728x90
Visual Studio를 실행하고 ASP.NET Core Web App형식의 프로젝트를 'WebTest'라는 이름으로 생성합니다.

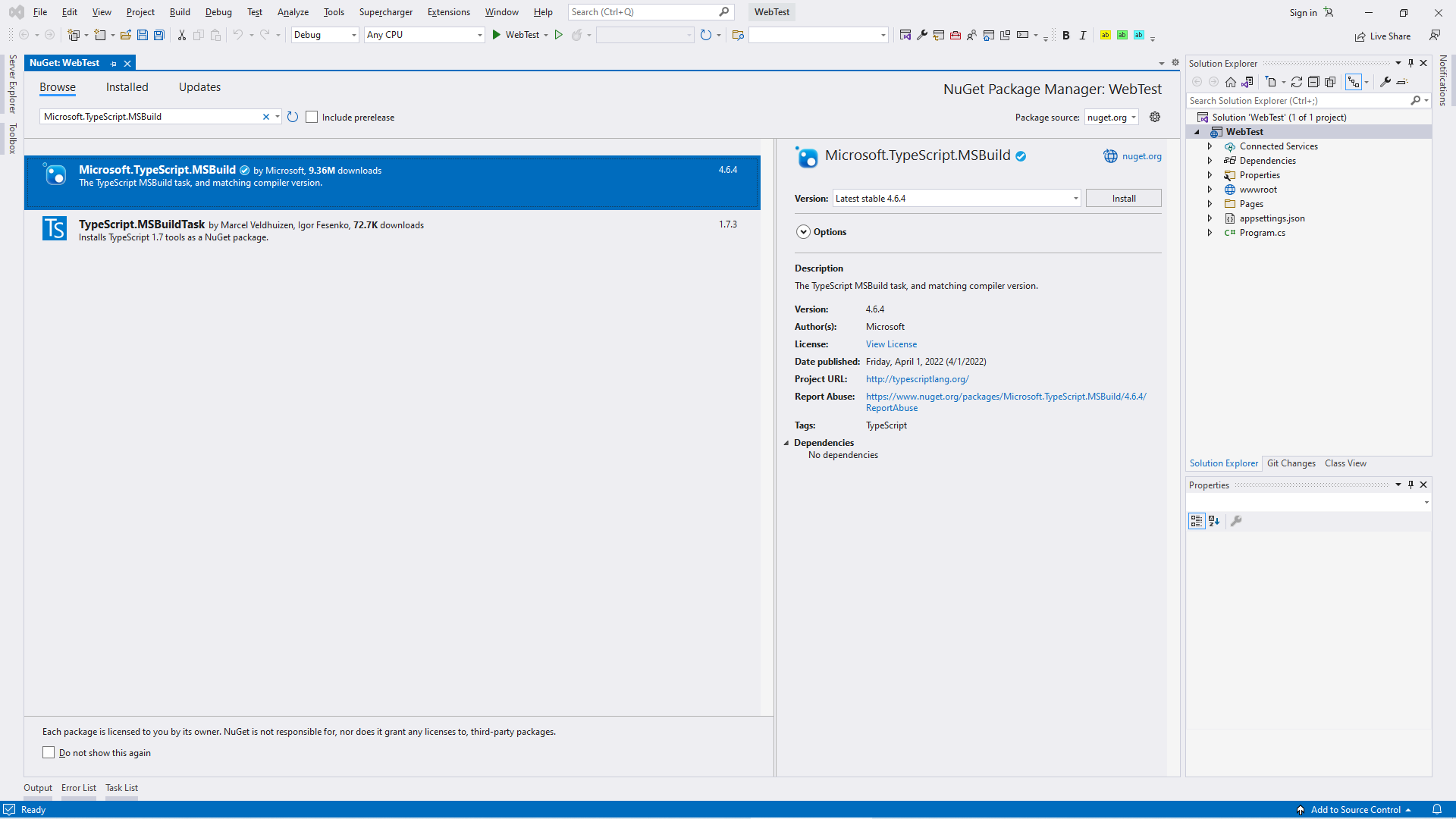
프로젝트에서 'Microsoft.TypeScript.MSBuild'라는 이름의 NuGet Package를 찾아 설치합니다.

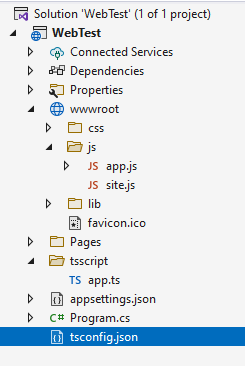
프로젝트에 다음과 같이 'tsconfig.json'라는 이름의 TypeScript 설정파일을 추가합니다.

설정파일을 다음과 같이 수정합니다.
{
"compileOnSave": true,
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5",
"outDir": "wwwroot/js"
},
"include": [ "tsscript/**/*" ]
}compileOnSave는 ts파일을 저장할때마다 js로의 compile을 시도하는 옵션이며 include는 컴파일할 대상 ts가 존재하는 폴더를, 그리고 outDir은 컴파일된 js가 저장될 위치를 의미합니다. include에 tsscript라고 지정하였으므로 프로젝트에 'tsscript'라는 폴더를 생성하고 'app.ts'라는 이름의 TypeScript파일을 추가합니다.
그리고 다음과 같이 두수의 합을 계산하는 간단한 함수를 app.ts에 하나 추가한뒤
let myfunc = function (x: number, y: number) {
return x + y;
}파일을 저장해 보면 outDir에서 지정한 위치에 컴파일된 js파일이 app.ts와 같은 이름으로 저장되어 있는것을 확인할 수 있습니다.

저장된 app.js파일을 열어 컴파일된 결과를 확인합니다.
var myfunc = function (x, y) {
return x + y;
};
//# sourceMappingURL=app.js.mapPages페이지의 Index.cshtml파일을 열어 다음과 같은 내용을 추가하고 실행합니다.
<button onclick="cal()">확인</button>
<script src="~/js/app.js"></script>
<script>
var cal = function() {
var result = myfunc(10, 20);
alert(result);
};
</script>
728x90
'Web > TypeScript' 카테고리의 다른 글
| [TypeScript] tsconfig.json (0) | 2021.03.13 |
|---|---|
| [TypeScript] 일반화 (Generic) (0) | 2021.03.11 |
| [TypeScript] 객체지향 프로그래밍 (0) | 2021.03.11 |
| [TypeScript] 데이터 타입 (0) | 2021.03.10 |
| [TypeScript] 개요및 준비 (0) | 2021.03.10 |
![[TypeScript] Visual Studio에서 TypeScript사용하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fvut2Z%2FbtrBqGkyHr1%2FAAAAAAAAAAAAAAAAAAAAAGd7Pt6ndxvaf7t3tDg1a2cL2JrZ0txTgY2udcMLW-sH%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DZelqtMrbmMVnSDhmgpGEo6w52SI%253D)