비디오 태그는 웹상에서 동영상을 재생할 수 있도록 하는 태그입니다.
<body>
<video controls="controls" src="https://file-examples.com/wp-content/uploads/2017/04/file_example_MP4_480_1_5MG.mp4"></video>
</body>
video태그에서 src는 동영상의 위치를 지정하는 속성으로 http://cliel.com/sample.mp4처럼 웹상의 경로나 /video/sample.mp4 와 같이 서버상의 경로를 지정할 수 있습니다.
또한 controls는 동영상 재생 시 컨트롤이 가능한 UI를 노출하도록 하는 속성입니다.
동영상 파일은 mp4(H.264 + ACC) 형식인 경우 모든 브라우저에서 지원이 가능하지만 현재 글을 작성하는 시간 기준으로 WebM(VP8+Vorbis)과 OGV(Theora+Vorbis)는 크롬과 파이어폭스, 오페라만 지원합니다. 따라서 브라우저별로 다른 형식을 재생해야 한다면 다음과 같이 source태그를 사용해야 합니다.
<body>
<video controls="controls">
<source src="https://file-examples.com/wp-content/uploads/2017/04/file_example_MP4_480_1_5MG.mp4" type="video/mp4">
<source src="https://file-examples.com/wp-content/uploads/2017/04/file_example_MP4_480_1_5MG.webm" type="video/webm">
</video>
</body>
이때 source태그 안에 type속성은 생략해도 되지만 브라우저가 동영상을 모두 다운로드하여 재생가능 여부를 판별해야 하므로 되도록이면 type을 지정해 주는 것이 좋습니다.
이 밖에 poster 속성을 사용하면 동영상 재생 전 미리 지정한 이미지를 동영상 플레이어에 노출할 수 있고, preload를 통해 브라우저가 페이지를 로드할 때 동영상을 미리 다운로드할 수 있도록 지정할 수 있습니다.
또한 autoplay속성을 활용하면 동영상을 자동으로 재생할 수 있도록 지정할 수 있고, loop속성을 통해 동영상 재생을 반복할지 여부를 지정할 수 있습니다.
마지막으로 width와 height속성은 동영상 컨트롤의 크기를 설정하는 속성입니다.
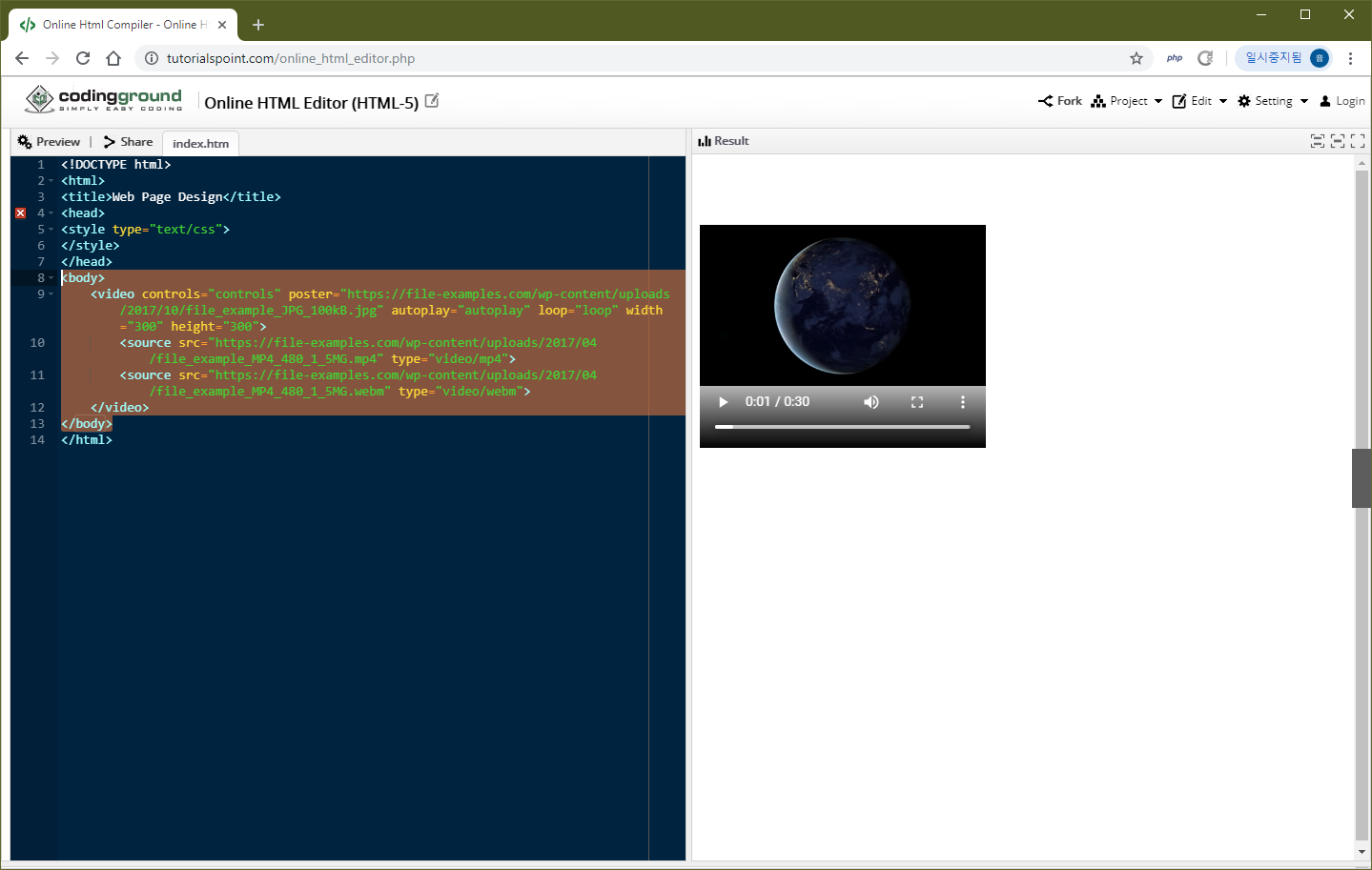
<body>
<video controls="controls" poster="https://file-examples.com/wp-content/uploads/2017/10/file_example_JPG_100kB.jpg" autoplay="autoplay" loop="loop" width="300" height="300">
<source src="https://file-examples.com/wp-content/uploads/2017/04/file_example_MP4_480_1_5MG.mp4" type="video/mp4">
<source src="https://file-examples.com/wp-content/uploads/2017/04/file_example_MP4_480_1_5MG.webm" type="video/webm">
</video>
</body>
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] 그룹및 공간관련 태그 (0) | 2019.09.30 |
|---|---|
| [HTML5&CSS3] 입력관련 태그 (0) | 2019.09.27 |
| [HTML5&CSS3] 오디오태그 (0) | 2019.09.23 |
| [HTML5&CSS3] 이미지관련 태그 (0) | 2019.09.20 |
| [HTML5/CSS3] 테이블 (Table) (0) | 2019.09.20 |
![[HTML5&CSS3] 비디오 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FEuGvd%2FbtqyoNPnDAL%2FAAAAAAAAAAAAAAAAAAAAAJro2KWfEjVj8x5PwrRDdRMZ0uFDDL0KVr_Ptvyn58DG%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DJ7sMXyZMiK3oPM%252FbV6oAyW16Dgg%253D)