반복문은 말 그대로 특정 처리를 반복하기 위해 사용되는 구문입니다.
(1) for
for는 다음과 같이 사용할 수 있습니다.
for(i in 1..10) {
Log.d("test", "${i}")
}i는 변 수명이며 '1..10'에서 1은 시작 값, 10은 종료 값을 의미합니다. 따라서 i를 1부터 10까지 저장하며 순회(반복)하도록 합니다. 이때 변수명 i는 임의로 바꿀 수 있으며 for에서의 사용을 위해 외부에서 미리 선언될 필요는 없습니다.
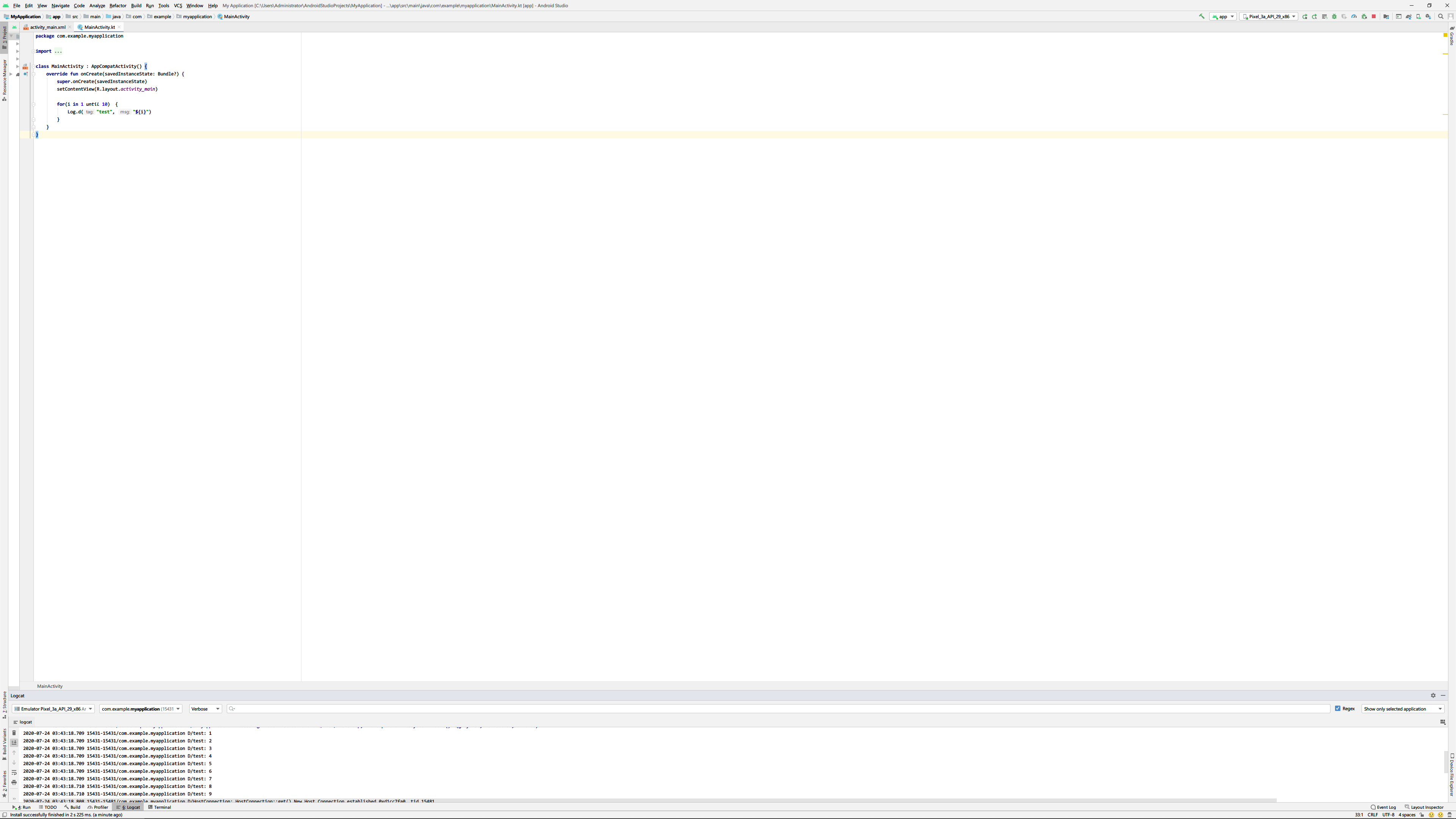
for(i in 1 until 10) {
Log.d("test", "${i}")
}.. 대신 until을 사용하면 종료 값의 -1까지만 반복합니다.

-1 까지만 반복한다는 특성을 배열을 가지고 설명드리자면 배열의 시작 값은 0이고 이것을 for를 통해 반복하고자 할 때 배열 길이의 -1까지를 인덱스로 잡고 끝내야 하기 때문에 until을 사용하면 이러한 동작을 자연스럽게 구현할 수 있게 됩니다.
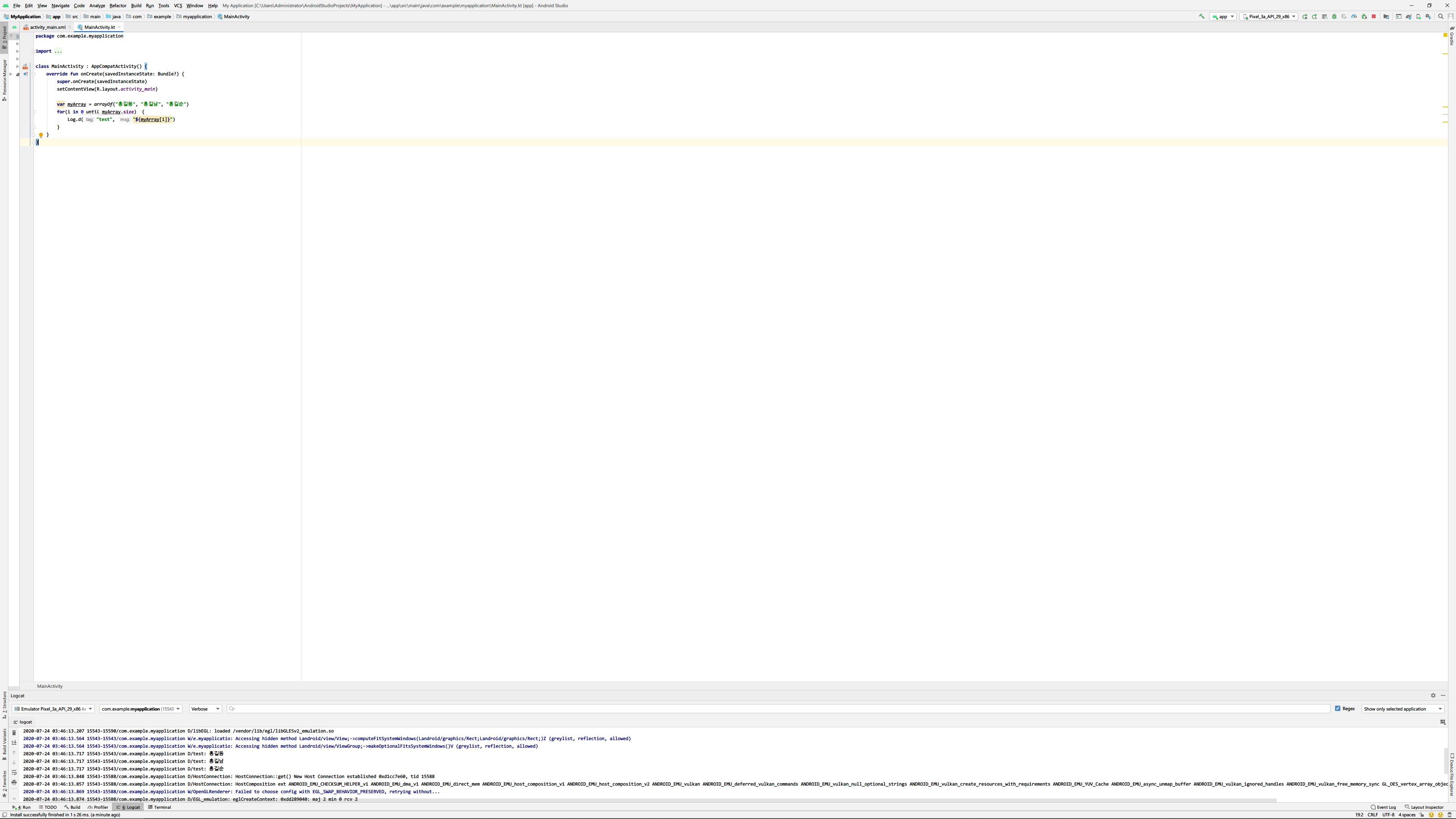
var myArray = arrayOf("홍길동", "홍길남", "홍길순")
for(i in 0 until myArray.size) {
Log.d("test", "${myArray[i]}")
}
물론 굳이 until을 사용하지 않더라도 배열이나 컬렉션만을 순회대상으로 지정하면 배열값을 곧장 변수에 담아 처리하는 것도 가능합니다.
var myArray = arrayOf("홍길동", "홍길남", "홍길순")
for(i in myArray) {
Log.d("test", "${i}")
}for는 기본적으로 1씩 값을 증가시키지만 step을 사용하면 지정한 값만큼 증가시키면서 반복문을 수행할 수도 있습니다.
for(i in 0..100 step 5) {
Log.d("test", "${i}")
}
필요에 따라서는 큰값부터 시작해 작은 값까지 반대로 거슬러 올라가게 할 수도 있는데 이런 경우에는 downTo를 사용합니다.
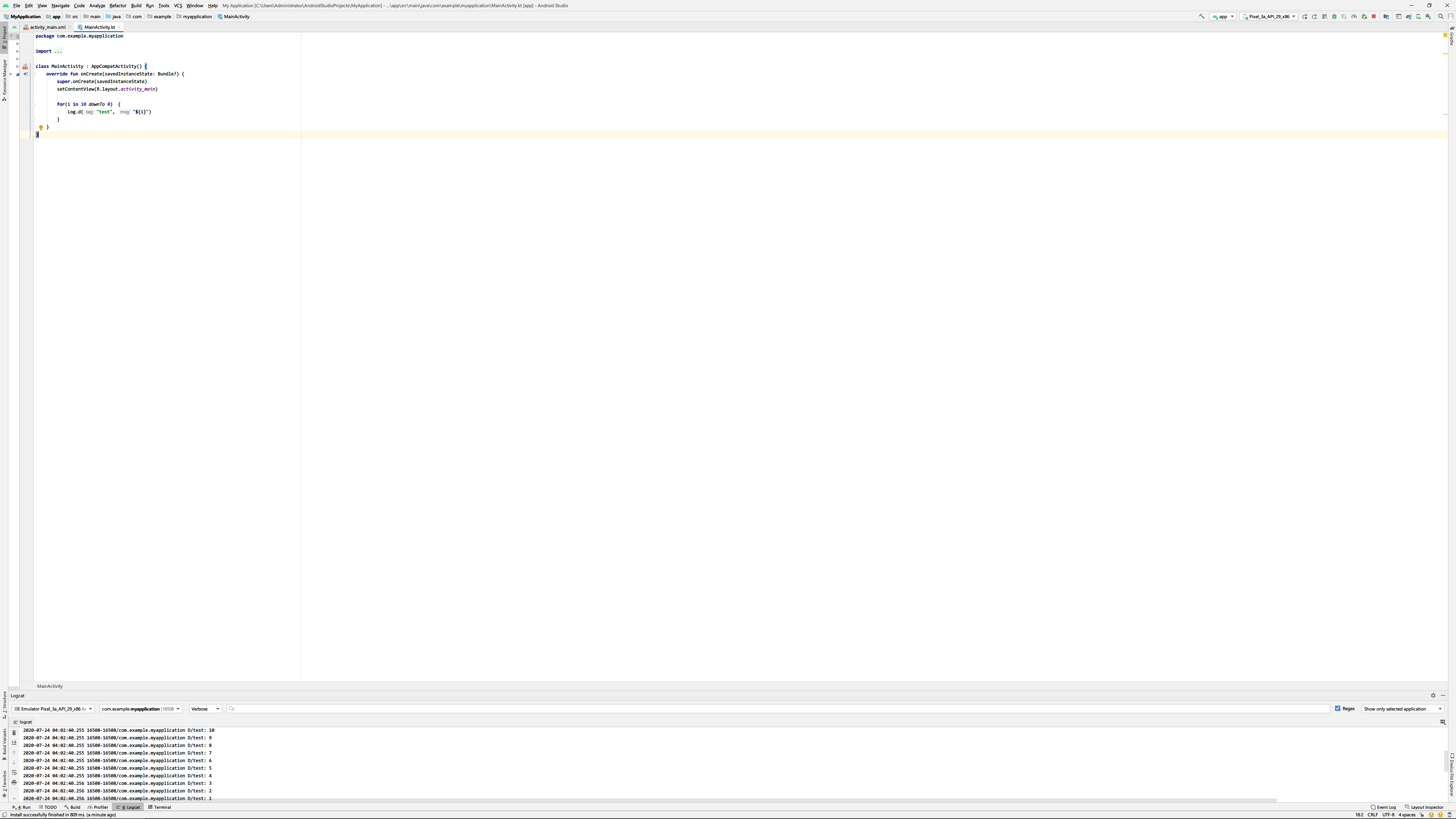
for(i in 10 downTo 0) {
Log.d("test", "${i}")
}
(2) while
while은 특정 조건에 따라 반복하는 반복문이며 다음과 같이 사용됩니다.
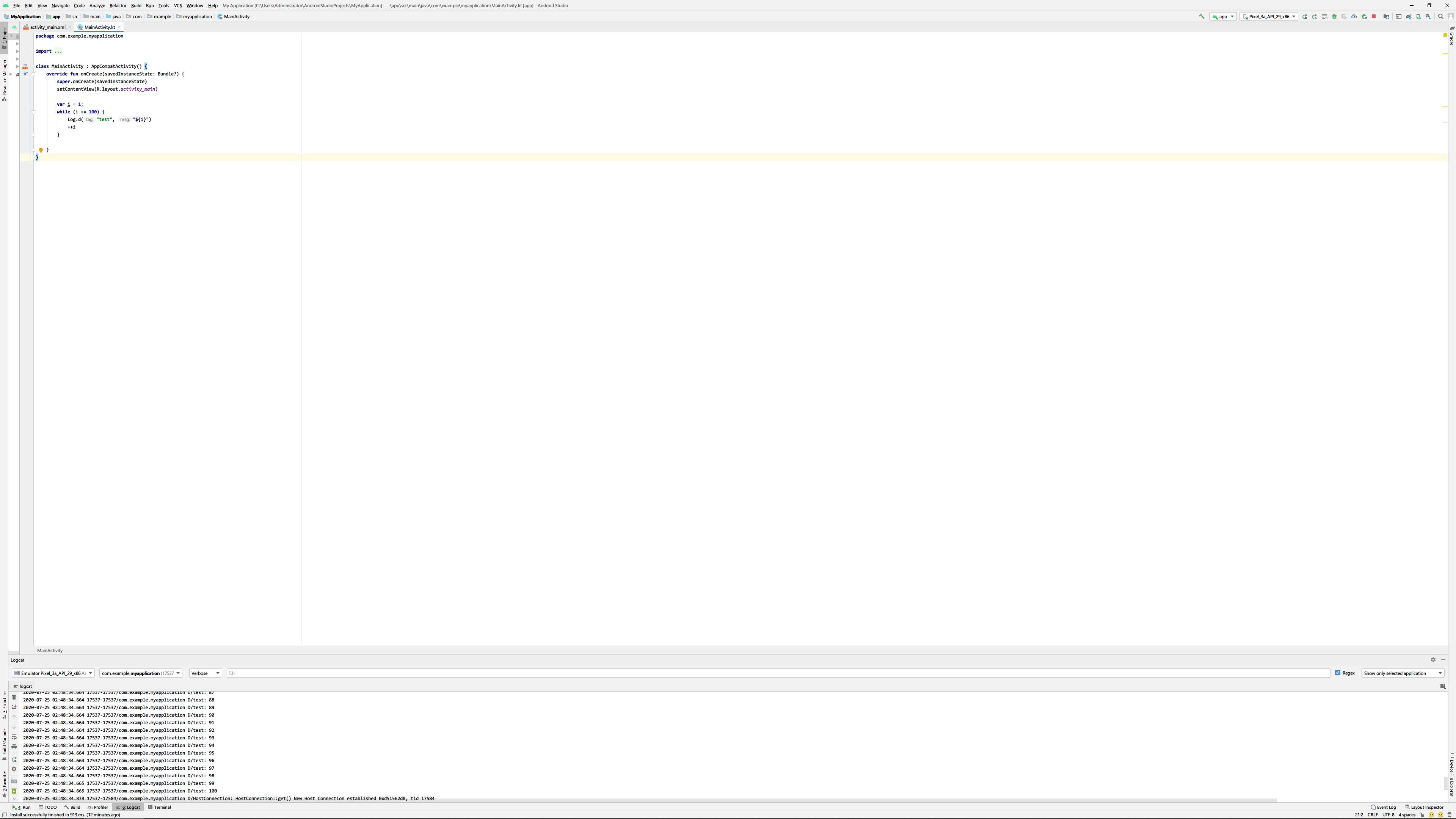
var i = 1;
while (i <= 100) {
Log.d("test", "${i}")
++i
}
while는 괄호안의 조건을 만족(true)한다면 계속해서 반복문을 수행합니다. 따라서 위 예제에서는 i를 1부터 100까지 더하면서 i의 값을 표시하게 됩니다. 참고로 while문 안에서 ++i라는 표현이 있는데 이 표현은 i를 자신의 현재 값에서 1만큼 더하라는 의미이며 i += 1의 구문과 같은 동작을 수행합니다.
그런데 간혹 while에서 조건을 판단하기 이전에 우선 처음 한번은 while문을 동작시키고 이후에 조건을 판단해야 할 필요가 있습니다. 그런 경우에는 다음과 같이 do~while문을 사용합니다.
var i = 1;
do {
++i
} while (i > 1)예제에서 본래 while문이라면 i의 값이 1이기 때문에 i > 1이라는 조건은 false가 되므로 while문이 동작하지 않겠지만 do~while은 우선 처음 한 번은 무조건 실행하므로 ++i 구문 이후 i의 값이 1 이상이 되어 while문의 조건을 만족(true)하게 됩니다. 따라서 위 do~while문의 경우 계속해서 i의 값을 1씩 더하는 동작을 수행하게 됩니다.
(3) 반복문 제어
위 마지막 while문 예제는 절대로 실행하지 마십시오.!! 'i의 값이 1이상인가'라는 조건만 만족한다면 계속해서 i의 값을 1씩 더하는 동작을 반복하게 되고 결국 오버플로를 일으키기 때문입니다. do~while안에는 while문의 동작을 중단할 수 있는 그 어떠한 구문도 포함하고 있지 않습니다.
위와 같은 상황에서 특정 조건이 되면 while문을 빠져나올 수 있는 방법이 필요한데 이런경우 다음과 같이 처리할 수 있습니다.
var i = 1;
do {
++i
if (i == 100)
break
} while (i > 1)break는 현재의 실행을 빠져나오도록 할 수 있습니다. 반면 continue를 사용하는 경우도 있는데
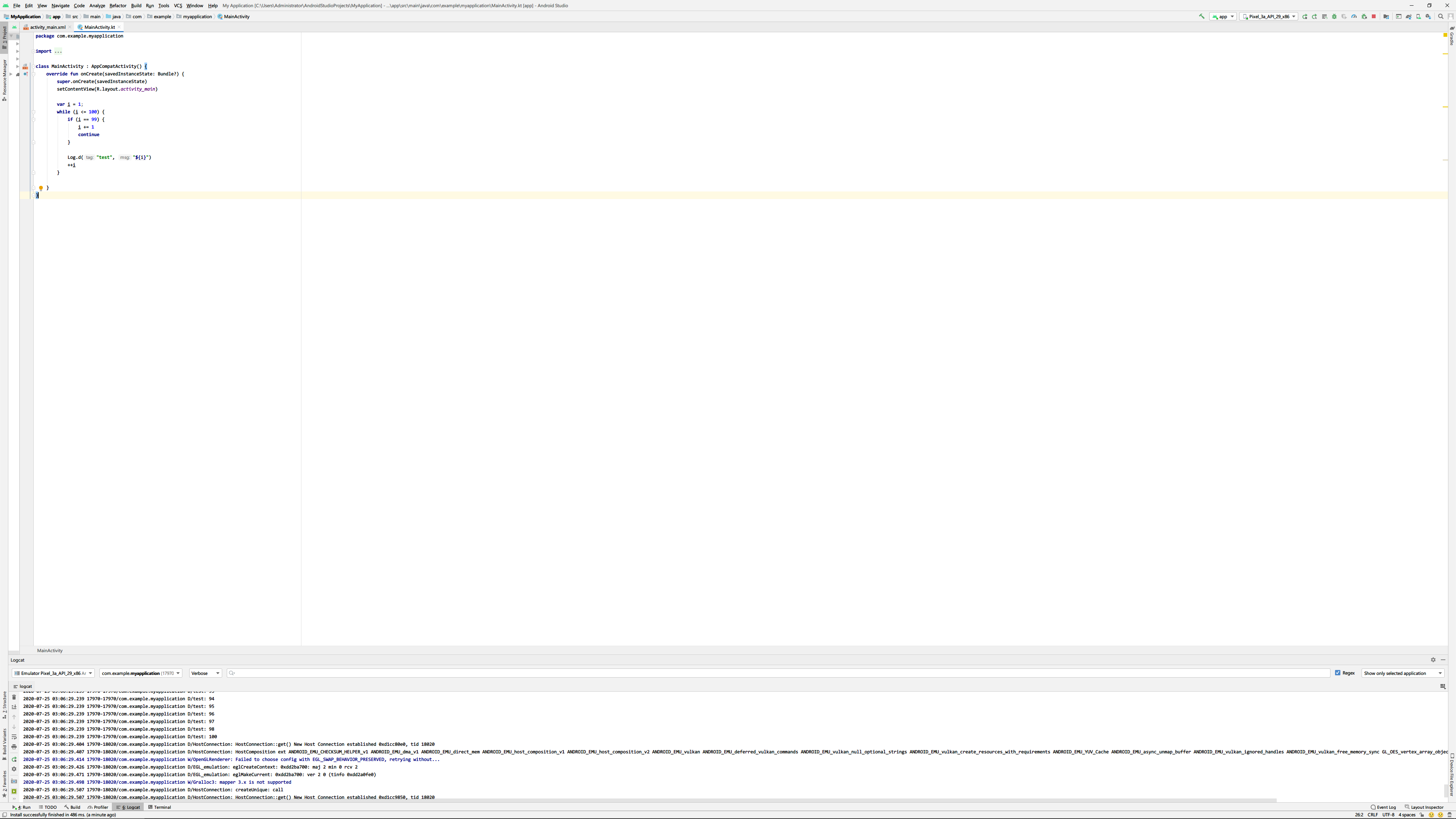
var i = 1;
while (i <= 100) {
if (i == 99) {
i += 1
continue
}
Log.d("test", "${i}")
++i
}continue는 현재 실행을 완전히 빠져 나오는 것이 아니라 실행을 건너뛰는 역할을 수행합니다. 따라서 위 예제는 i가 99일 때 i의 값을 1만 더할 뿐 Log에는 99를 표시하지 않게 됩니다.

'Mobile > Kotlin' 카테고리의 다른 글
| [Kotlin] 함수 (0) | 2020.12.08 |
|---|---|
| [Kotlin] 배열과 컬렉션 (0) | 2020.12.07 |
| [Kotlin] 제어문 - 조건문 (0) | 2020.10.01 |
| [Kotlin] 변수와 상수 (0) | 2020.10.01 |
| [Kotlin] 에뮬레이터(Emulator)와 스마트폰연결 (0) | 2020.08.10 |
![[Kotlin] 반복문](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fclm14m%2FbtqFWYoQOWu%2FAAAAAAAAAAAAAAAAAAAAAIlum8HhAsKsmJVsAQSFxdUKnmWhsSSB32gVt5pHic0E%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3D5jpPqNagWEMG%252B7ZdEpJXsm7T5Jw%253D)