728x90
HTML5에서는 웹페이지의 구조를 이루기 위한 다음 태그가 추가되었습니다.
| header | 헤더 |
| nav | 네비게이션 메뉴 |
| aside | 사이드 공간 |
| section | 특정 분류 공간 |
| article | 본문 |
| footer | 하단푸터 |
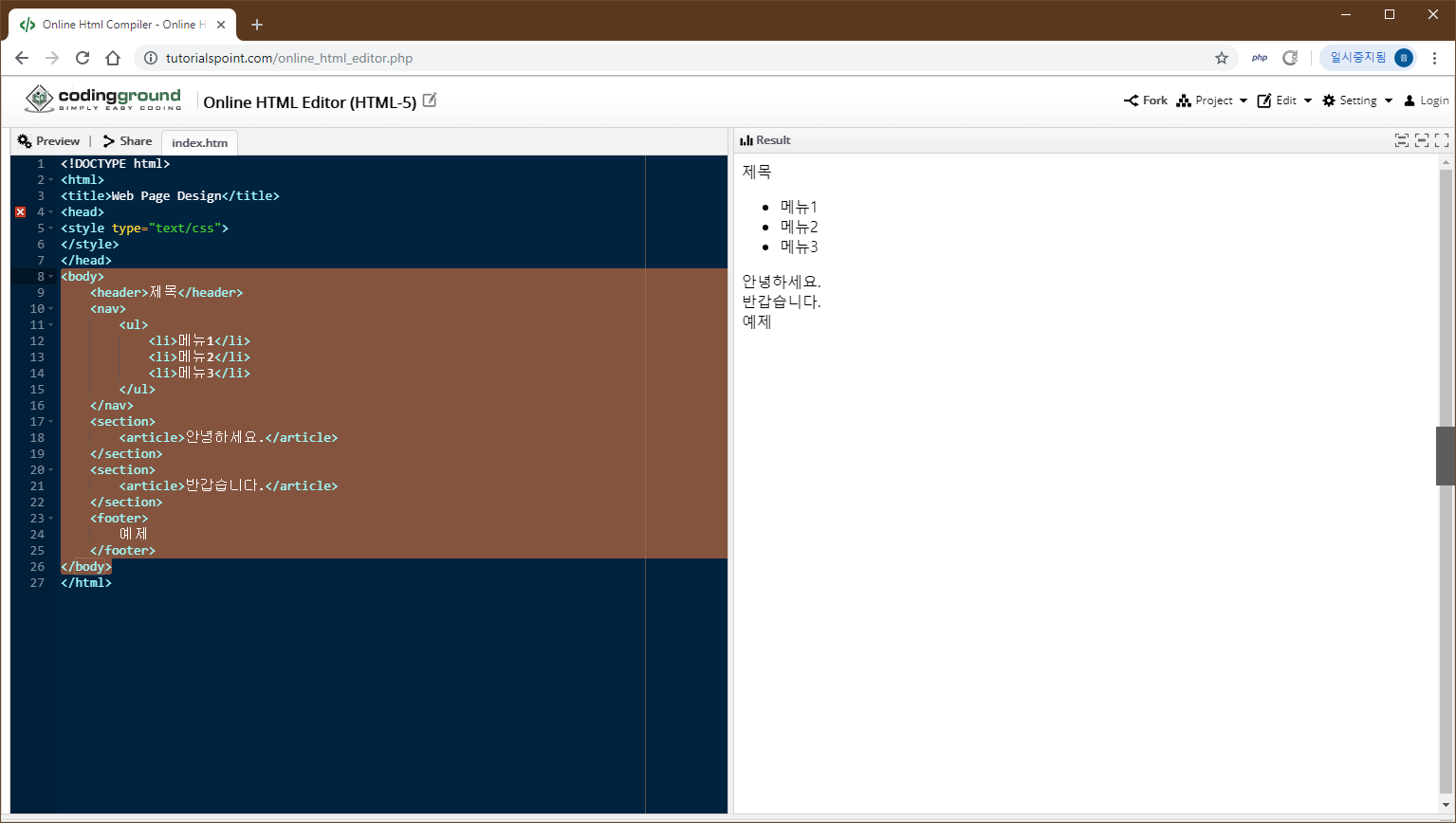
위 태그는 예를 들어 다음과 같이 작성될 수 있습니다.
<body>
<header>제목</header>
<nav>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
</nav>
<section>
<article>안녕하세요.</article>
</section>
<section>
<article>반갑습니다.</article>
</section>
<footer>
예제
</footer>
</body>
그런데 해당 태그를 구현하고 막상 실행해 보면 화면상으로는 별다른 변화가 없음을 알 수 있습니다. 시멘틱 구조 태그의 목적은 사람이 아닌 검색엔진과 같은 기계적인 대상으로부터 웹페이지의 구조를 알려주는 데 있습니다.

예를 들어 위화면은 다음의 메인 페이지인데 사람이 눈으로 보기에는 어디가 header고 어디가 footer이며 어디가 aside에 해당하는지를 대략적으로 알 수 있습니다. 하지만 사람이 아닌 검색엔진과 같은 기계적인 입장에서는 화면을 보는 것이 아닌 웹페이지의 코드를 보는 것이고 이때 시멘틱 구조화 태그가 없으면 이들 코드만으로는 어떤 영역이 웹페이지의 어느 부분을 담당하고 있는지 판단할 수 없습니다.
당연히 검색엔진이 웹페이지를 인덱싱할때 중요도를 처리하는 데 있어서 걸림돌이 될 수 있습니다. 따라서 이러한 문제를 해결하고자 나온것이 시멘틱 구조 태그이고 요즘 만들어지는 대부분의 웹사이트가 시멘틱 구조 태그를 사용해 웹페이지를 구성하고 있습니다.
시멘틱 구조태그는 기계적인 대상에게 웹페이지에서 각 요소가 어느 부분을 담당하고 있는지를 알려주는 것이 목적이므로 브라우저는 이들 태그에 대해 별도의 화면처리를 수행하지 않습니다. 따라서 시멘틱 구조 태그를 사용하면 그에 맞춰 CSS를 통해 디자인을 별도로 처리해야 합니다.
728x90
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] CSS선택자 -2 (0) | 2019.10.07 |
|---|---|
| [HTML5&CSS3] CSS선택자 -1 (0) | 2019.09.30 |
| [HTML5&CSS3] 그룹및 공간관련 태그 (0) | 2019.09.30 |
| [HTML5&CSS3] 입력관련 태그 (0) | 2019.09.27 |
| [HTML5&CSS3] 비디오 태그 (0) | 2019.09.25 |
![[HTML5&CSS3] 시멘틱 구조 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcN3kZk%2Fbtqyu9ZawMy%2FAAAAAAAAAAAAAAAAAAAAAARl572mu1DPX5i4Qa9jhUT50ms8B76dyP37iGJ2E5kK%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DKgr2md20nFxyCANckGR2ymY7wRE%253D)