728x90
1. fieldset
fieldset 태그를 사용하면 특정 요소끼리 그룹 지어 표현할 수 있습니다.
<body>
<fieldset>
아이디:<input type="text"><br />
비밀번호:<input type="password"><br />
<input type="submit" />
</fieldset>
</body>
또한 fieldset 내부에 legend 태그를 사용하면 그룹에 제목을 지정할 수도 있습니다.
<body>
<fieldset>
<legend>로그인</legend>
아이디:<input type="text"><br />
비밀번호:<input type="password"><br />
<input type="submit" />
</fieldset>
</body>
2. div
HTML내부에서 block형태로 공간을 생성합니다.
<body>
<div>
아이디:<input type="text"><br />
비밀번호:<input type="password"><br />
<input type="submit" />
</div>
</body>
div는 시각적 요소보다는 전체 HTML의 레이아웃을 잡는데 많이 사용합니다. 이전에는 table태그를 사용했지만 table로 웹페이지의 레이아웃을 잡는 건 되도록 지향하는 것이 좋습니다.
3. span
span은 HTML내부에서 inline형태의 공간을 사용하는 태그입니다.
<body>
<span>
아이디:<input type="text"><br />
비밀번호:<input type="password"><br />
<input type="submit" />
</span>
</body>
div의 block과 span의 inline형식이 무엇이 다른지는 해당 태그 앞뒤에 특정 요소를 붙여보면 알 수 있습니다.
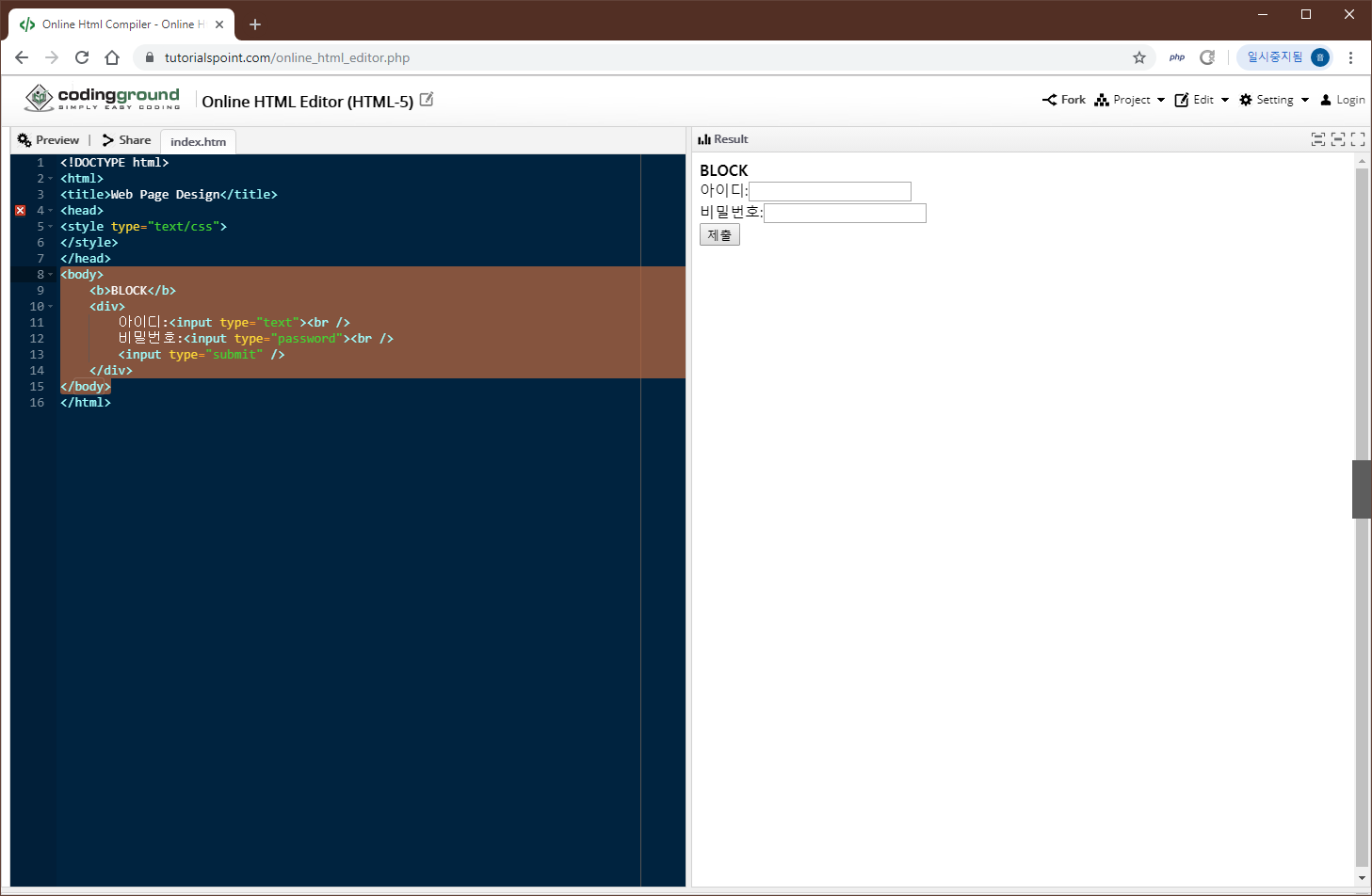
<body>
<b>BLOCK</b>
<div>
아이디:<input type="text"><br />
비밀번호:<input type="password"><br />
<input type="submit" />
</div>
</body>
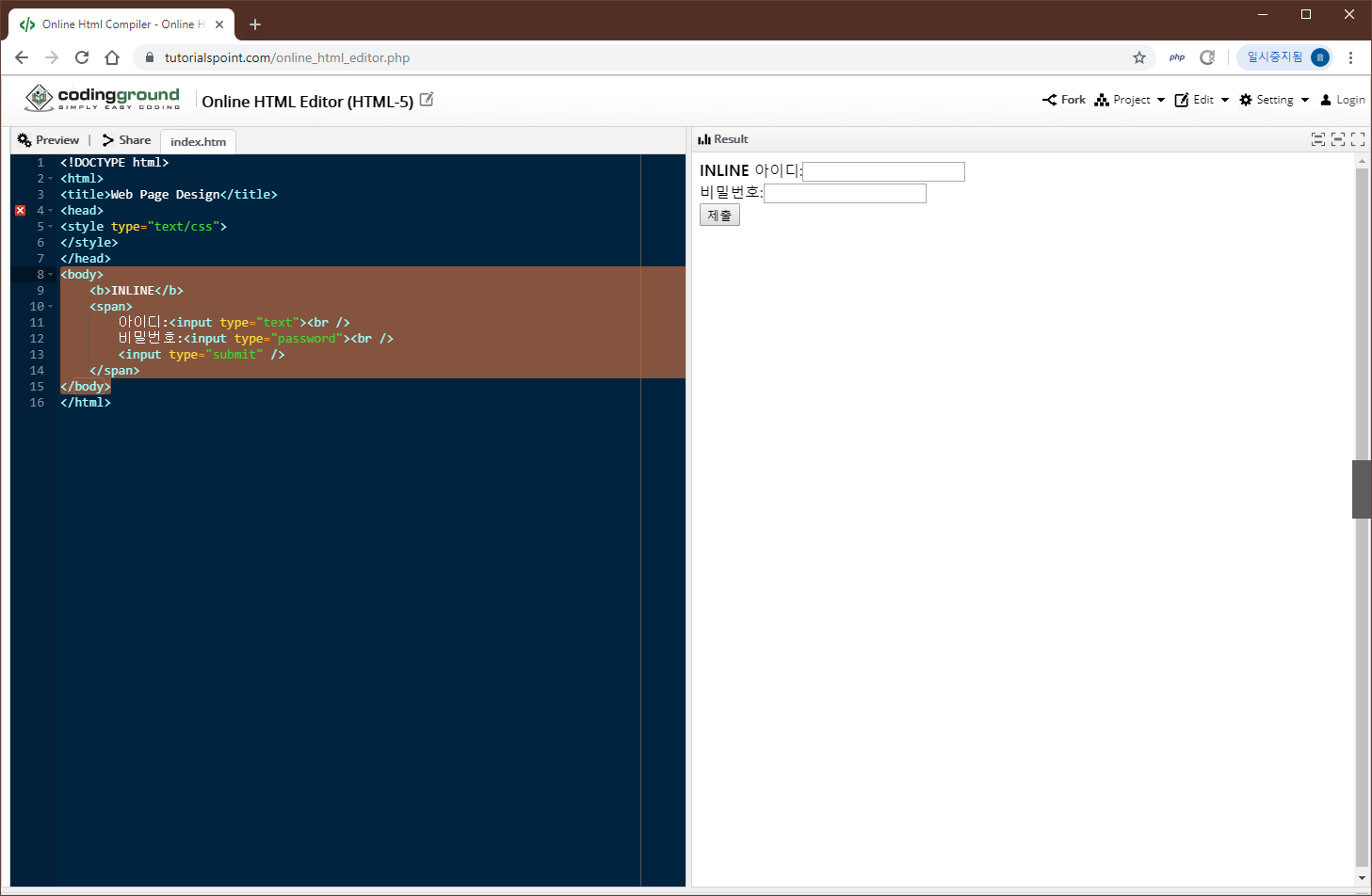
block형식은 해당 태그가 존재하는 위치에서 다른 태그와 분리되도록 전체 영역을 모두 사용하지만 inline은 해당 태그가 존재하는 위치에서 다른태그와의 나열이 가능한 형태로 공간을 할당합니다.
<body>
<b>INLINE</b>
<span>
아이디:<input type="text"><br />
비밀번호:<input type="password"><br />
<input type="submit" />
</span>
</body>
block과 inline의 공간개념은 다른 태그에도 적용될 수 있으니 참고하시기 바랍니다.
728x90
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] CSS선택자 -1 (0) | 2019.09.30 |
|---|---|
| [HTML5&CSS3] 시멘틱 구조 태그 (0) | 2019.09.30 |
| [HTML5&CSS3] 입력관련 태그 (0) | 2019.09.27 |
| [HTML5&CSS3] 비디오 태그 (0) | 2019.09.25 |
| [HTML5&CSS3] 오디오태그 (0) | 2019.09.23 |
![[HTML5&CSS3] 그룹및 공간관련 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fdpu7gR%2Fbtqyr53vgRH%2FAAAAAAAAAAAAAAAAAAAAAIeHyLTswsUNStJ2ij8YXecjI7zHPL2FC3s8gBEAWYuP%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DWhZhp15NgQtGhWaDkEJgqLexCMk%253D)