웹상에서 오디오를 재생하기 위해서는 audio 태그를 사용합니다. HTML5 전용 태그이므로 익스플로러 8 이하에서는 사용할 수 없습니다.
<body>
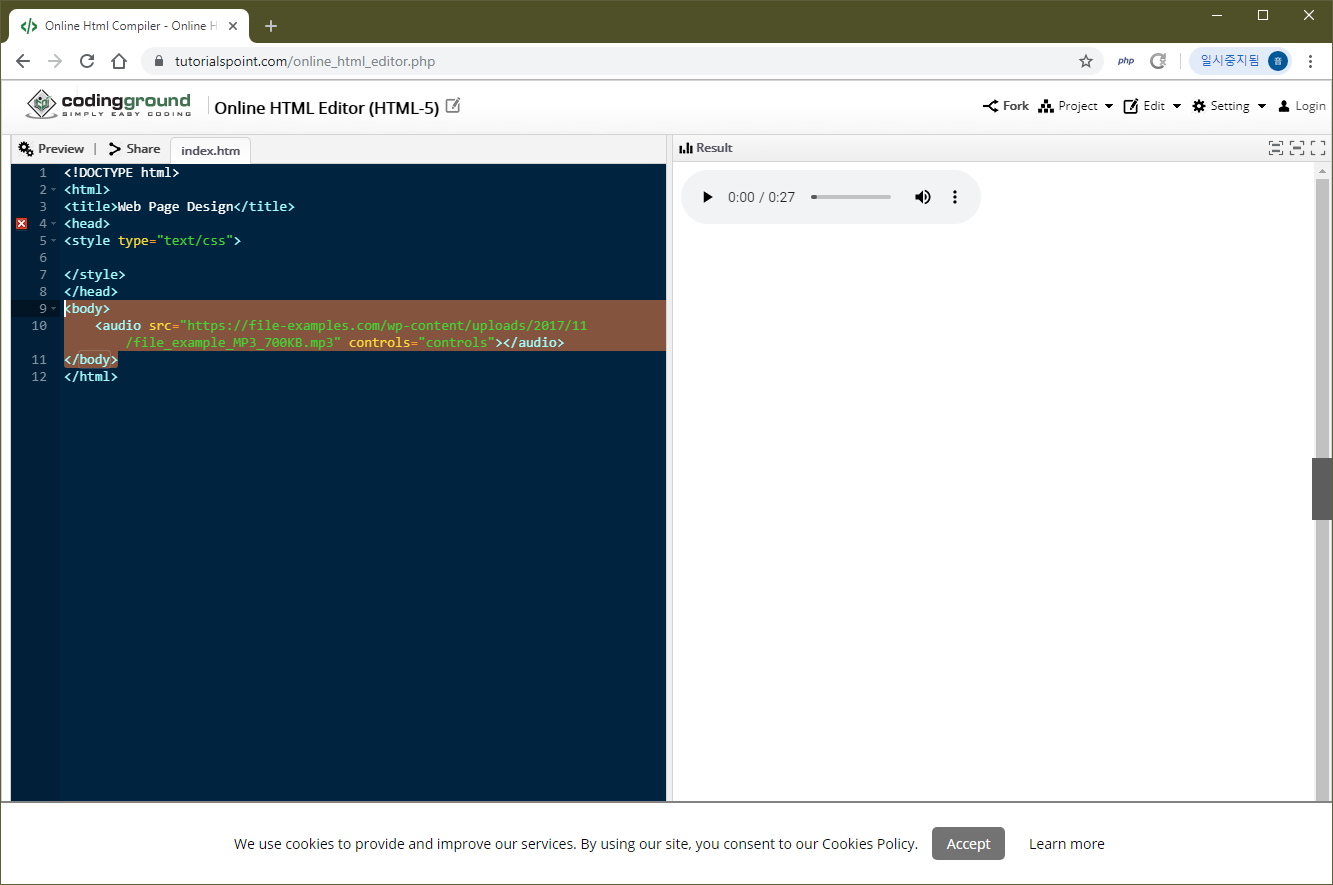
<audio src="https://file-examples.com/wp-content/uploads/2017/11/file_example_MP3_700KB.mp3" controls="controls"></audio>
</body>
audio 태그에서 src는 음악파일의 경로를 지정하는 속성입니다. http://sample.mp3 처럼 웹상의 경로를 지정할 수 있고, /sample.mp3와 같이 서버상의 경로를 지정할 수도 있습니다.
src속성에 사용하는 파일은 예제에서 mp3를 사용했으나 ogg나 wav같은 파일도 사용이 가능합니다. 다만 현재 이 글을 쓰는 시간 기준으로 크롬, 파이어폭스, 오페라만 이 세 가지 파일을 모두 지원하며 익스플로러는 mp3만, 사파리는 mp3와 ogg만 지원이 가능한 점 참고하시기 바랍니다.
만약 각 브라우저마다 각각의 파일형식에 대응해야 한다면 audio태그를 다음과 같이 사용할 수 있습니다.
<body>
<audio controls="controls">
<source src="https://file-examples.com/wp-content/uploads/2017/11/file_example_MP3_700KB.mp3" type="audio/mp3">
<source src="https://file-examples.com/wp-content/uploads/2017/11/file_example_MP3_700KB.ogg" type="audio/ogg">
</audio>
</body>
참고로 source 에서 type는 굳이 지정하지 않아도 됩니다. 다만, 이를 지정하지 않으면 웹브라우저는 해당 파일을 내려받아 재생 가능한지 여부를 확인해야 하므로 성능상 불필요한 동작을 실행하게 됩니다. 따라서 이왕이면 type을 지정해 주는 것이 좋습니다.
audio태그의 controls속성은 음악파일의 재생과 관련하여 UI화면을 노출할지를 결정하는 속성입니다. 다만 UI는 브라우저의 종류에 따라 다르게 보일 수 있습니다.
이밖에도 audio태그 사용시 preload나 loop, autoplay 등의 속성을 동반할 수 있습니다.
<body>
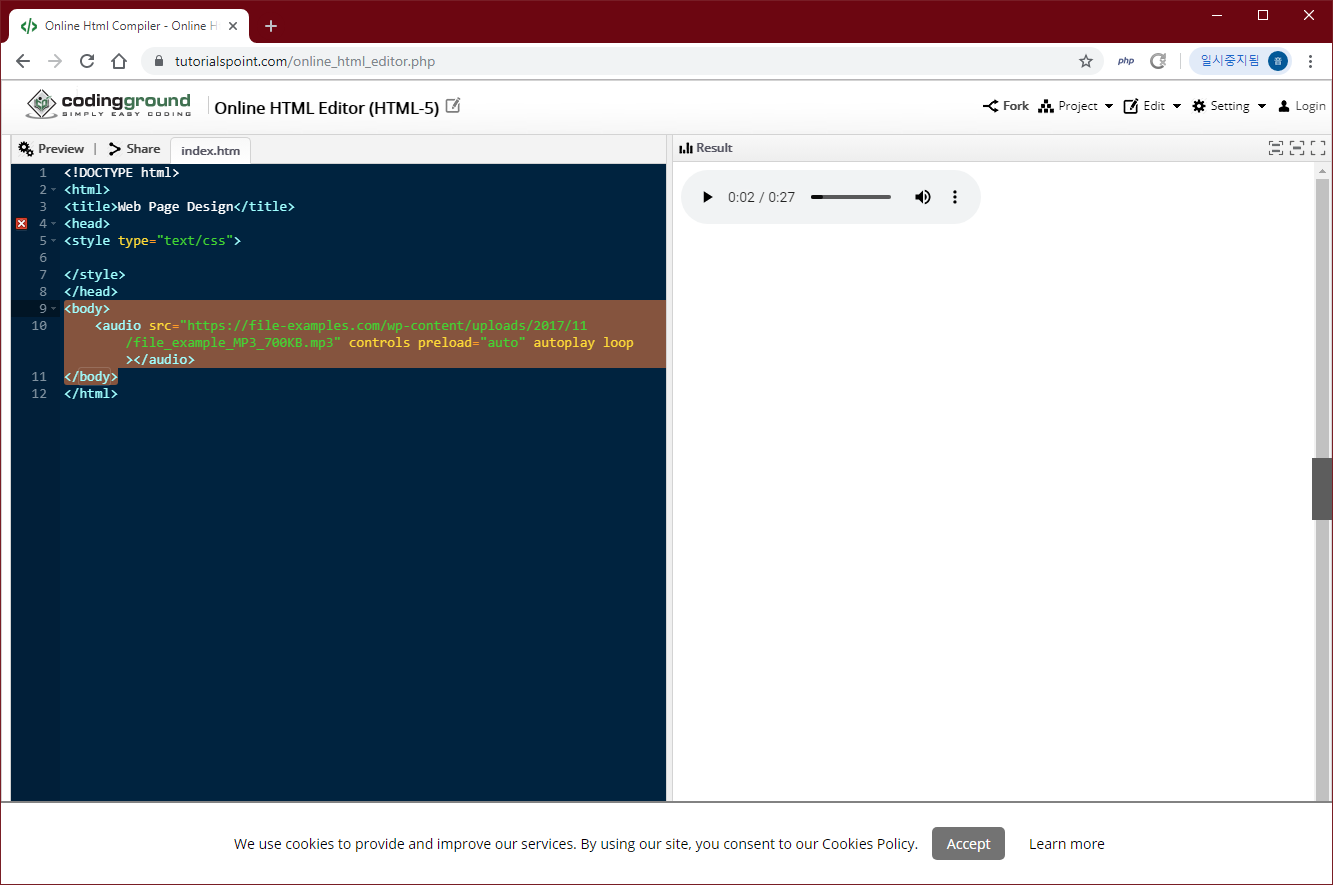
<audio src="https://file-examples.com/wp-content/uploads/2017/11/file_example_MP3_700KB.mp3" controls="controls" preload="auto" autoplay="autoplay" loop="loop"></audio>
</body>
preload는 음악파일을 재생하기전 미리 모두 불러올지를 지정합니다. 이 속성의 값으로 auto는 웹페이지를 로드할 때 같이 불러오도록 하며, none는 미리 불러오지 않도록 설정합니다. 마지막으로 metadata는 오로지 메타데이터만 불러오도록 지정합니다.
autoplay는 웹페이지가 로드되면 자동으로 음악파일을 재생할지를 결정하고 loop는 음악의 재생을 무한 반복할지를 결정합니다.
참고로 속성지정시 controls="controls"처럼 속성에 값을 지정하거나 아니면 그냥 controls만 놓는 것도 가능한데
<body>
<audio src="https://file-examples.com/wp-content/uploads/2017/11/file_example_MP3_700KB.mp3" controls preload="auto" autoplay loop></audio>
</body>
속성에 값을 지정하는 형태는 XHTML5, 속성만 놓는 형태를 HTML5표기법이라고 합니다. 둘 다 어떤 것을 사용해도 무방합니다.
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] 입력관련 태그 (0) | 2019.09.27 |
|---|---|
| [HTML5&CSS3] 비디오 태그 (0) | 2019.09.25 |
| [HTML5&CSS3] 이미지관련 태그 (0) | 2019.09.20 |
| [HTML5/CSS3] 테이블 (Table) (0) | 2019.09.20 |
| [HTML5&CSS3] 목록 관련 태그 (0) | 2019.09.19 |
![[HTML5&CSS3] 오디오태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcWLtbS%2FbtqyqedeG9m%2FAAAAAAAAAAAAAAAAAAAAAIeqTmB7DWIEnMPTgcCTNX5CBOPuNiZnxIGWpga2JSq5%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DxTPhwYWbG%252FvD0D88YsadoknYMVE%253D)