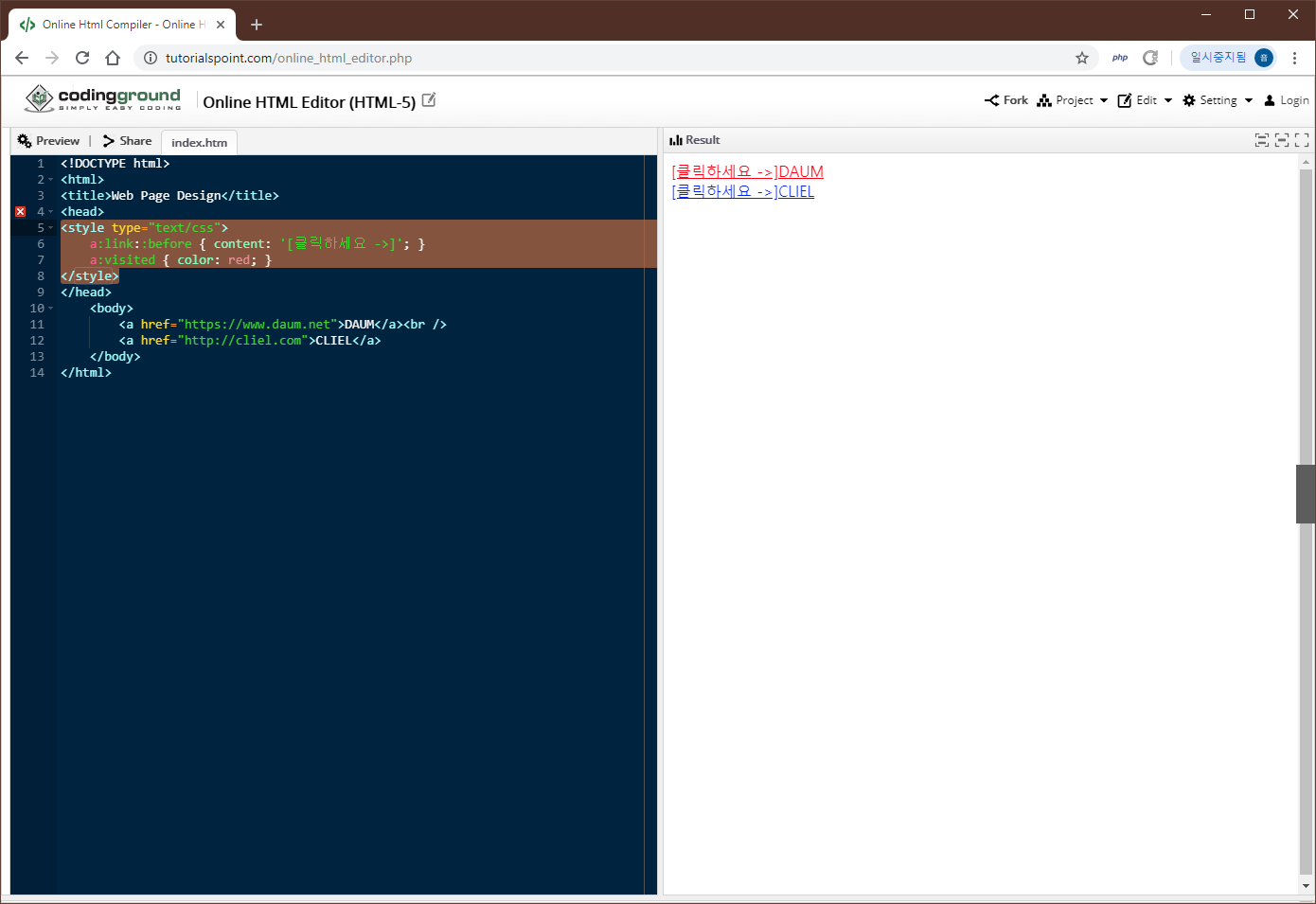
<style type="text/css">
a:link::before { content: '[클릭하세요 ->]'; }
a:visited { color: red; }
</style>
5. 부정 선택자
말 그대로 특정 선택자에서 부정되는 요소만을 선택하는 선택자로서 not 선택자를 사용합니다.
<style type="text/css">
input:not([type=password]) { background-color: red; }
</style>
따라서 위 예제는 type이 password가 아닌 것만 선택합니다.
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] 표시 속성 (0) | 2019.10.18 |
|---|---|
| [HTML5&CSS3] CSS3 색상입력 (0) | 2019.10.17 |
| [HTML5&CSS3] CSS선택자 -2 (0) | 2019.10.07 |
| [HTML5&CSS3] CSS선택자 -1 (0) | 2019.09.30 |
| [HTML5&CSS3] 시멘틱 구조 태그 (0) | 2019.09.30 |
![[HTML5&CSS3] CSS선택자 -3](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FmO9VS%2FbtqyG7eGDek%2FAAAAAAAAAAAAAAAAAAAAAMhSH7XVb7Sl3l4-UEeQ_YVk8bv2nax4as4sm9zXvd23%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Dm%252F9lrU%252BVuNj%252F0JTZlzr7S8c4ZZA%253D)