1. form
실제 입력을 수행하는 태그와는 성격이 다르지만 입력 처리를 위한 거의 대부분의 경우에 form이 사용됩니다. form은 사용자가 입력한 내용을 서버로 전송하는 역할을 담당하며 태그 자체는 아무런 UI 표시를 하지 않습니다.
<body>
<form action="/memberjoin.php" method="post">
</form>
</body>
form에서 action속성은 사용자가 입력한 데이터를 서버의 어느 페이지로 전송할지를 지정하는 것이며 method는 데이터가 전송되는 방식을 지정하는 것입니다. method는 post와 get값을 가질 수 있는데 post는 값을 외부에 노출하지 않고 전송하는 방식이며 get은 'http://cliel.com/memberjoin.php?name=kim&nick=ji'처럼 URL뒤에 값의 이름과 값을 붙이는 형식으로 전송하는 것을 의미합니다.
2. input
가장 많이 사용되는 태그로 사용자로부터 특정 내용의 값을 입력받는 태그입니다.
<body>
<form action="/memberjoin.php" method="post">
<input type="text" />
<input type="radio" />
<input type="file" />
<input type="button" />
<input type="checkbox" />
<input type="hidden" />
<input type="image" />
<input type="password" />
<input type="submit" />
<input type="reset" />
</form>
</body>
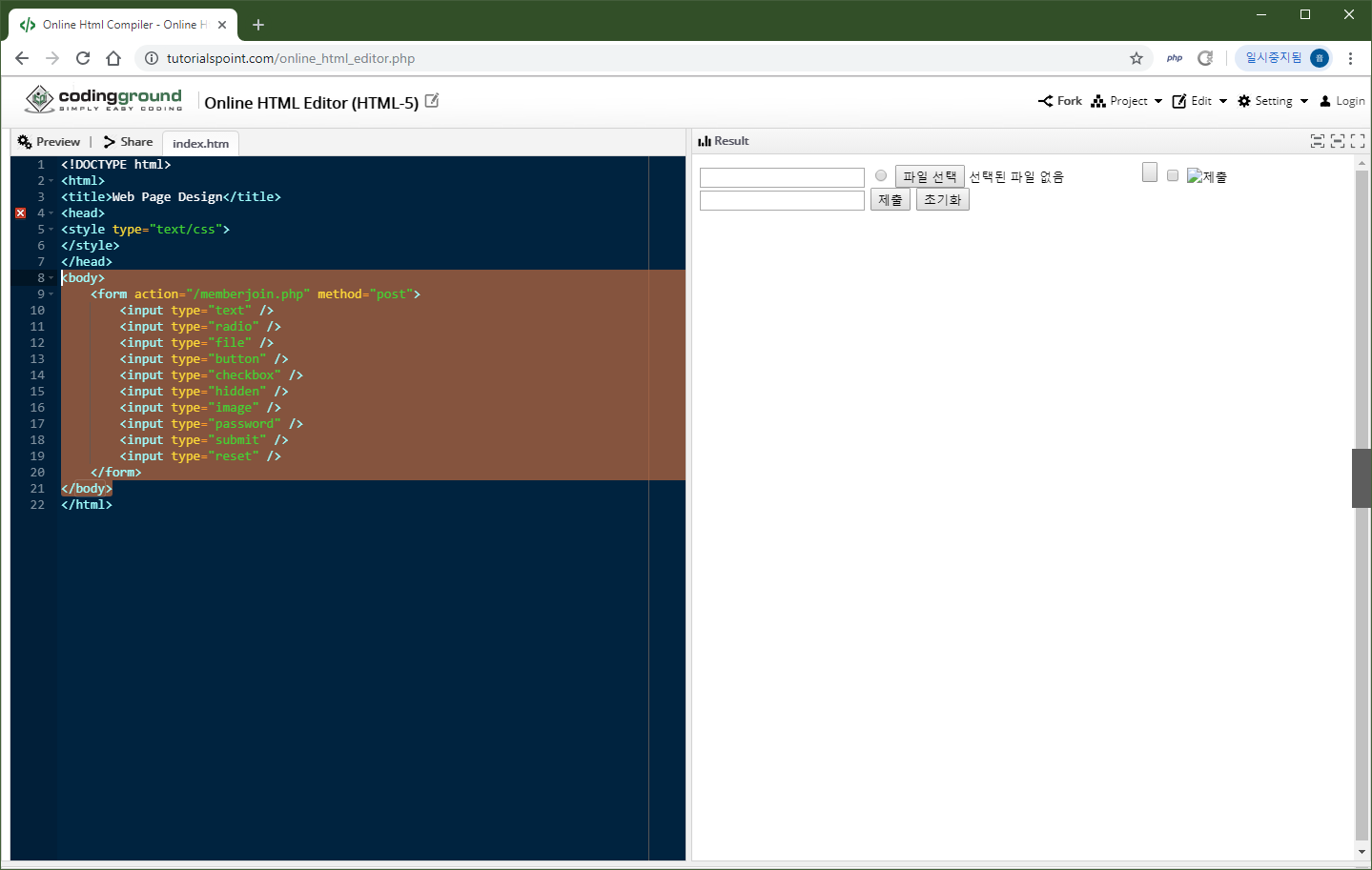
input에서는 입력할 수 있는 형식에 따라 다음과 같은 type속성을 사용할 수 있습니다.
| type="text" | 일반 입력 |
| type="radio" | 라디오버튼 |
| type="file" | 파일 업로드 |
| type="button" | 버튼 |
| type="checkbox" | 체크박스 |
| type="hidden" | 숨김 필드(화면에 보이지 않음) |
| type="image" | 이미지 형식의 버튼 |
| type="password" | 비밀번호 입력칸 |
| type="submit" | 입력내용전송 |
| type="reset" | 초기화 버튼 |
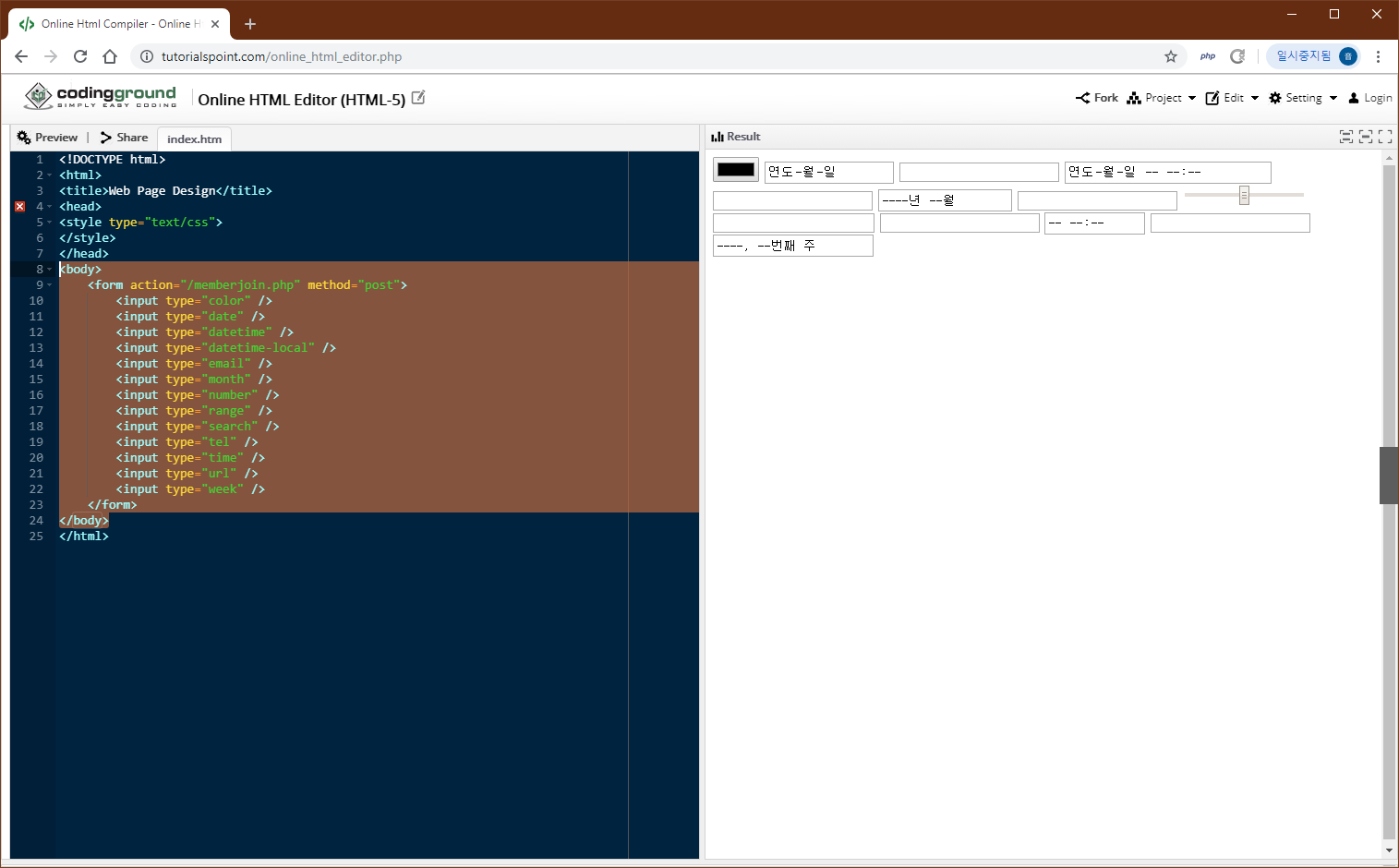
상기 type은 HTML4까지 지원하는 종류입니다. HTML5에서는 다음과 같은 type속성 값이 추가되었습니다.
<body>
<form action="/memberjoin.php" method="post">
<input type="color" />
<input type="date" />
<input type="datetime" />
<input type="datetime-local" />
<input type="email" />
<input type="month" />
<input type="number" />
<input type="range" />
<input type="search" />
<input type="tel" />
<input type="time" />
<input type="url" />
<input type="week" />
</form>
</body>
| type="color" | 색상선택 |
| type="date" | 날짜입력 |
| type="datetime" | 날짜/시간입력 |
| type="datetime-local" | 날짜/시간입력(지역에 따른 포멧적용) |
| type="email" | 이메일입력 |
| type="month" | 년/월 입력 |
| type="number" | 숫자입력 |
| type="range" | 범위입력 |
| type="search" | 검색입력 |
| type="tel" | 전화번호 입력 |
| type="time" | 시간입력 |
| type="url" | URL 입력 |
| type="week" | 주 단위 입력 |
다만 브라우저에 따라 type의 UI가 틀리거나 지원하지 않을 수 있습니다.
3. label
input 태그로 입력 칸을 생성하고 난 이후 어떤 입력인지를 나타내는 태그입니다. 예를 들어 아래와 같이 해도 어떤 입력이 필요한지를 나타낼 수 있지만
<body>
<form action="/memberjoin.php" method="post">
아이디 : <input type="text" /><br />
비밀번호 : <input type="password" /><br />
<input type="submit" value="로그인" />
</form>
</body>label을 사용해 다음과 같이 표현하는 것이 일반적입니다.
<body>
<form action="/memberjoin.php" method="post">
<label for="name">이름</label> : <input type="text" id="name" /><br />
<label for="password">비밀번호</label> : <input type="password" id="password" /><br />
<input type="submit" value="로그인" />
</form>
</body>
이렇게 하면 화면상에 '이름'이나 '비밀번호'를 클릭해도 해당 입력 칸을 클릭한 것과 같은 효과를 볼 수 있습니다. 이를 위해 label태그의 for속성과 input 태그의 id속성 값을 일치시켜야 합니다.
4. textarea
input의 type="text"는 단행 입력만을 제공합니다. 메모장처럼 다중 라인 입력이 요구되는 사항이라면 textarea태그를 사용할 수 있습니다.
<body>
<form action="/memberjoin.php" method="post">
<textarea></textarea>
</form>
</body>
textarea의 크기는 cols(가로)와 rows(세로) 속성으로 지정할 수 있으며, textarea의 시작과 끝 태그 사이에 특정 내용을 넣어두면 해당 내용을 textarea태그상에 미리 입력한 내용으로 표시할 수 있습니다.
<body>
<form action="/memberjoin.php" method="post">
<textarea cols="50" rows="20">여기에 내용을 입력하세요.</textarea>
</form>
</body>
5. select
사용자에게 목록을 제공해 특정 항목을 선택하도록 하는 태그입니다.
<body>
<form action="/memberjoin.php" method="post">
<select>
<option>자전거</option>
<option>자동차</option>
<option>비행기</option>
<option>유람선</option>
</select>
</form>
</body>
select는 기본적으로 하나의 항목만 선택할 수 있습니다. 만약 2개 이상의 항목을 선택할 수 있는 상황이라면 multiple 속성을 사용합니다.
<body>
<form action="/memberjoin.php" method="post">
<select multiple="multiple">
<option>자전거</option>
<option>자동차</option>
<option>비행기</option>
<option>유람선</option>
</select>
</form>
</body>
select태그 안에는 optgroup라는 하위 태그를 포함할 수 있습니다. 이 태그는 select안의 목록을 그룹화하는 데 사용합니다.
<body>
<form action="/memberjoin.php" method="post">
<select>
<optgroup label="탈것">
<option>자전거</option>
<option>자동차</option>
<option>비행기</option>
<option>유람선</option>
</optgroup>
<optgroup label="살것">
<option>소금</option>
<option>물</option>
<option>우유</option>
<option>빵</option>
</optgroup>
</select>
</form>
</body>
'Web > HTML5 & CSS3' 카테고리의 다른 글
| [HTML5&CSS3] 시멘틱 구조 태그 (0) | 2019.09.30 |
|---|---|
| [HTML5&CSS3] 그룹및 공간관련 태그 (0) | 2019.09.30 |
| [HTML5&CSS3] 비디오 태그 (0) | 2019.09.25 |
| [HTML5&CSS3] 오디오태그 (0) | 2019.09.23 |
| [HTML5&CSS3] 이미지관련 태그 (0) | 2019.09.20 |
![[HTML5&CSS3] 입력관련 태그](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbWtlYX%2FbtqyrFoDyih%2FAAAAAAAAAAAAAAAAAAAAAM-D6IOwNDWGALZjRIwQL-TxiLbYs-v0NP9dV99Uj95J%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DDsUmThXuyr%252F2Hx0ThpwQNvjC2iw%253D)